Vanilla JavaScript (and Node.js) example to upload a file directly, asynchronously (AJAX) to Amazon Web Services (AWS) Simple Storage Service (S3) from the browser using AWS Signature Version 4
You'll need Node.js installed and an AWS account. There are no external dependencies code-wise.
You'll need an access key id (AWS_ACCESS_KEY_ID) and secret access key (AWS_SECRET_ACCESS_KEY)
- Create or choose an existing User
- On their profile, scroll down to the Security Credentials section and "Manage Access Keys"
- "Create Access Key" (limit 2 per user)
Replace AWS_ACCESS_KEY_ID in upload.html and use your own AWS_SECRET_ACCESS_KEY when starting the node server below
-
"Create Bucket" in S3
-
Generate Policy (sample below)
{ "Version": "2008-10-17", "Id": "Policy123456", "Statement": [ { "Sid": "Stmt123456", "Effect": "Allow", "Principal": { "AWS": "" }, "Action": [ "s3:PutObject" ], "Resource": "arn:aws:s3:::your-bucket-name/" } ] } ```
-
"Edit bucket policy" in the Permissions section of your bucket's Properties (save the policy you generated)
-
"Edit CORS Configuration" in the Permissions section of your bucket's Properties (sample below)
- "Save" your Permissions (just in case the other saves didn't save?)
Your bucket should now be ready to upload files to.
- Start server (
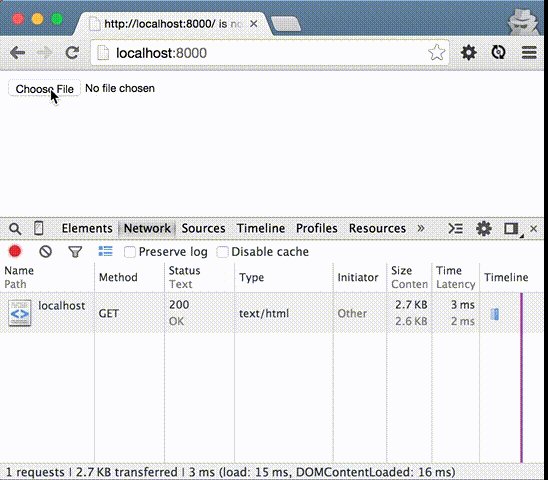
AWS_SECRET_ACCESS_KEY=wJalrXUtnFEMI/K7MDENG/bPxRfiCYEXAMPLEKEY node index.js) - Open http://localhost:8000
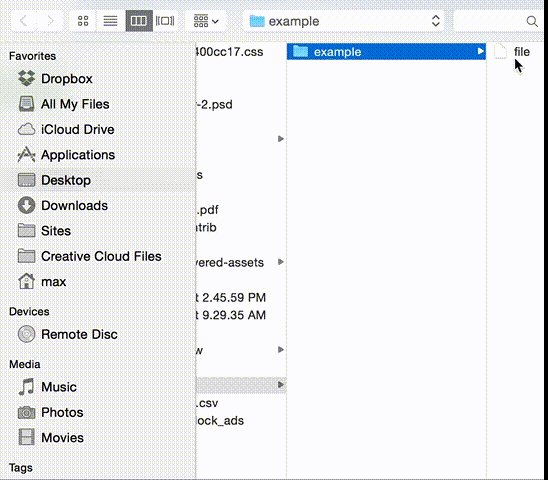
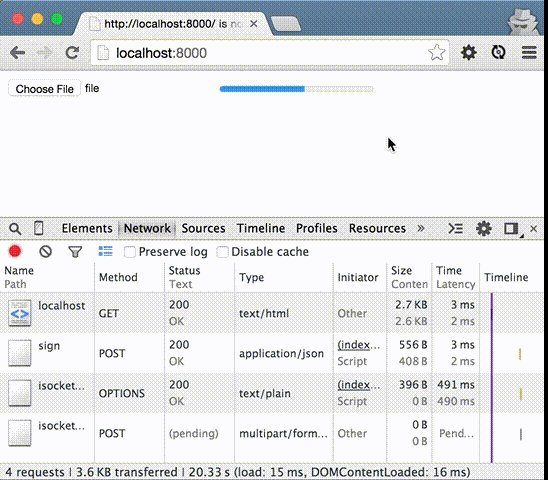
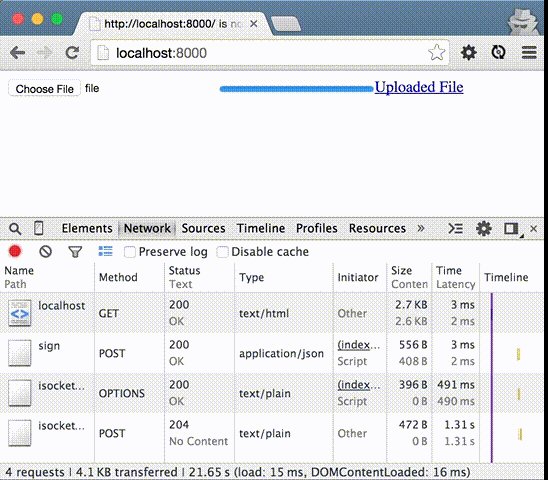
- Choose a file to upload (you'll see a progress bar and a link to your file when complete)
Please create an issue.