♻️ NextLevelWeek 1.0 - Booster♻️
Índice
💻 Sobre o projeto
- Ecoleta é uma forma de conectar empresas e entidades de coleta de resíduos orgânicos e inorgânicos as pessoas que precisam descartar seus resíduos de maneira ecológica e eficiente.
As empresas ou entidades poderão se cadastrar na plataforma web enviando:
- uma imagem do ponto de coleta
- nome da entidade, email e whatsapp
- e o endereço para que ele possa aparecer no mapa
- além de selecionar um ou mais ítens de coleta:
- lâmpadas
- pilhas e baterias
- papéis e papelão
- resíduos eletrônicos
- resíduos orgânicos
- óleo de cozinha
Os usuários terão acesso ao aplicativo móvel, onde poderão:
- navegar pelo mapa para ver as instituições cadastradas
- entrar em contato com a entidade através do E-mail ou do WhatsApp
Projeto desenvolvido durante a NLW - Next Level Week oferecida pela Rocketseat. O NLW é uma experiência online com muito conteúdo prático, desafios e hacks onde o conteúdo fica disponível durante uma semana.
🚀 Tecnologias Utilizadas
O projeto foi desenvolvido utilizando as seguintes tecnologias
🎨 Layout
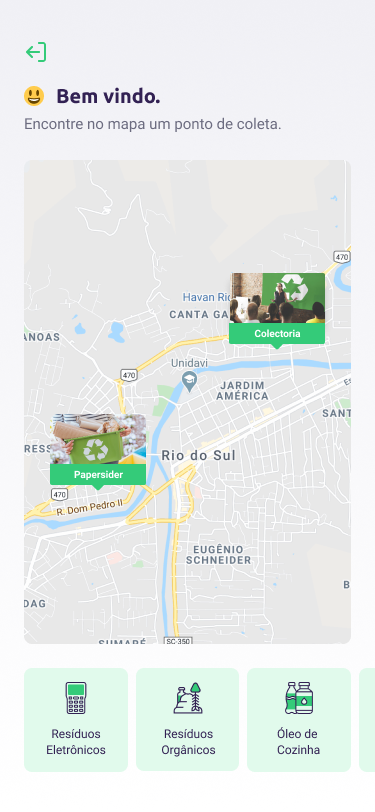
Mobile
Web
🔥 Como executar o projeto
-
Pré-requisitos
Podemos considerar este projeto como sendo divido em três partes:
- Back End (pasta server)
- Front End (pasta web)
- Mobile (pasta mobile)
💡 Tanto o Front End quanto o Mobile precisam que o Back End esteja sendo executado para funcionar.
✨ Faça um clone:
# Clone este repositório
$ git clone https://github.com/maycongc/Ecoleta.git🎲 Rodando o Back End (servidor)
# Acesse a pasta do projeto no terminal/cmd
$ cd Ecoleta
# Vá para a pasta server
$ cd server
# Instale as dependências
$ npm install
# Crie as tabelas no banco de dados
$ npm run knex:migrate
# Popule a tabela de items
$ npm run knex:seed
# Execute a aplicação em modo de desenvolvimento
$ npm run dev
# O servidor inciará na porta:3333 - acesse http://localhost:3333 🖼 Rodando a aplicação web (Front End)
# Acesse a pasta do projeto no seu terminal/cmd
$ cd Ecoleta
# Vá para a pasta da aplicação Front End
$ cd web
# Instale as dependências
$ npm install
# Execute a aplicação em modo de desenvolvimento
$ npm run start
# A aplicação será aberta na porta:3000 - acesse http://localhost:3000📱Rodando a aplicação mobile
🚧 Em construção... 🚧
😯 Como contribuir para o projeto
- Faça um fork do projeto.
- Crie uma nova branch com as suas alterações:
git checkout -b my-feature - Salve as alterações e crie uma mensagem de commit contando o que você fez:
git commit -m "feature: My new feature" - Envie as suas alterações:
git push origin my-feature
Caso tenha alguma dúvida confira este guia de como contribuir no GitHub
📝 Licença
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.