| page_type | author | languages | products | description | urlFragment | ||||
|---|---|---|---|---|---|---|---|---|---|
sample |
derisen |
|
|
This sample demonstrates an Angular single-page application calling a .NET Core Web API secured with Azure Active Directory |
ms-identity-javascript-angular-spa-aspnetcore-webapi |
An Angular single-page application that authenticates users with Azure AD and calls a protected ASP.NET Core Web API
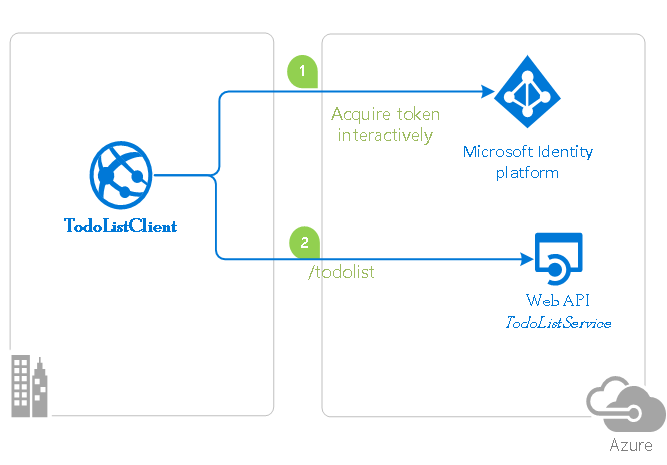
This sample demonstrates a cross-platform application suite involving an Angular SPA (TodoListSPA) calling an ASP.NET Core Web API (TodoListAPI) secured with Azure Active Directory.
- TodoListSPA uses MSAL.js and MSAL-Angular to authenticate a user.
- The app then obtains an access token from Azure Active Directory (Azure AD) on behalf of the authenticated user.
- The access token is then used to authorize the call to the TodoListAPI.
- TodoListAPI uses MSAL.NET and Microsoft.Identity.Web to protect its endpoint and accept authorized calls.
Note
This sample uses Angular 9 with .NET Core 3.1 and is configured to support sign-in with personal Microsoft accounts.
| File/folder | Description |
|---|---|
AppCreationScripts |
Contains Powershell scripts to automate app registrations. |
ReadmeFiles |
Sample readme files. |
TodoListAPI |
Source code of the TodoList API. |
TodoListSPA |
Source code of the TodoList client SPA. |
CHANGELOG.md |
List of changes to the sample. |
CONTRIBUTING.md |
Guidelines for contributing to the sample. |
README.md |
This README file. |
LICENSE |
The license for the sample. |
- Node.js must be installed to run this sample.
- Angular-cli must be installed to run this sample.
- Dotnet Core SDK must be installed to run this sample.
- We recommend VS Code for running and debugging this cross-platform application.
- An Azure Active Directory (Azure AD) tenant. For more information on how to get an Azure AD tenant, see How to get an Azure AD tenant.
Using a command line interface such as VS Code integrated terminal, follow the steps below:
git clone https://github.com/Azure-Samples/ms-identity-javascript-angular-spa-aspnetcore-webapi.gitNote
Given that the name of the sample is quite long, and so are the names of the referenced NuGet packages, you might want to clone it in a folder close to the root of your hard drive, to avoid file size limitations on Windows.
cd TodoListAPI
dotnet restoredotnet dev-certs https --clean
dotnet dev-certs https --trustLearn more about HTTPS in .NET Core.
cd ../
cd TodoListSPA
npm installThere are two projects in this sample. Each needs to be separately registered in your Azure AD tenant. To register these projects, you can:
- either follow the steps below for manual registration,
- or use PowerShell scripts that:
- automatically creates the Azure AD applications and related objects (passwords, permissions, dependencies) for you.
- modify the configuration files.
Expand this section if you want to use this automation:
-
On Windows, run PowerShell and navigate to the root of the cloned directory
-
In PowerShell run:
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope Process -Force
-
Run the script to create your Azure AD application and configure the code of the sample application accordingly.
-
In PowerShell run:
cd .\AppCreationScripts\ .\Configure.ps1
Other ways of running the scripts are described in App Creation Scripts The scripts also provide a guide to automated application registration, configuration and removal which can help in your CI/CD scenarios.
-
Follow the section on "Running the sample" below.
Note
This sample is not configured to be a multi-tenant sample (learn more about tenancy in Azure AD). If you would like to authorize users from other tenants to use this application, you may want to review this tutorial first.
- Navigate to the Microsoft identity platform for developers App registrations page.
- Select New registration.
- In the Register an application page that appears, enter your application's registration information:
- In the Name section, enter a meaningful application name that will be displayed to users of the app, for example
TodoListAPI. - Under Supported account types, select Accounts in any organizational directory and personal Microsoft accounts.
- In the Name section, enter a meaningful application name that will be displayed to users of the app, for example
- Select Register to create the application.
- In the app's registration screen, find and note the Application (client) ID. You use this value in your app's configuration file(s) later in your code.
- Select Save to save your changes.
- In the app's registration screen, click on the Expose an API blade to the left to open the page where you can declare the parameters to expose this app as an Api for which client applications can obtain access tokens for.
The first thing that we need to do is to declare the unique resource URI that the clients will be using to obtain access tokens for this Api. To declare an resource URI, follow the following steps:
- Click
Setnext to the Application ID URI to generate a URI that is unique for this app. - For this sample, accept the proposed Application ID URI (api://{clientId}) by selecting Save.
- Click
- All Apis have to publish a minimum of one scope for the client's to obtain an access token successfully. To publish a scope, follow the following steps:
- Select Add a scope button open the Add a scope screen and Enter the values as indicated below:
- For Scope name, use
access_as_user. - Select Admins and users options for Who can consent?
- For Admin consent display name type
Access TodoListAPI - For Admin consent description type
Allows the app to access TodoListAPI as the signed-in user. - For User consent display name type
Access TodoListAPI - For User consent description type
Allow the application to access TodoListAPI on your behalf. - Keep State as Enabled
- Click on the Add scope button on the bottom to save this scope.
- For Scope name, use
- Select Add a scope button open the Add a scope screen and Enter the values as indicated below:
Open the project in your IDE to configure the code.
In the steps below, "ClientID" is the same as "Application ID" or "AppId".
- Open the
TodoListAPI\appsettings.jsonfile - Find the app key
Domainand replace the existing value with your Azure AD tenant name. - Find the app key
ClientIdand replace the existing value with the application ID (clientId) of theTodoListAPIapplication copied from the Azure portal.
-
Navigate to the Microsoft identity platform for developers App registrations page.
-
Select New registration.
-
In the Register an application page that appears, enter your application's registration information:
- In the Name section, enter a meaningful application name that will be displayed to users of the app, for example
TodoListSPA. - Under Supported account types, select Accounts in any organizational directory and personal Microsoft accounts.
- In the Redirect URI (optional) section, select Single-page application in the combo-box and enter the following redirect URI:
http://localhost:4200/.
- In the Name section, enter a meaningful application name that will be displayed to users of the app, for example
-
Select Register to create the application.
-
In the app's registration screen, find and note the Application (client) ID. You use this value in your app's configuration file(s) later in your code.
-
In the app's registration screen, select Authentication in the menu.
- If you don't have a platform added, select Add a platform and select the Web option.
- In the Implicit grant section, check the Access tokens and ID tokens option as this sample requires the Implicit grant flow to be enabled to sign-in the user, and call an API.
-
Select Save to save your changes.
-
In the app's registration screen, click on the API permissions blade in the left to open the page where we add access to the Apis that your application needs.
- Click the Add a permission button and then,
- Ensure that the My APIs tab is selected.
- In the list of APIs, select the API
TodoListAPI. - In the Delegated permissions section, select the access_as_user in the list. Use the search box if necessary.
- Click on the Add permissions button at the bottom.
Open the project in your IDE to configure the code.
In the steps below, "ClientID" is the same as "Application ID" or "AppId".
- Open the
TodoListSPA\src\app\app-config.jsonfile - Find the app key
clientIdand replace the existing value with the application ID (clientId) of theTodoListSPAapplication copied from the Azure portal. - Find the app key
redirectUriand replace the existing value with the base address of the TodoListSPA project (by defaulthttp://localhost:4200/). - Find the app key
postLogoutRedirectUriand replace the existing value with the base address of the TodoListSPA project (by defaulthttp://localhost:4200/). - Find the app key
resourceUriand replace the existing value with the base address of the TodoListAPI project (by defaulthttps://localhost:44351/api/todolist/). - Find the app key
resourceScopeand replace the existing value with Scope you created earlierapi://{clientId}/access_as_user.
Using a command line interface such as VS Code integrated terminal, locate the application directory. Then:
cd ../
cd TodoListSPA
npm startIn a separate console window, execute the following commands
cd TodoListAPI
dotnet run- Open your browser on http://localhost:4200.
- Sign-in using the button on top-right.
- Click on the "Get my tasks" button to access your todo list.
Note
Did the sample not work for you as expected? Did you encounter issues trying this sample? Then please reach out to us using the GitHub Issues page.
To debug the .NET Core Web API that comes with this sample, install the C# extension for Visual Studio Code.
Learn more about using .NET Core with Visual Studio Code.
This sample demonstrates the following AAD and MSAL workflows:
- How to protect a Web API.
- How to configure application parameters.
- How to sign-in.
- How to sign-out.
- How to acquire an access token.
- How to make an API call with the access token.
For more information, visit the following links:
-
Articles about the Microsoft identity platform are at http://aka.ms/aaddevv2, with a focus on:
-
To lean more about the application registration, visit:
Use Stack Overflow to get support from the community.
Ask your questions on Stack Overflow first and browse existing issues to see if someone has asked your question before.
Make sure that your questions or comments are tagged with [msal dotnet angular azure-active-directory].
If you find a bug in the sample, please raise the issue on GitHub Issues.
To provide a recommendation, visit the following User Voice page.
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.opensource.microsoft.com.
When you submit a pull request, a CLA bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., status check, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.