An awesome set of beautiful Widgets made with love using Quasar Framework and Vue.js!
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Free library of great widgets to handle specific requirements in an effective manner. Instant integration, fully responsive and supports all major browsers!
Here's why:
- Just install, integrate by giving the type and few other required attributes and that's it.
- Fully responsive on all resolutions
- Supports all major browsers
- Fully customizable
Of course, it may not contain the widget you are looking for, but it will be there eventually. Just request feature and I'll try my best to have it integrated in future version.
This section should list any major frameworks that you built your project using. Leave any add-ons/plugins for the acknowledgements section. Here are a few examples.
To add this App Extension to your Quasar application, run the following (in your Quasar app folder):
quasar ext add q-widgets
- Clone the repo (For Demo Project)
git clone https://github.com/mayank091193/quasar-widgets.git
- Install NPM packages
cd quasar-widgets/demo
npm install
To remove this App Extension from your Quasar application, run the following (in your Quasar app folder):
quasar ext remove q-widgets
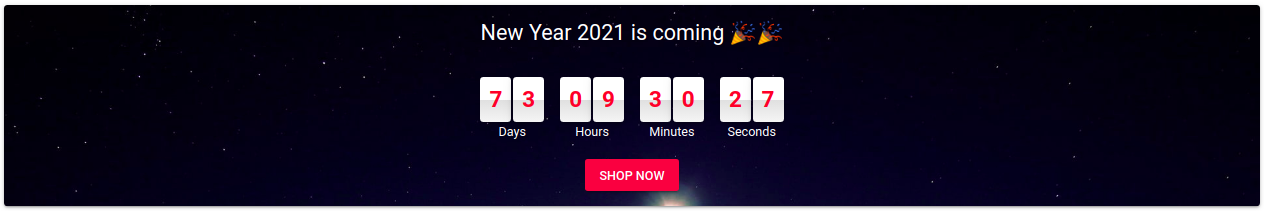
- You can simply render the Countdown widget on your website using the following code snippet.
<q-widgets name="countdown" fontColor="white" labelColor="black" date="2020-09-25 15:17:00"></q-widgets>
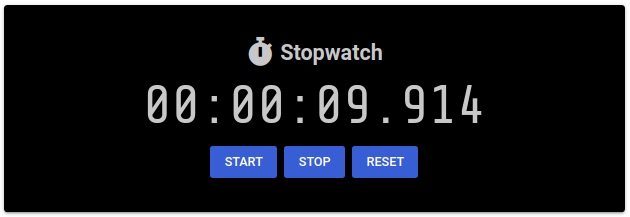
- Render the stopwatch on your website
<q-widgets name="stopwatch" fontColor="#c8c8c8"></q-widgets>
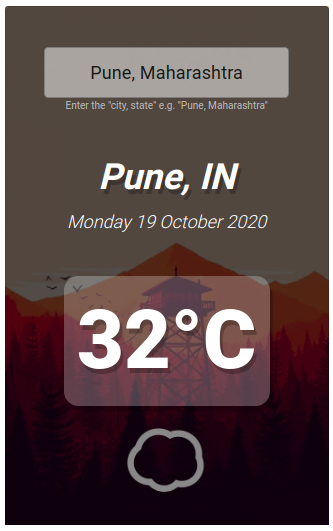
- Render the Weather widget on your website. It will ask users to enter the "city, state" e.g. "Pune, Maharashtra". Please note, this package utilizes "OpenWeatherMap" API. Please replace
api_keywith your own "OpenWeatherMap" API key. However, the package will use the default API if you do not pass it.
<q-widgets name="weather" api_key=""></q-widgets>
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
If this helps you, you can contribute to this project by supporting me:
Please check out my sponsor page.
Thank you very much!!
Distributed under the MIT License. See LICENSE for more information.
Mayank Patel - @mayank091193 - mayank091193@gmail.com
Project Link: https://github.com/mayank091193/quasar-widgets
Website: https://mayank-patel.netlify.app/#/