-
Built with
React- Only functional components using hooks
-
Folder structure:
- Flat - no greater than one level deep
- Modular - each folder contains all the relevant files needed to make up a particular feature (components, styles, tests, actions, etc). Having everything close at hand reduces cognitive load and deleting a folder removes the feature entirely from the code base without having to worry about left over code
- Organized semantically by Feature (not by the traditional "components/containers" model), this way of reasoning is more human friendly
commondirectory houses all shared components
- Custom component library showcased in
Storybook - Relatively few prod dependencies
-
Global state management via
Redux-
Uses
Redux Toolkit- the official recommended approach to using Redux which drastically cuts the need to write boilerplate code -
A single
store.tsfile for each feature contains all actions and reducers (the creators are auto generated by RTK) - Flat state tree avoids deeply nested properties
-
RTK has built-in support for
ImmerJSwhich allows state to be safely mutated removing the need for messy object copying via spread operators -
Uses the
useDispatchanduseSelectorhooks provided byreact-reduxfor accessing state values and dispatching actions over the more verboseconnectmethod - Uses
thunkfor async operations -
Integrates the powerful
Redux Devtools Extensionfor ease of development
-
Uses
-
Styled with
SASS- Each view's set of rules are scoped to a single parent element via nesting to avoid style clashes
- Use of variables, extendables and mixins to keep things DRY and uniform
-
Written in
Typescript- To let the compiler catch bugs at build time instead of letting users catch them at runtime!
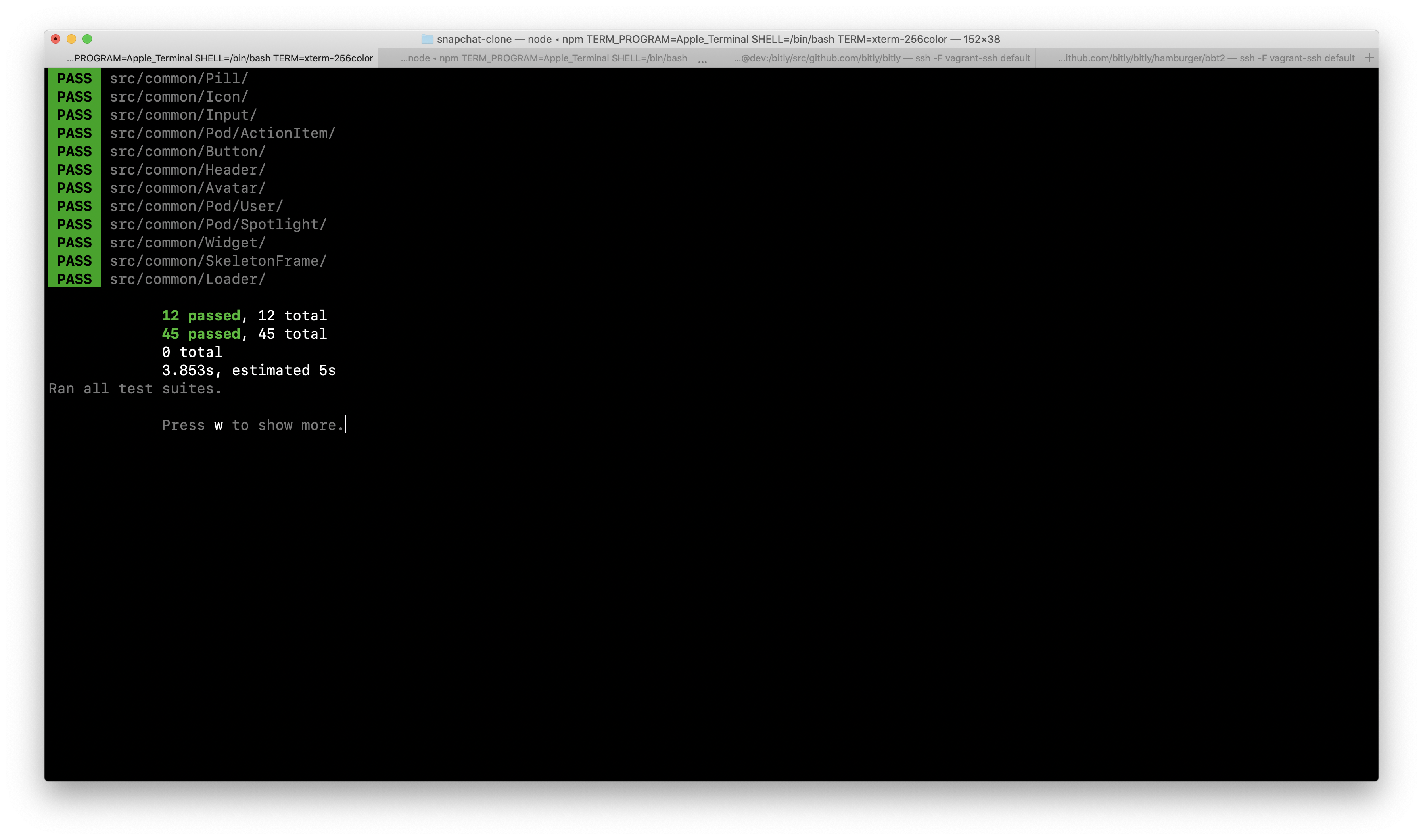
- Unit tested with
JestandEnzyme -
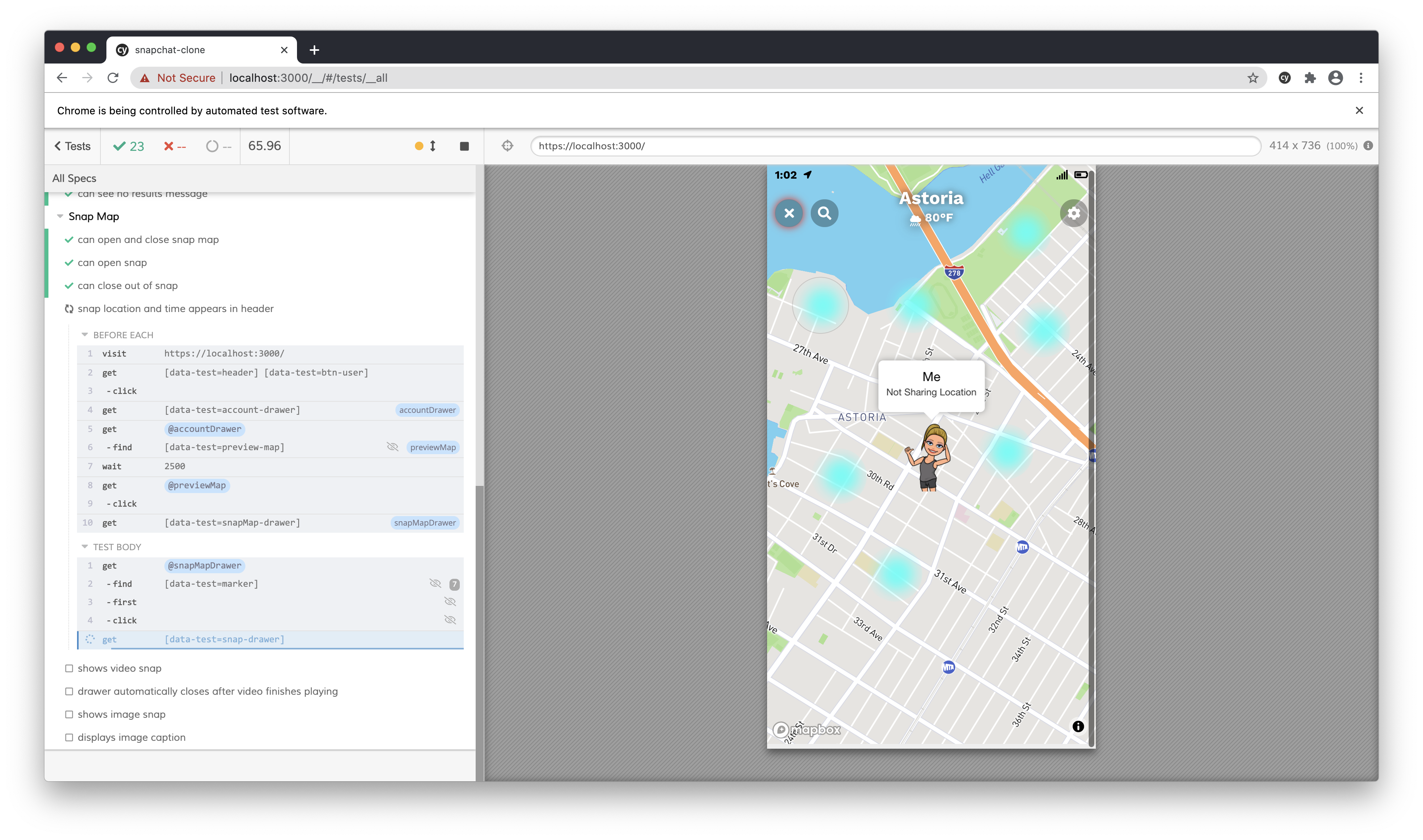
End-to-end tested with
Cypress-
Selectors use
dataattributes instead of classes or ids as these can change often causing tests to break - Integration suite covers all essential feature happy paths
-
Selectors use
- Linted using
Eslint -
Code is auto formatted using
Prettier(ran as a pre-commit git hook) before it gets pushed to the repo - Feels close to a native app if you "add to homescreen" on mobile
Run these commands in the terminal:
-
$ git clone git@github.com:TowhidKashem/snapchat-clone.git $ cd snapchat-clone-
$ npm install-
This will:
- Install the dependencies in package.json
- Checkout jeelizFaceFilter package (used for the filters) and set it to the last version this project was tested and confirmed to work with
-
Run
gulpto concatenate, minify and transpile the files located inpublic/filters/source/*.jsinto a single file calledfilters.min.js
-
This will:
-
This part is optional but strongly recommended, without it you won't be able
to view any of the snap map features:
- Make a Mapbox account and get a free API key
-
Rename the
.env.samplefile at the root of the project to just.env -
Inside enter your new API key, for example:
-
Before:
REACT_APP_MAP_BOX_API_KEY=<REPLACE_WITH_API_KEY> - After:
REACT_APP_MAP_BOX_API_KEY=xy.abc123
-
Before:
-
$ npm start-
The app should open automatically in your browser usually at
https://localhost:3000/-
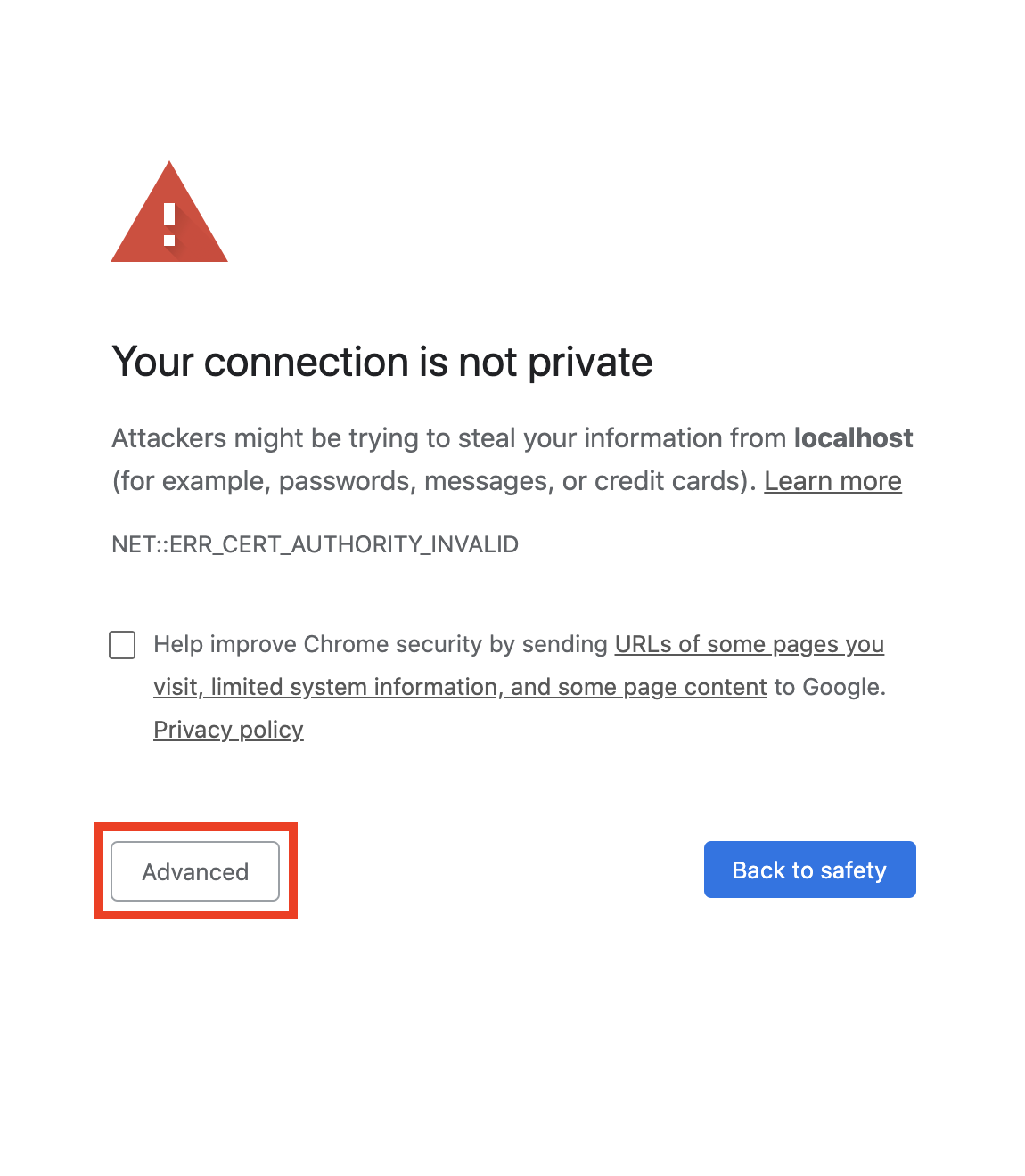
In Chrome you will receive a "Your connection is not private"
warning
-
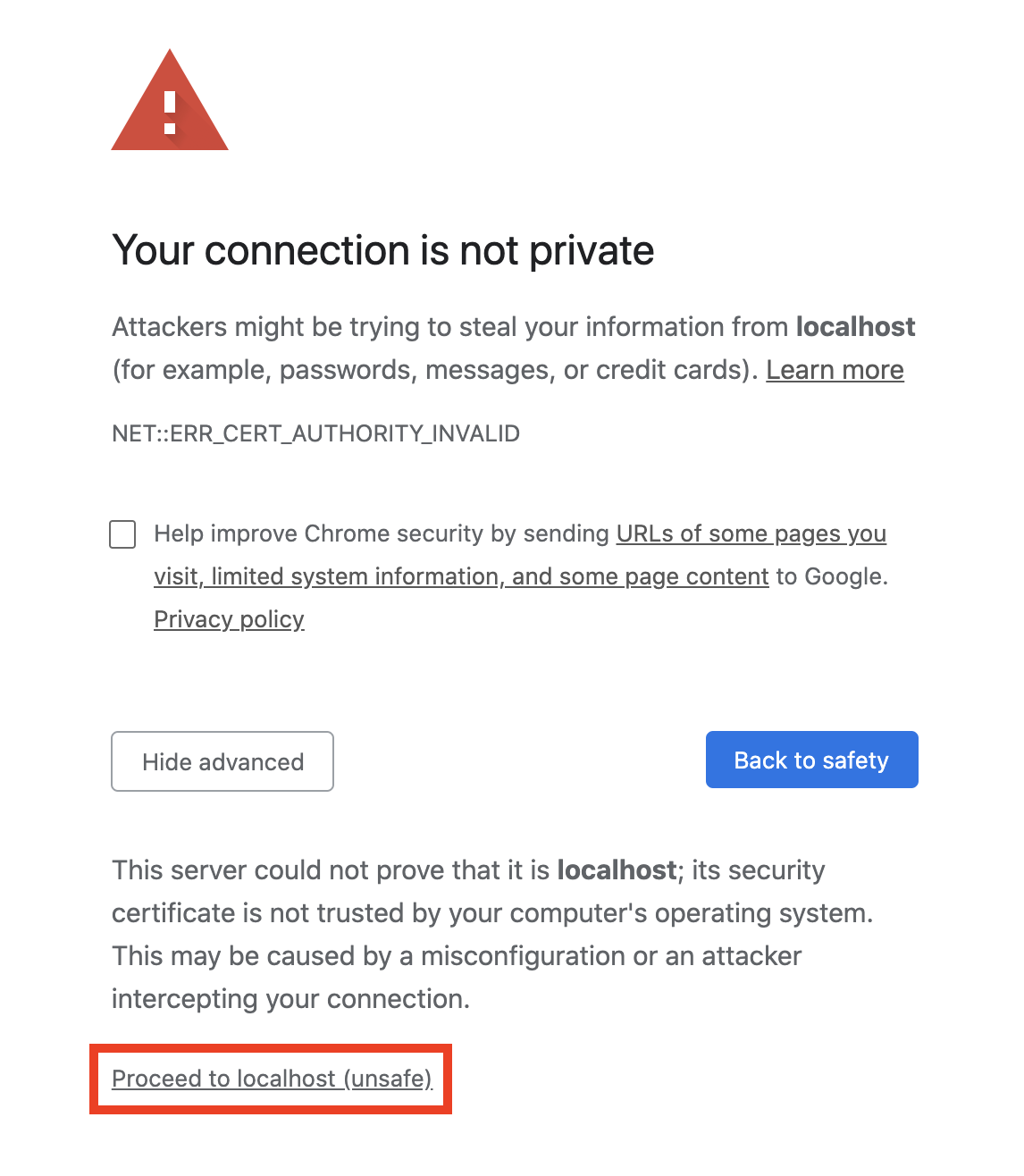
Click "Advanced" > "Proceed to localhost (unsafe)"
-
You'll get this warning because the app uses a self signed
httpscertificate. ThegetUserMediaAPI used by the camera requires thehttpsprotocol so we run the dev server in https mode.
-
You'll get this warning because the app uses a self signed
-
Click "Advanced" > "Proceed to localhost (unsafe)"
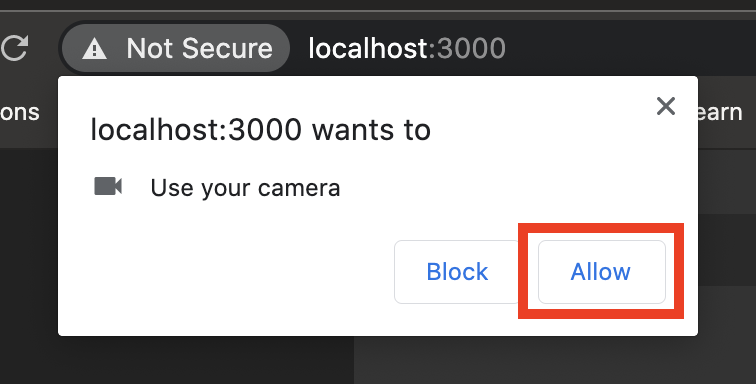
- After this you will be prompted to give access to your webcam, click "Allow"
-
In Chrome you will receive a "Your connection is not private"
warning
Step 1 Step 2 Step 3 


-
The app should open automatically in your browser usually at
- You're all set! 🎉

|
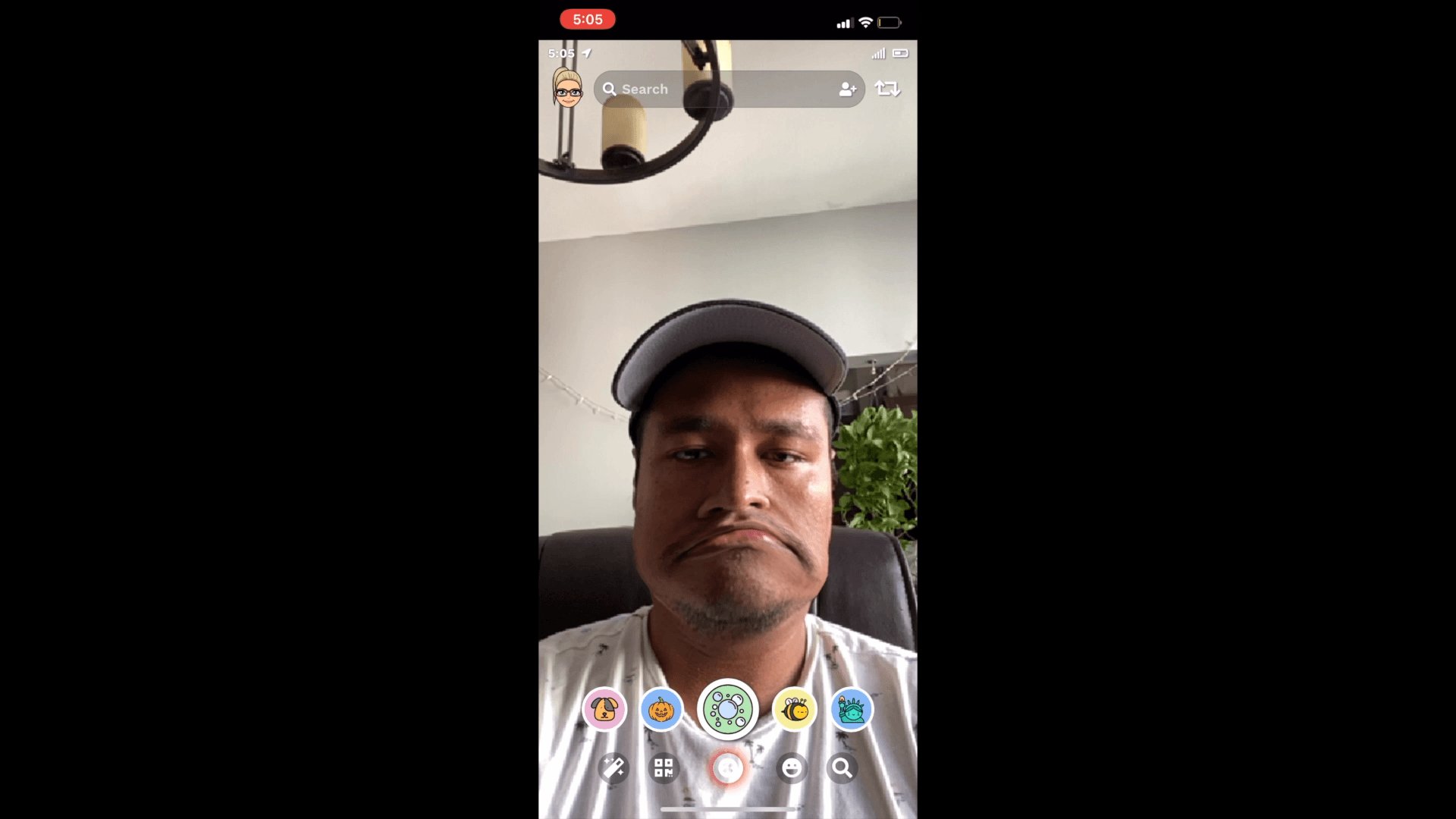
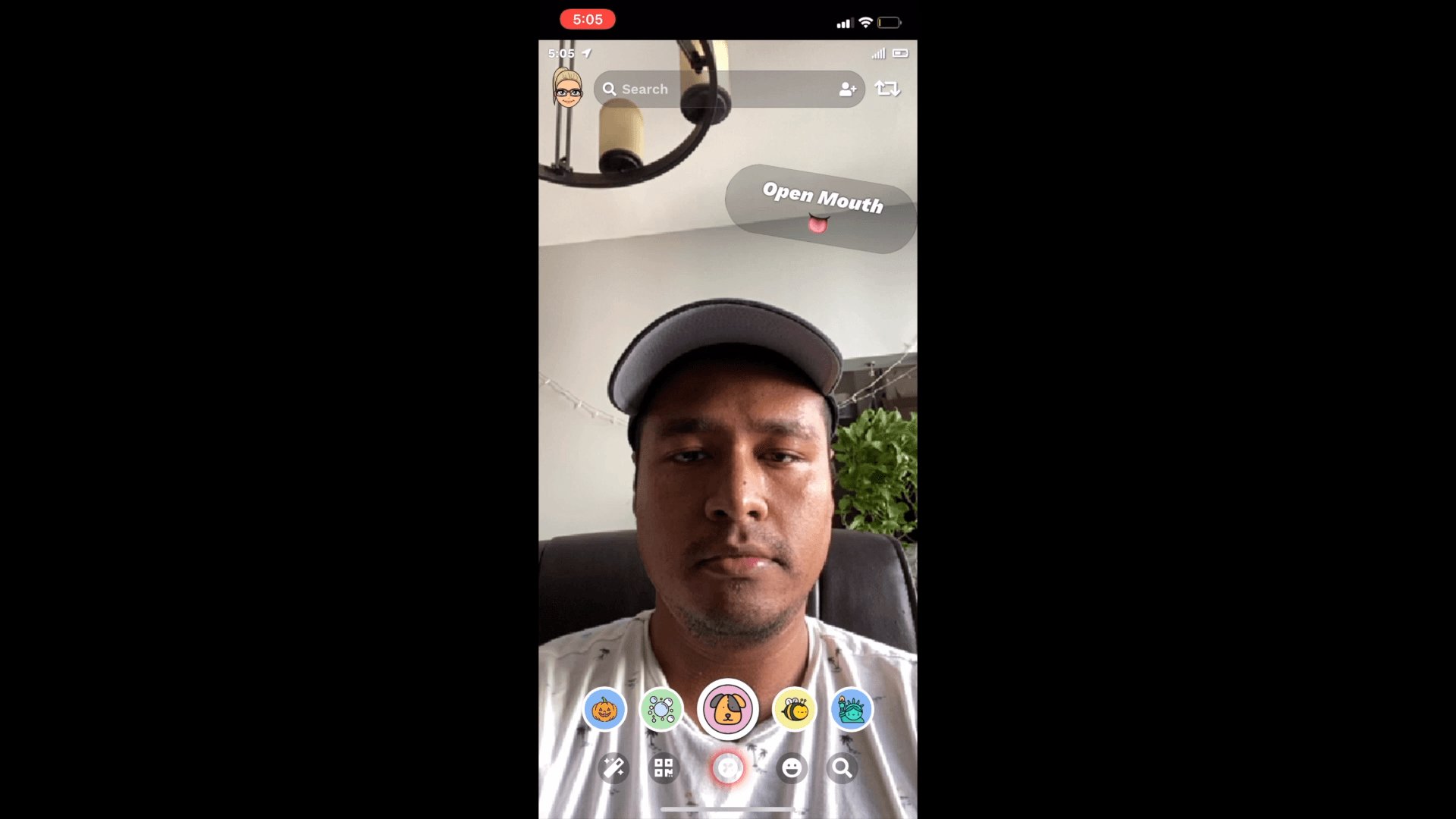
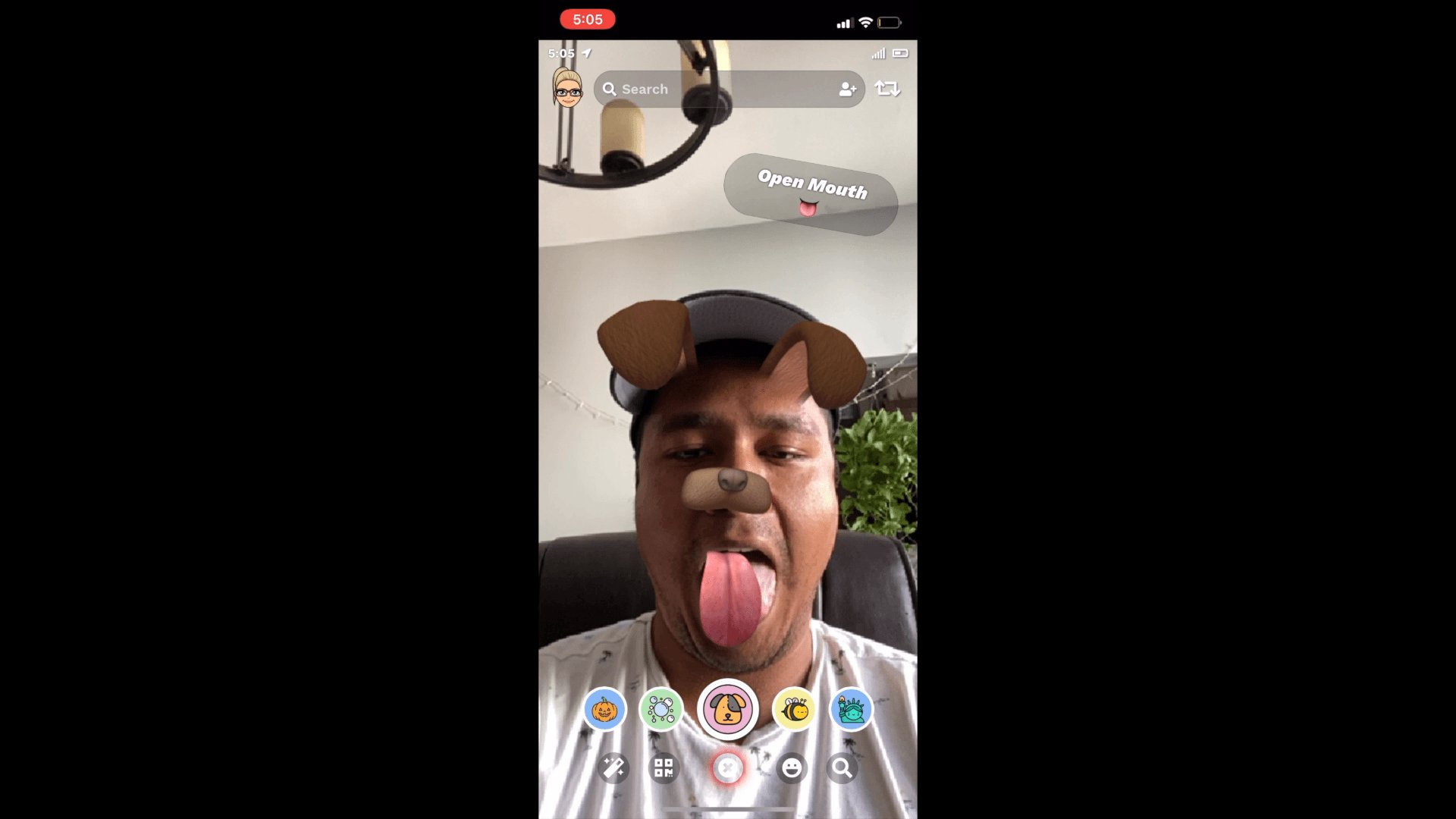
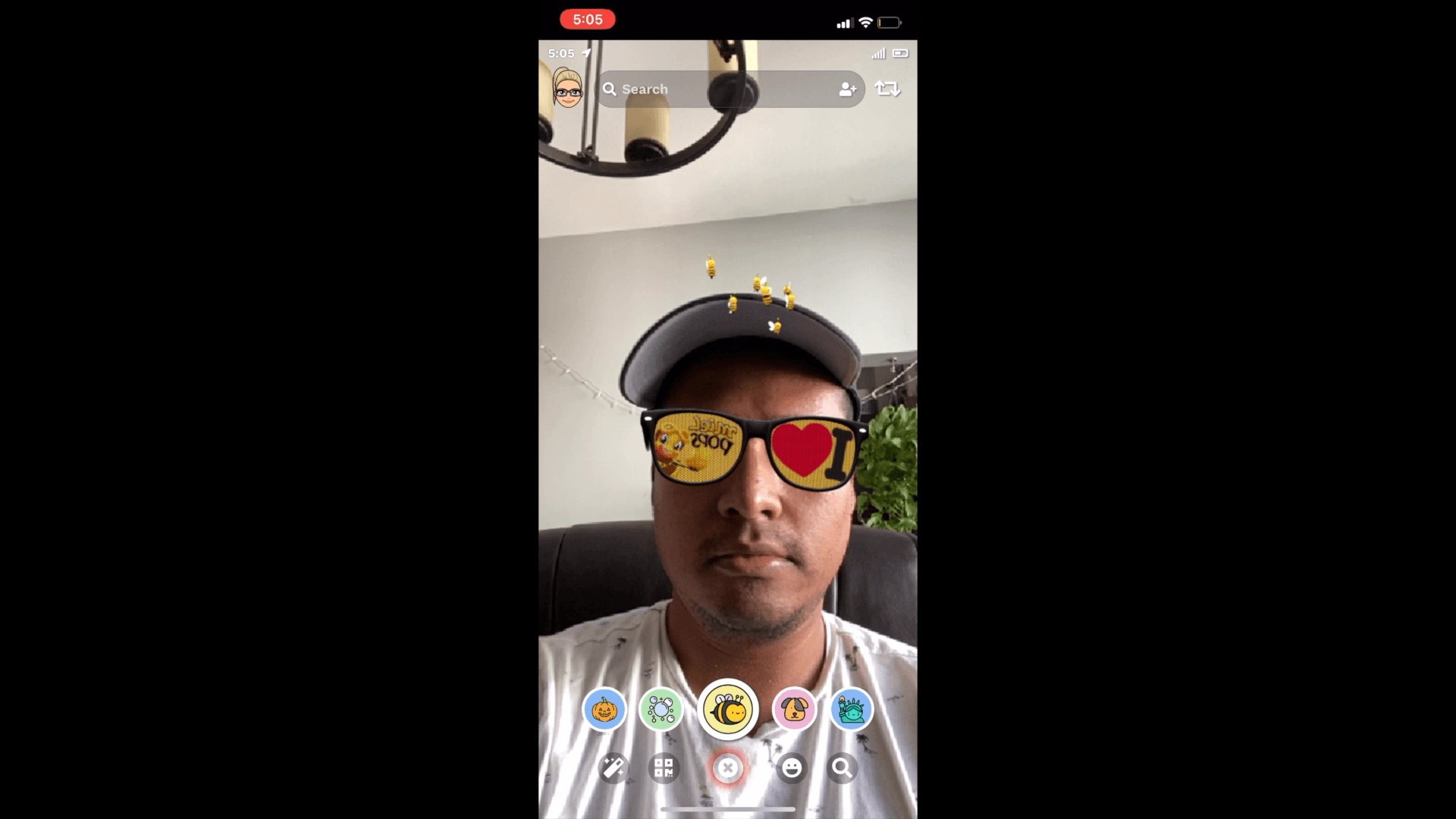
Not all the buttons are actionable, many of them are there just for show since this is a minimal demo. This video shows all the things you can currently do. Where it's not obvious which buttons actually work I added red box-shadows as guides. |

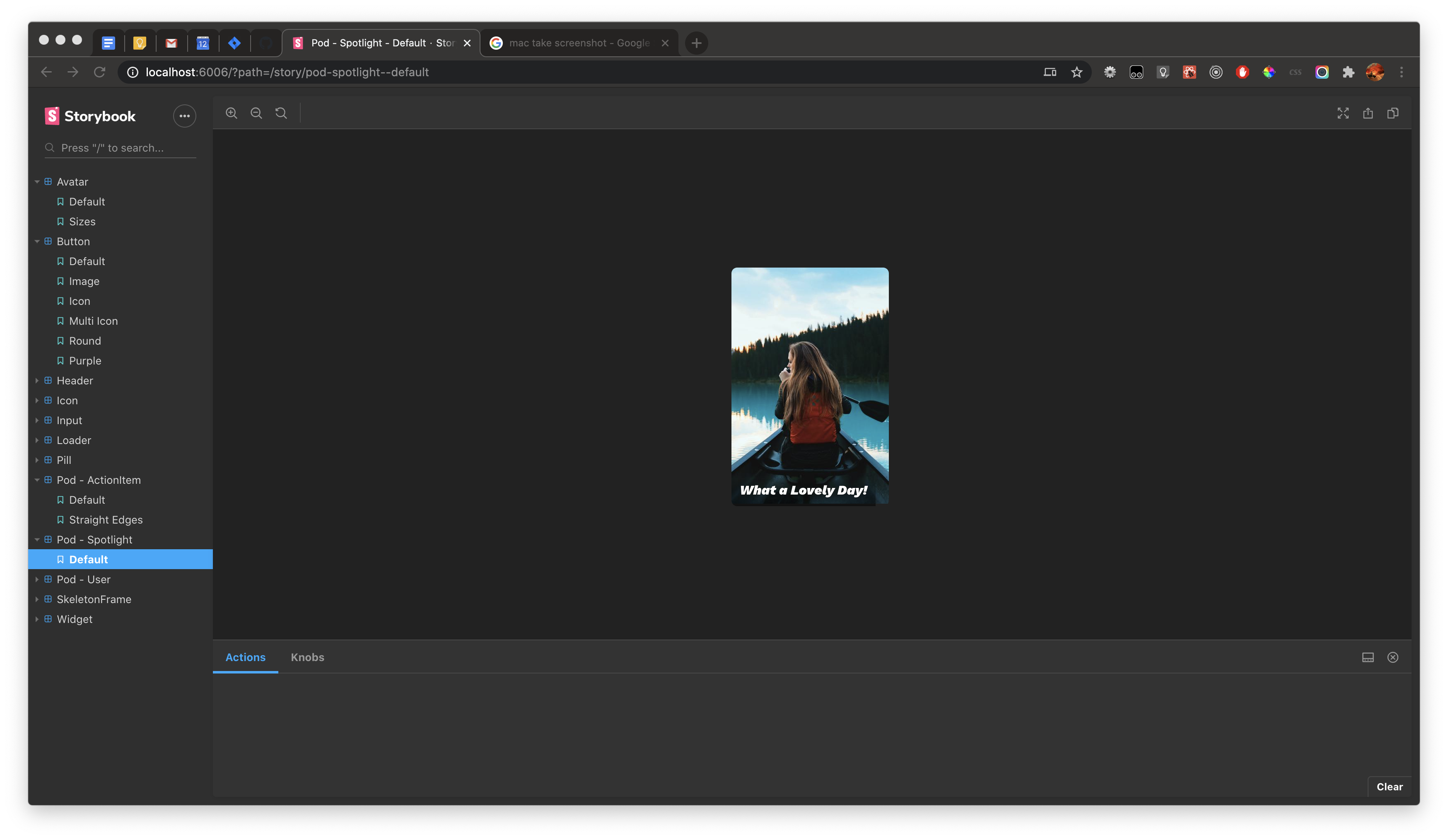
Storybook is used to showcase the app's custom
component library. You can run Storybook using the command
|

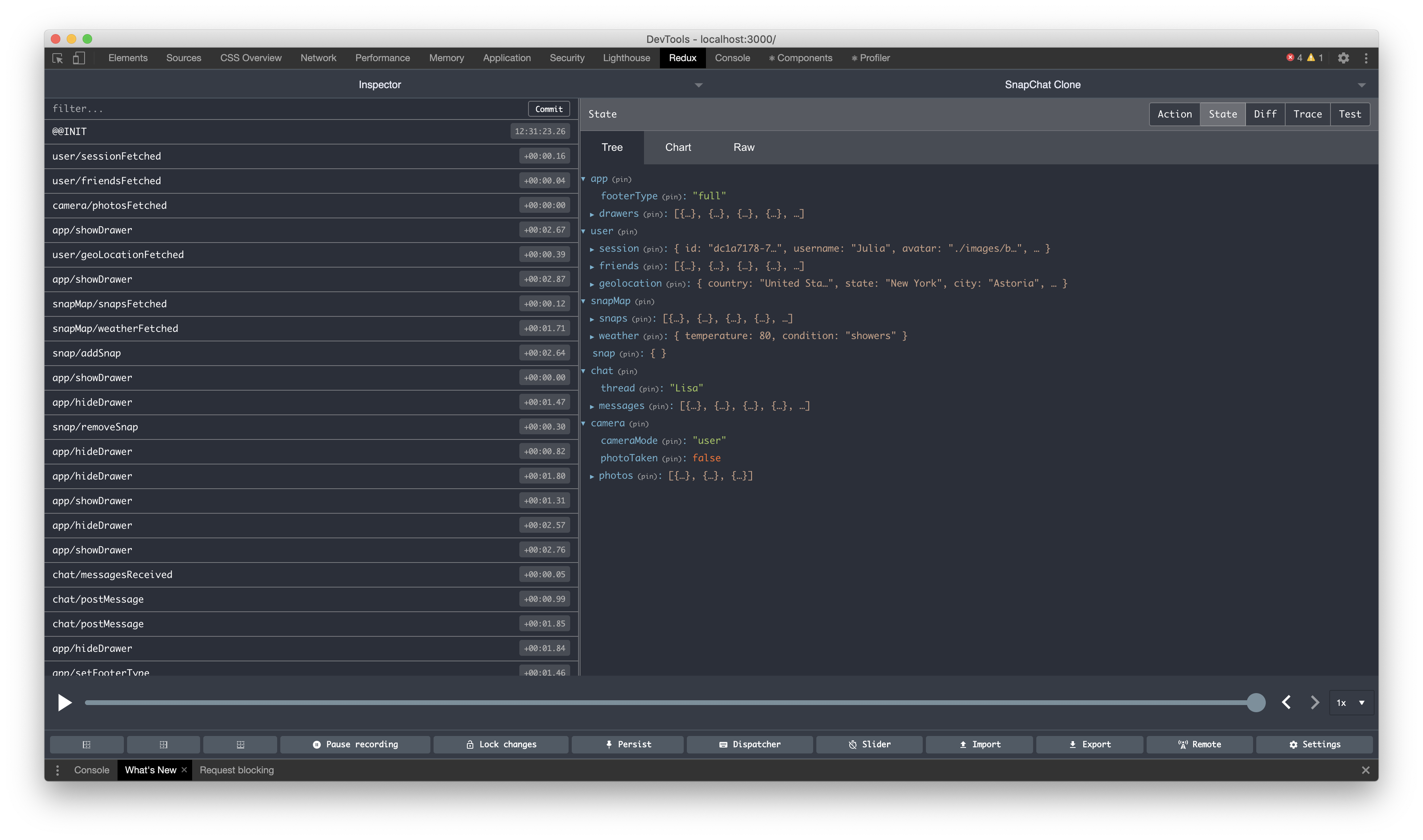
Redux Devtools Extension is implemented in the app, it makes things like viewing the state tree, state flow and debugging much easier, to use it you need to install the browser extension here or here |
-
If you want to make changes to the filter files located in
public/filters/src/*.js, run the commandnpm run gulp watchJSso that your changes get picked up -
The project's
baseUrlis set to thesrcdirectory in tsconfig so you can use clean import paths likeimport Foo from 'common/Foo';instead of messy ones likeimport Foo from '../../common/Foo';. You can also use these in the SASS files, e.g.@import '~styles/foo'; -
This is a purely front end demo, the "API" is nothing but a bunch of json
files with hard coded dummy data, they're located in
/public/api/*.json
Please note I won't be accepting PR's on this project since it's part of my personal portfolio. You're more than welcome to fork and maintain your own version if you like!
The Snapchat name, artwork, trademark are all property of Snap Inc. This project is provided for educational purposes only. It is not affiliated with and has not been approved by Snap Inc.