This is the thirteenth challenge in the Northwestern Coding Bootcamp (Module 13). This is a backend-only application that routes and stores categories, products, and tags for an ecommerce site. We were given some starter code and were expected to create all of the models' structure and associations, as well as creating all of the routing and http requests. We used express, mysql, sequelize, and dotenv NPM packages. We needed to create http routes for each method (GET, POST, PUT, DELETE) for each model, and successfully demonstrate execution of the different requests via Insomnia (since there is no front-end code). See video below for walk-through of the functionality.
AS A manager at an internet retail company
I WANT a back end for my e-commerce website that uses the latest technologies
SO THAT my company can compete with other e-commerce companiesGIVEN a functional Express.js API
WHEN I add my database name, MySQL username, and MySQL password to an environment variable file
THEN I am able to connect to a database using Sequelize
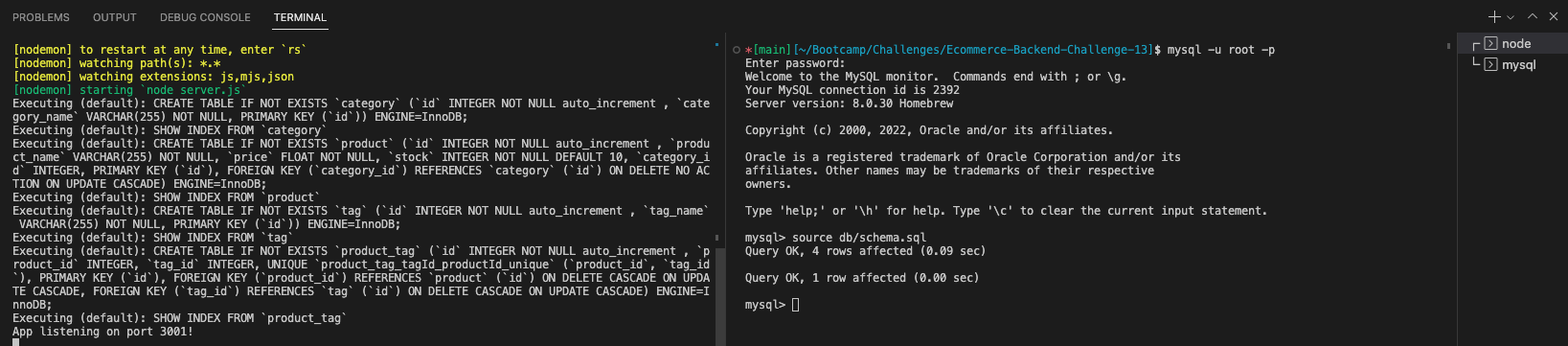
WHEN I enter schema and seed commands
THEN a development database is created and is seeded with test data
WHEN I enter the command to invoke the application
THEN my server is started and the Sequelize models are synced to the MySQL database
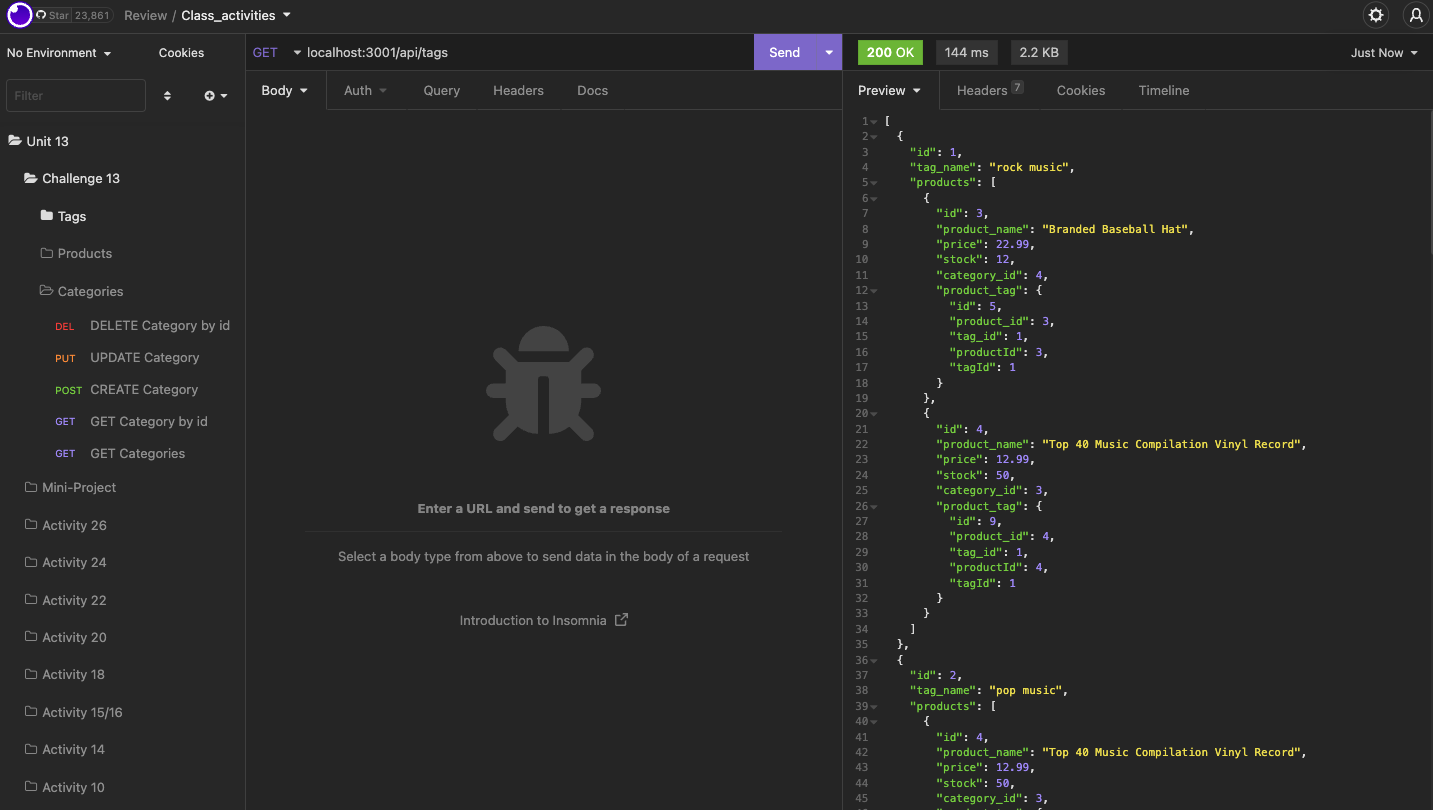
WHEN I open API GET routes in Insomnia for categories, products, or tags
THEN the data for each of these routes is displayed in a formatted JSON
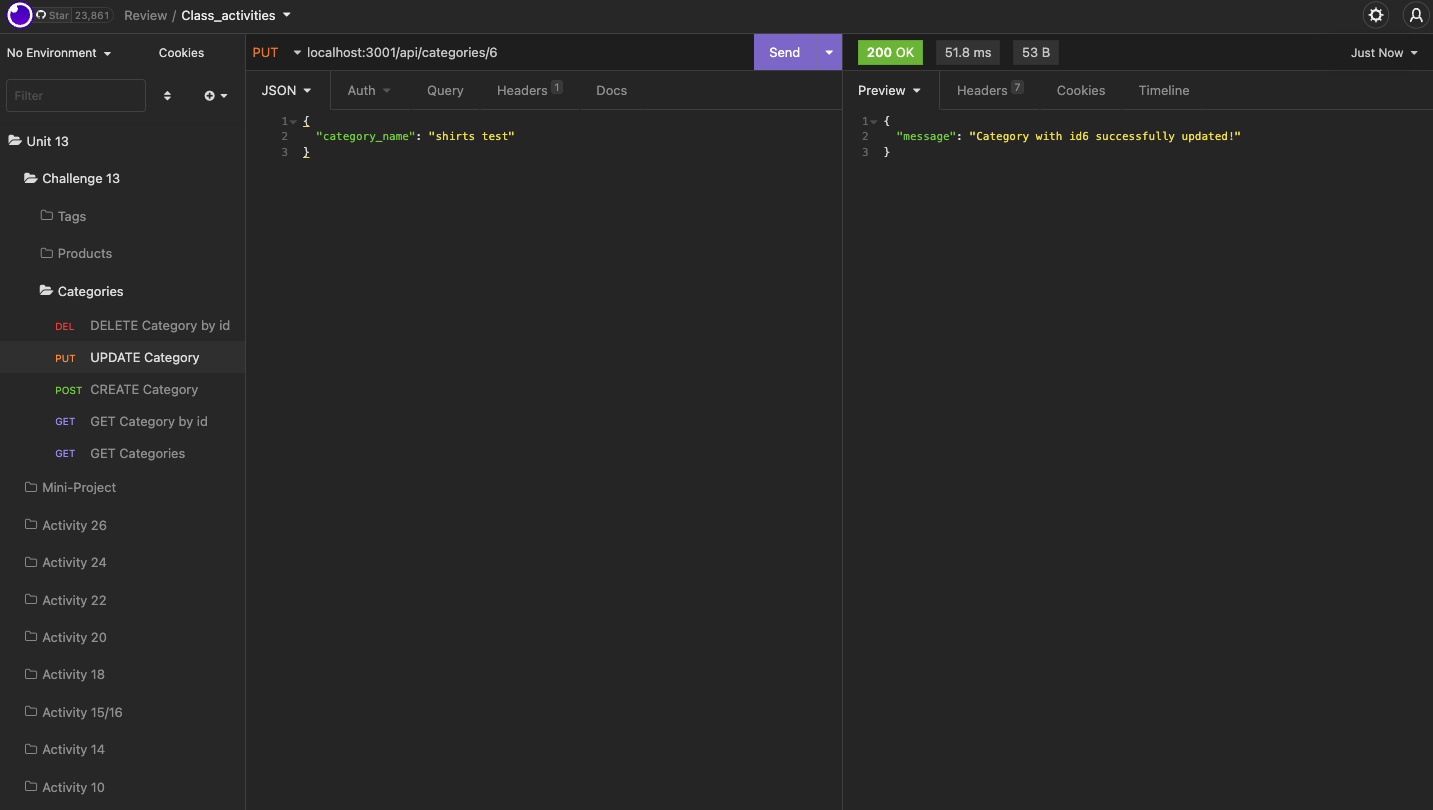
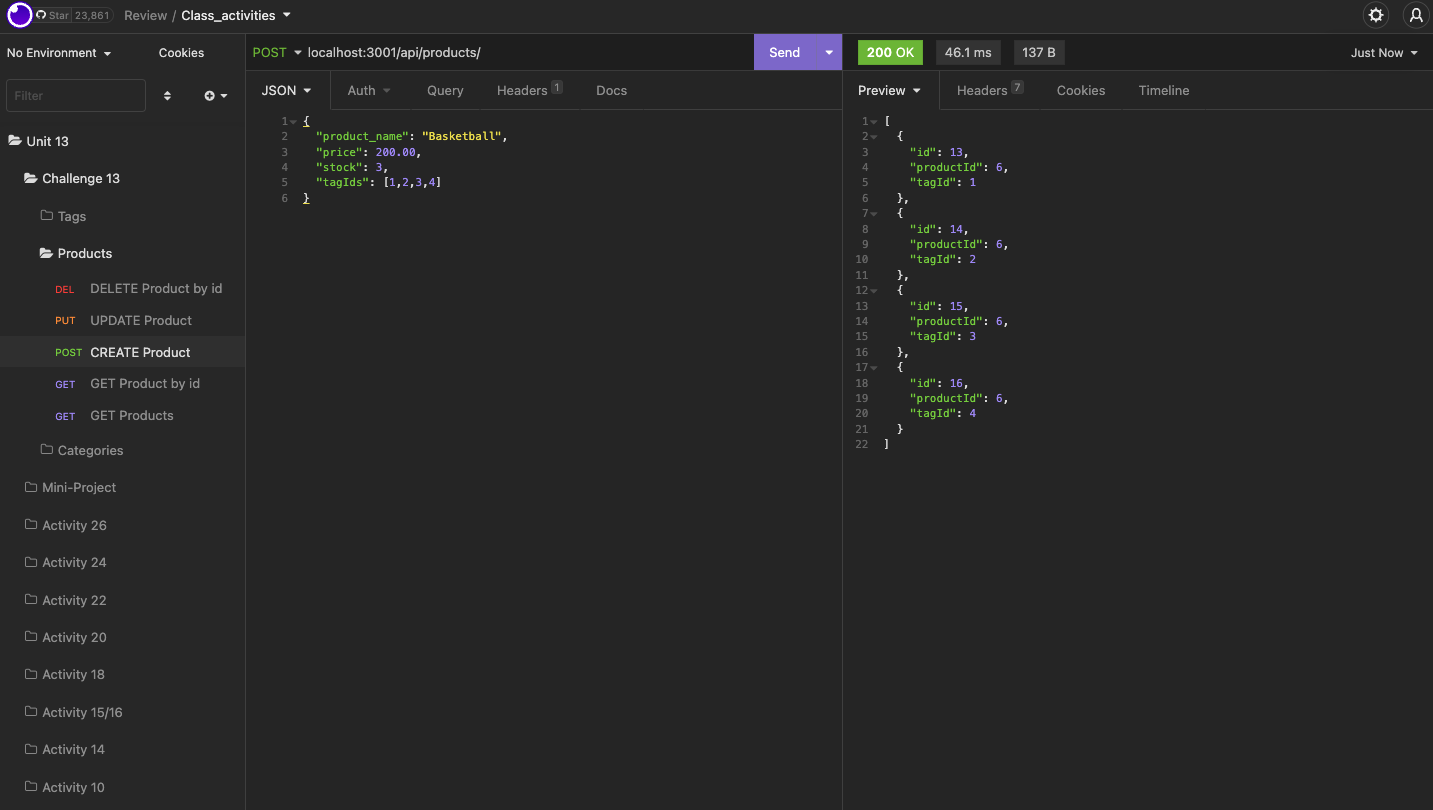
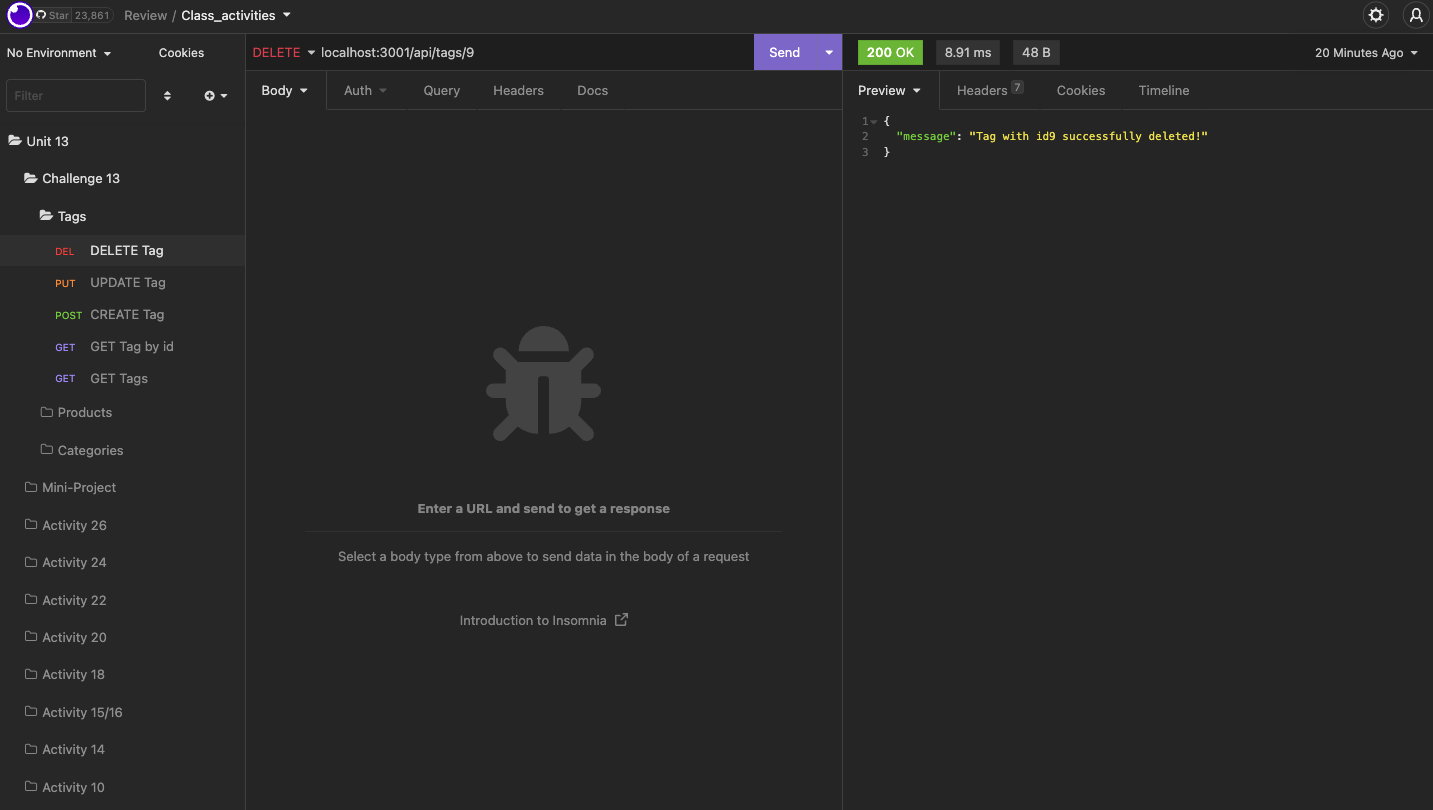
WHEN I test API POST, PUT, and DELETE routes in Insomnia
THEN I am able to successfully create, update, and delete data in my database