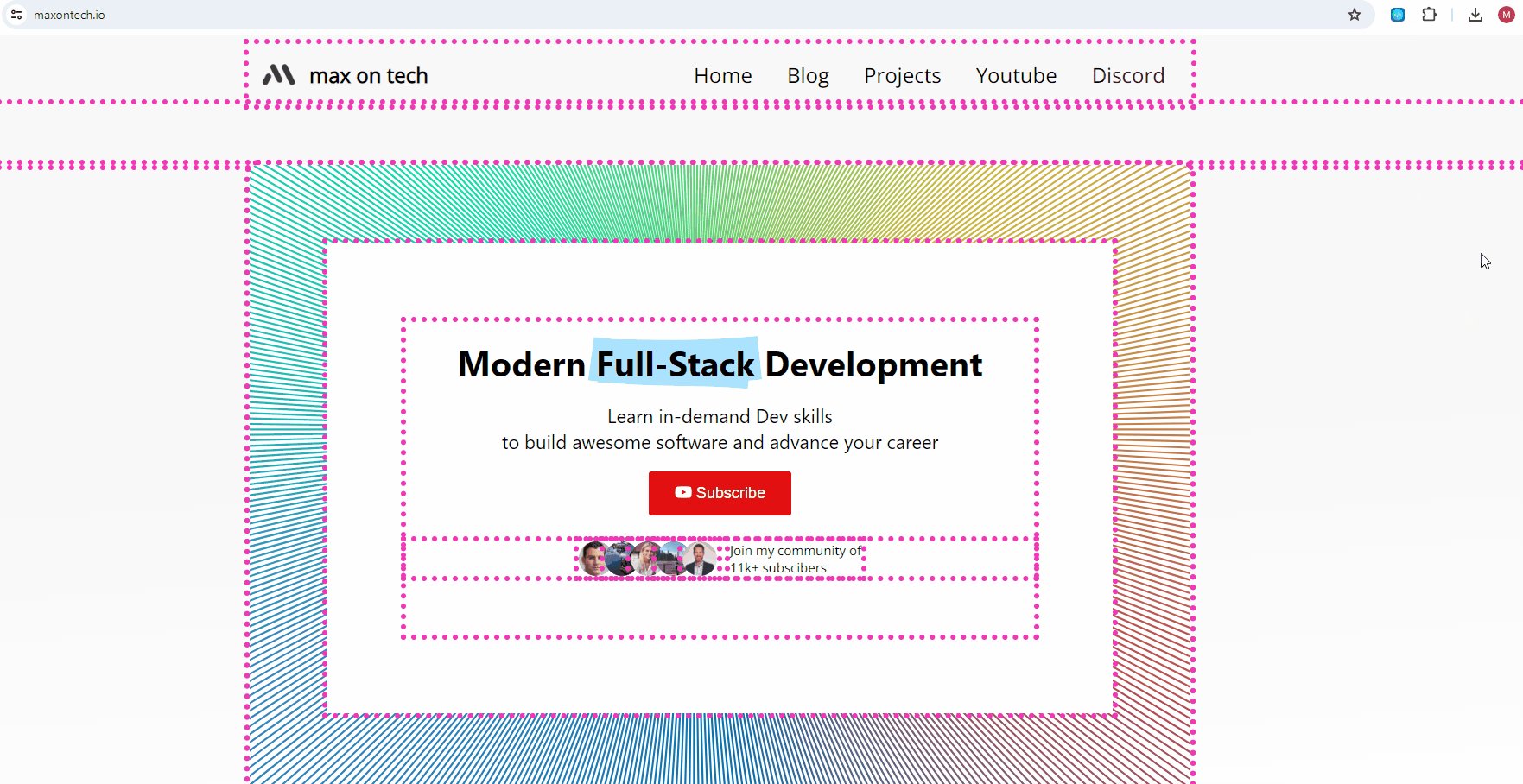
Outline HTML elements with a colorful border without affecting the layout to inspect the structure of websites.
👉 Get it for Chrome: 🔗 Chrome Webstore
👉 Get it for Firefox: Firefox version available in the "firefox" folder but color picker does not work. The issue causing this error is subject to discussion: https://bugzilla.mozilla.org/show_bug.cgi?id=1292701
Made by maxontech
List of features:
- 📐 Press and hold the key-bind to show the outline of HTML elements.
- ⚙️ Customizable key-bind in the extensions menu.
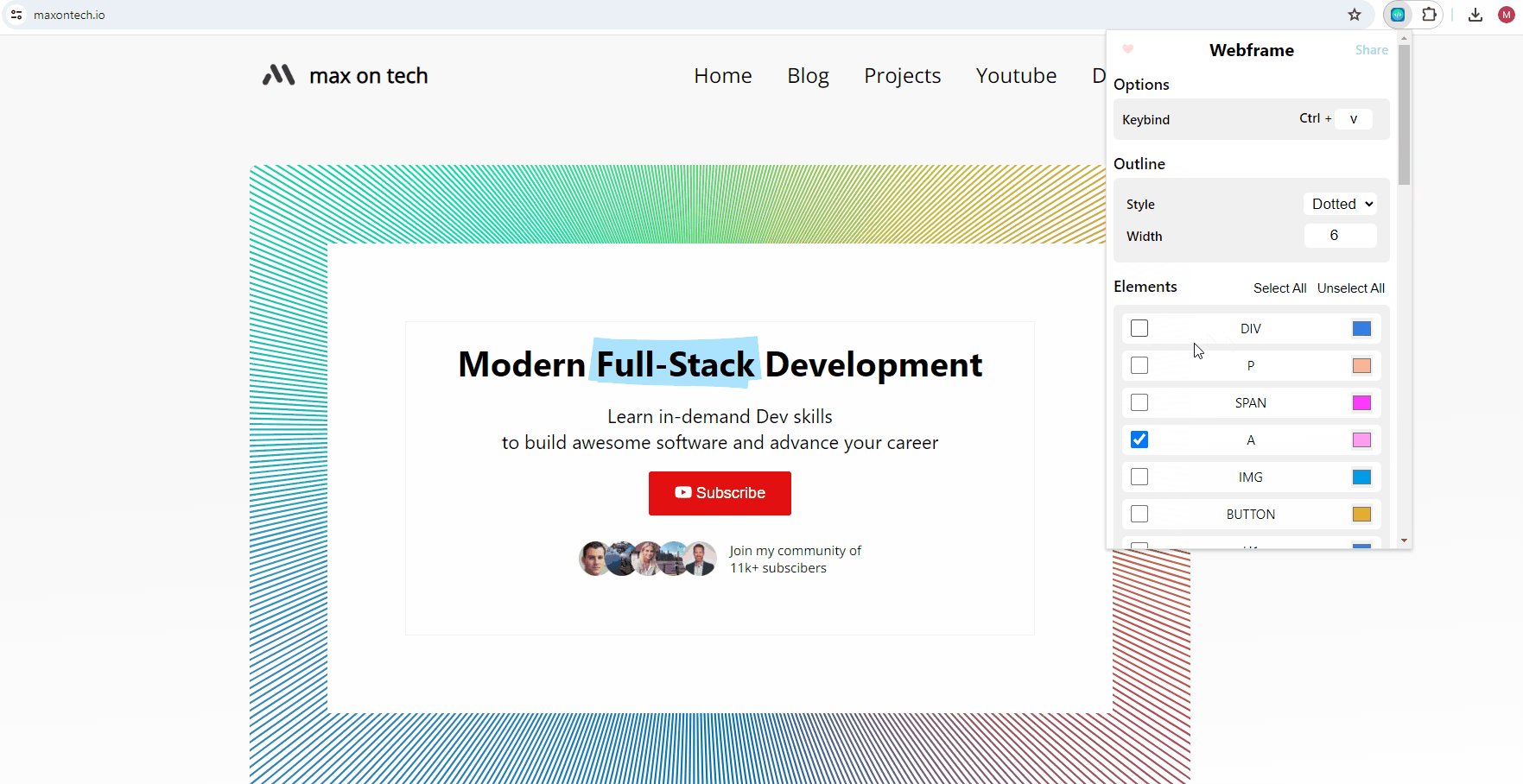
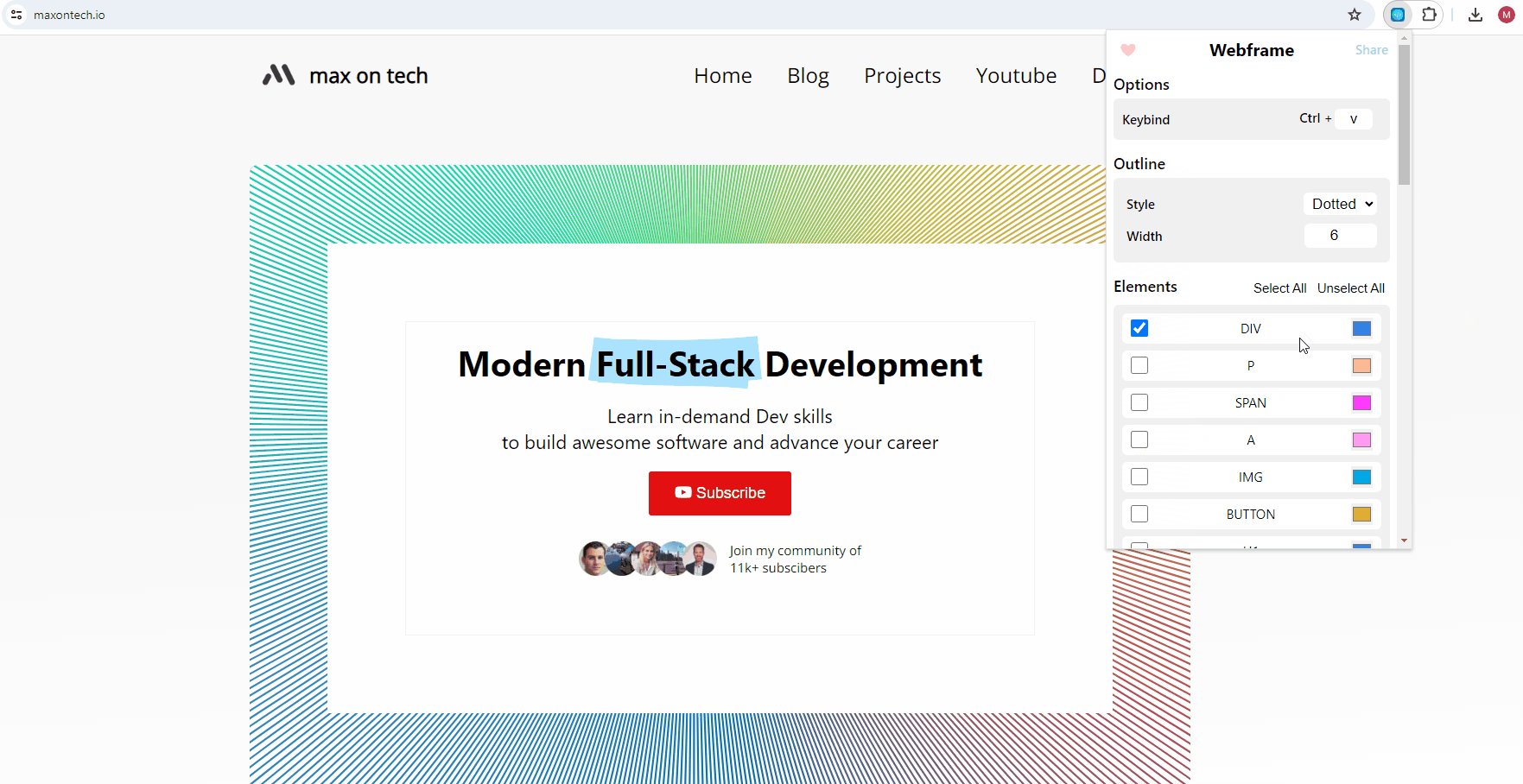
- 🎨 Choose outline colors for each HTML element individually.
- 🔄 No layout changes to the website.
- 👍 Lightweight and does not affect the performance of the browser.
- 📖 The extension is open-source and free to use.
- 🚫 The extension does not track any user data.
- 📺 The extension is free of ads.
Simply install the extension from the Chrome Webstore or locally (as described below). Afterwards, you can press and hold the keybind ctrl + b to show the outline of HTML elements.
The outlines will show for as long as the configured keybind is pressed. You can configure the keybind in the extensions menu.
You can run the extension locally without having to install it from the Chrome Store.
- Download the code. In the web version of GitHub, you can do that by clicking the green "Code" button, and then "Download ZIP".
- Go to chrome://extensions/ in your browser, and enable developer mode.
- Drag the main folder (make sure it's a folder and not a ZIP file, so unzip first), or click on the "Load unpacked" button and locate the folder.
- That's it, you will now be able to use the extension locally.
- jQuery - for better event handling and DOM manipulation
Feel free to reach out to me on Twitter if you have any questions or feedback! Hope you find this useful!