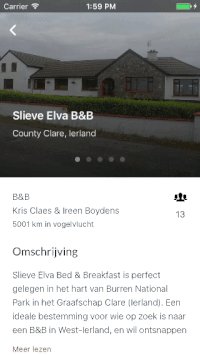
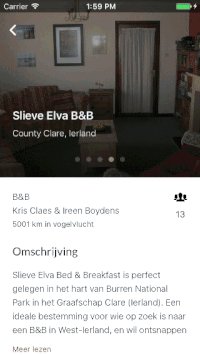
It consists of a modal that will help you make gallery preview modal.
Install it using npm
npm install ionic-gallery-modal --save
and then, within your application module
import { GalleryModal } from 'ionic-gallery-modal';
import { ZoomableImage } from 'ionic-gallery-modal';
and add it to your declarations
declarations: [
//...
GalleryModal,
ZoomableImage,
//...
],
and to your entryComponents
entryComponents: [
//...
GalleryModal,
],
To open the module just use the Ionic 2 ModalController
let modal = this.modalCtrl.create(GalleryModal, {
photos: photos,
initialSlide: index
});
modal.present();
The possible options for it are:
{
photos: Array[{ url: string }],
closeIcon: string,
initialSlide: number,
}
Let us know or submit a PR! And, please, don't hesitate to contribute. ❤️
- Changed to work with Ionic 2 RC-5
- Made a temporary fix for orientationchange bug in ios
- Fixed a problem that was causing apps to not build
Ciprian Mocanu - @nikini