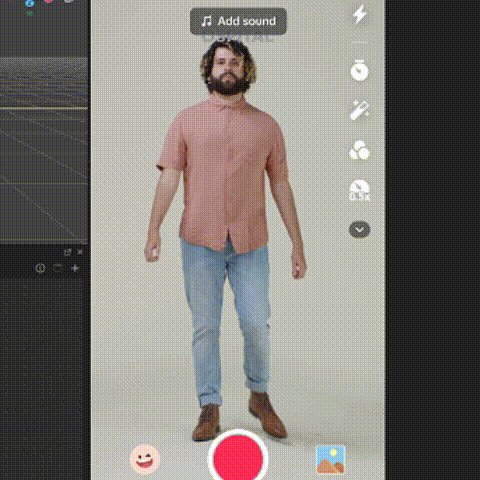
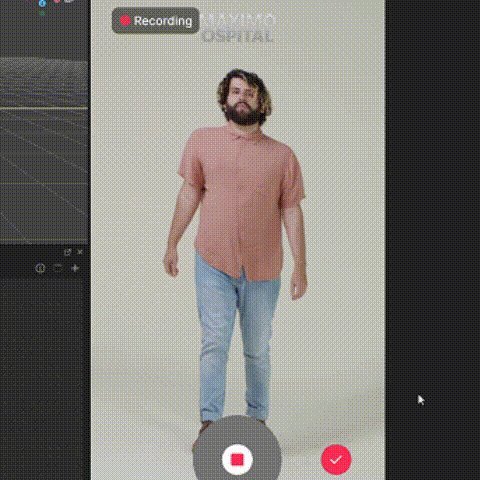
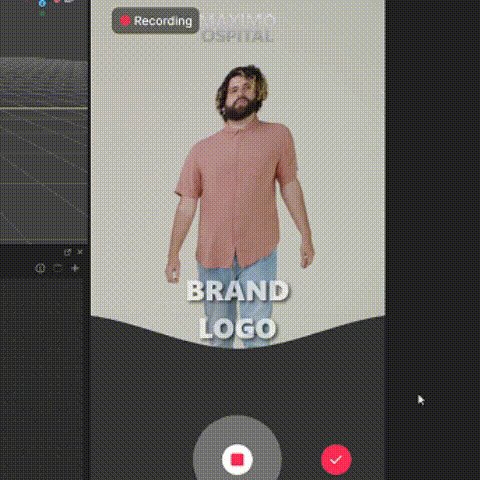
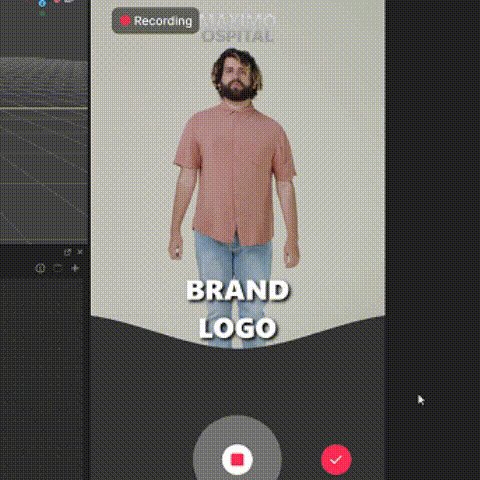
A simple template for a branded waves filter made in TikTok's Effect House. Includes overlay logos, and an animated overlay featuring a footer and a logo, both with transitions.
Haven't really seen many filter templates on github so i decided to upload a few of mine, starting with this one.
To get this template up and running follow these simple example steps.
Install Effect House v3.9.2.55 a.k.a the latest one as of 27/3/2024.
- Clone the repo
git clone https://github.com/maximoospital/Effect-House-Branded-Waves-Filter.git- Not much really, just open the .ehproj file and do whatever you like dude.
The branded aspect is really useful for making marketing filters.
- Maximo Ospital - Junior Developer and CS Student - Maximo Ospital - made this