This is a solution to the NFT preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
To do this challenge, you need a basic understanding of HTML and CSS.
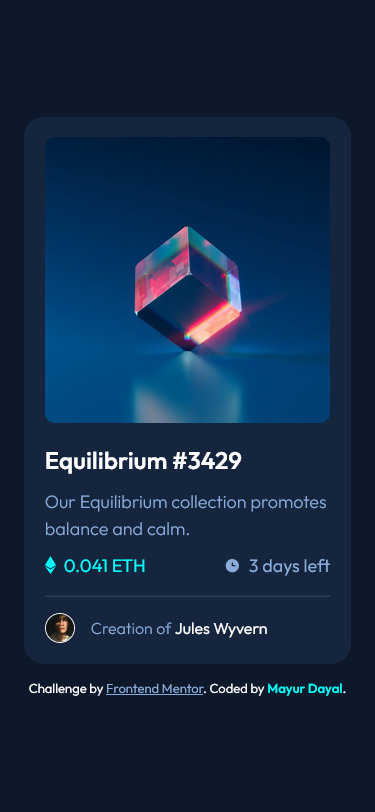
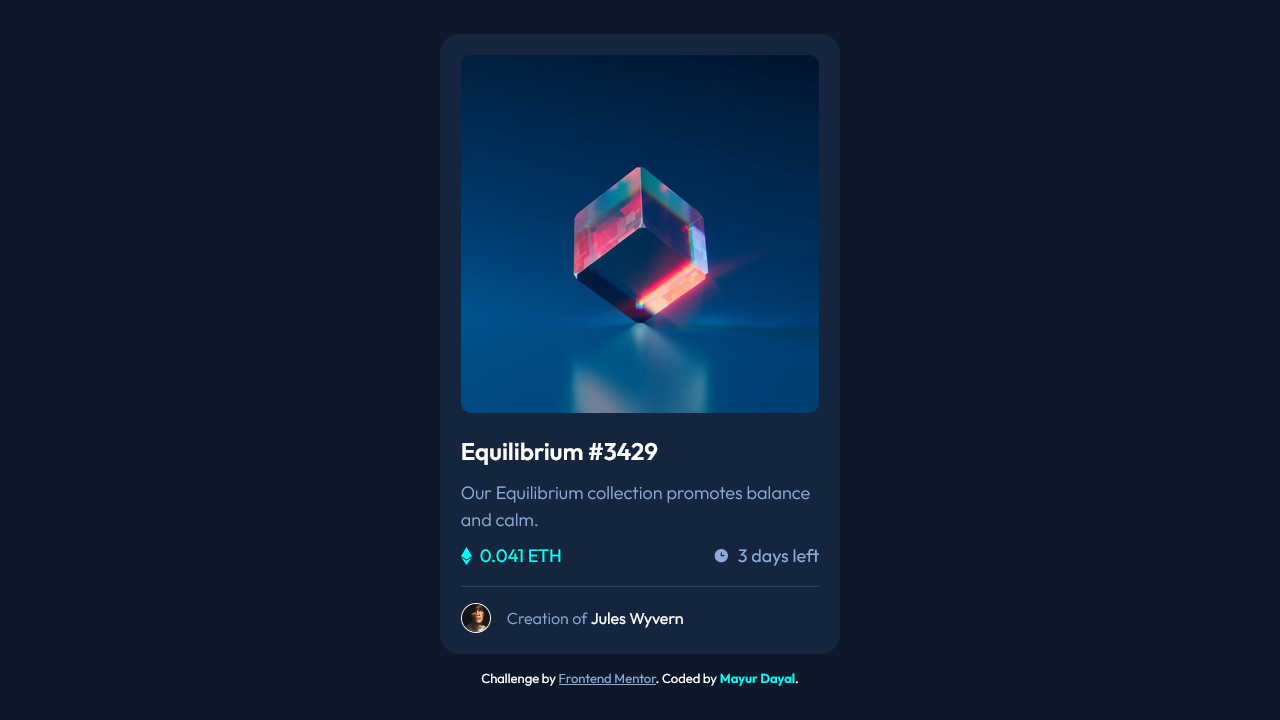
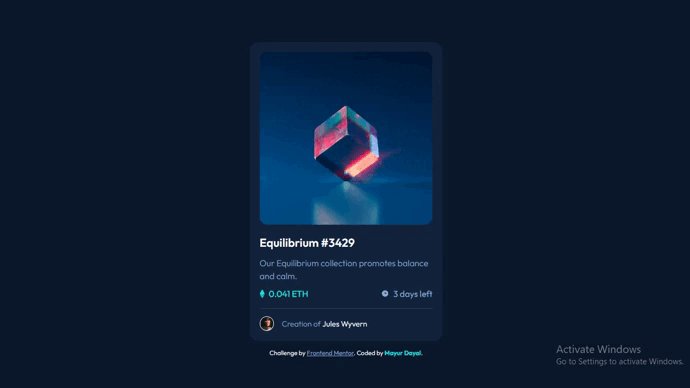
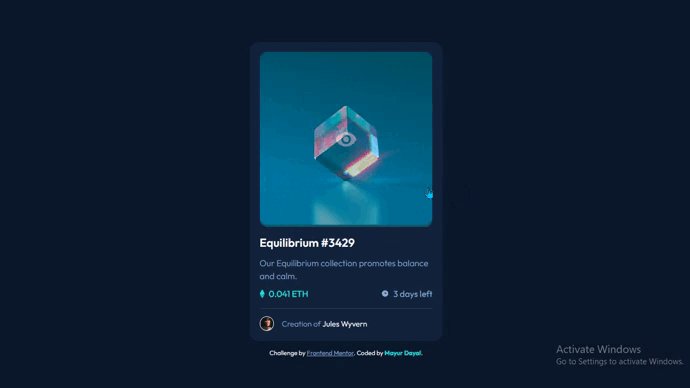
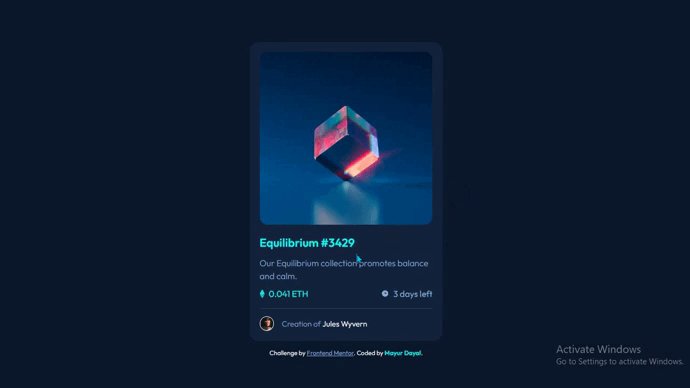
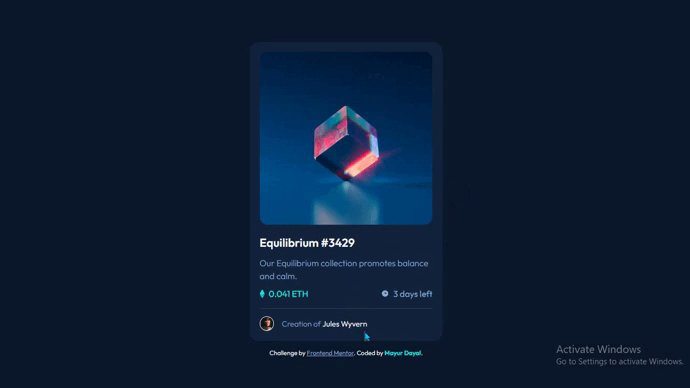
Your challenge is to build out this preview card component and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
- Solution URL: https://github.com/mayurDayal2000/nft-preview-card-component-main
- Live Site URL: https://mayurdayal2000.github.io/nft-preview-card-component-main/
- Semantic HTML5 markup
- CSS custom properties
- CSS Position
- Flexbox
- CSS Grid
- Mobile-first workflow
- Frontend Mentor - @mayurDayal2000
- Twitter - @mayur_dayal_5k