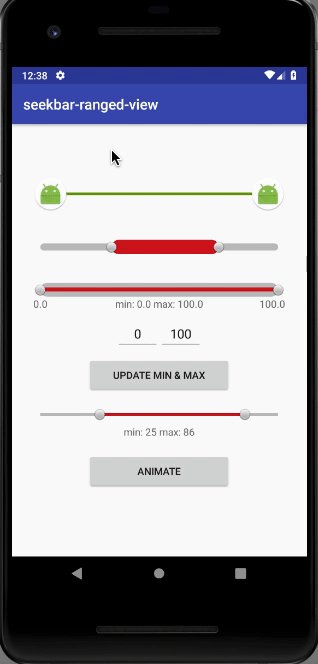
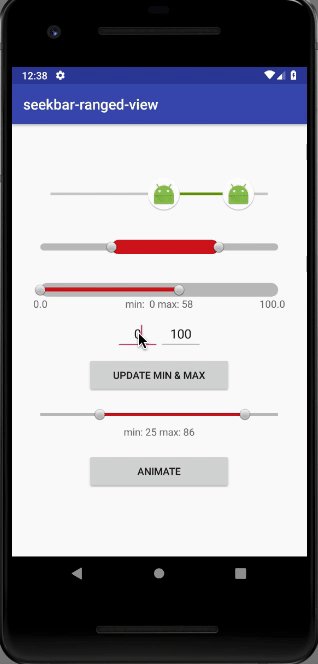
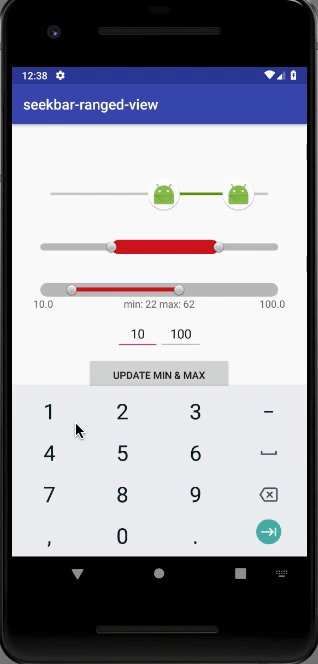
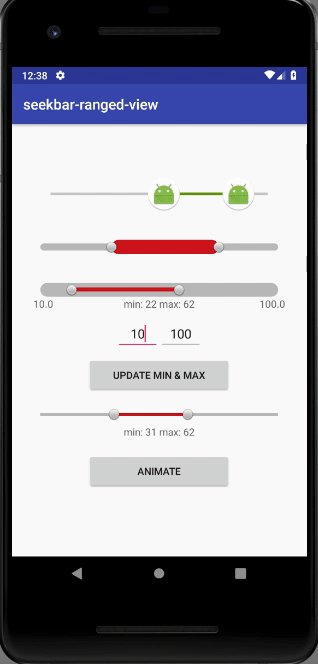
A SeekBar restrained by a minimum and maximum value.
Back in 2014 I contributed to this project by adding a few functionalities to RangeSeekBar.java. The repo had no activity since then, so I've decided to extend it and continue. Credits must be shared with Nick Knudson ;)
- March, 2018 - Programmatically change max and min values
- August, 2017 - SeekBarRangedView
Include it into your project, for example, as a Gradle compile dependency:
compile 'com.github.guilhe:seekbar-ranged-view:${LATEST_VERSION}'Check out the sample module where you can find a few examples of how to create it by xml or java.
Attributes accepted in xml:
<declare-styleable name="SeekBarRangedView">
<attr name="min" format="float"/>
<attr name="max" format="float"/>
<attr name="currentMin" format="float"/>
<attr name="currentMax" format="float"/>
<attr name="rounded" format="boolean"/>
<attr name="backgroundColor" format="color"/>
<attr name="backgroundHeight" format="dimension"/>
<attr name="progressColor" format="color"/>
<attr name="progressHeight" format="dimension"/>
<attr name="thumbsResource" format="reference"/>
<attr name="thumbNormalResource" format="reference"/>
<attr name="thumbPressedResource" format="reference"/>
</declare-styleable>Example:
<com.github.guilhe.views.SeekBarRangedView
android:layout_width="match_parent"
android:layout_height="wrap_content"
custom:currentMin="10"
custom:backgroundColor="#C0C0C0"
custom:progressColor="@color/progress_bar_line"
custom:backgroundHeight="10dp"
custom:progressHeight="20dp"
custom:rounded="true"/>For android:layout_height you should use "wrap_content":
otherwise you'll be adding "margins" to your view (ex, android:layout_height="200dp"):
If you want to change its height, use the backgroundHeight and/or progressHeight attributes instead:
There are many methods to help you customize this View by code. For more details checkout the sample app, javadocs or the code itself.
Animation last update on November, 2018
Binaries and dependency information for Gradle, Maven, Ivy and others can be found at https://search.maven.org.
For bugs, questions and discussions please use the Github Issues.
Copyright (c) 2017-present, SeekBarRangedView Contributors.
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.