You've found the Visual Studio Code documentation GitHub repository which contains the content for the Visual Studio Code documentation.
Topics submitted here will be published to the Visual Studio Code portal.
If you are looking for the VS Code product GitHub repository, you can find it here.
- About Visual Studio Code
- Contributing to the documentation
- Feedback
- Documentation Issues
- Editing
- Publishing
VS Code is a lightweight but powerful development environment for building and debugging modern web and cloud applications. It is free and available on your favorite platform - Linux, macOS and Windows.
If you landed here looking for other information about VS Code, head over to our website for additional information.
To contribute with new topics/information or make changes to existing documentation, see contributing for instructions and guidelines.
If you want to give documentation feedback, please use the feedback control located at the bottom of each documentation page.
To enter doc bugs, please create a new GitHub issue (try to check if there isn't a topic about your issue already).
If you think the issue is with the VS Code product itself, please enter issues here
In order to edit the VS Code documentation, ensure that you have Git installed.
Clone a copy of the repo:
git clone https://github.com/Microsoft/vscode-docs.git
VS Code itself is great for reviewing and editing Markdown with nice preview support.
If you want to use VS Code, simply navigate to the vscode-docs directory and launch VS Code from there:
cd vscode-docs
code .
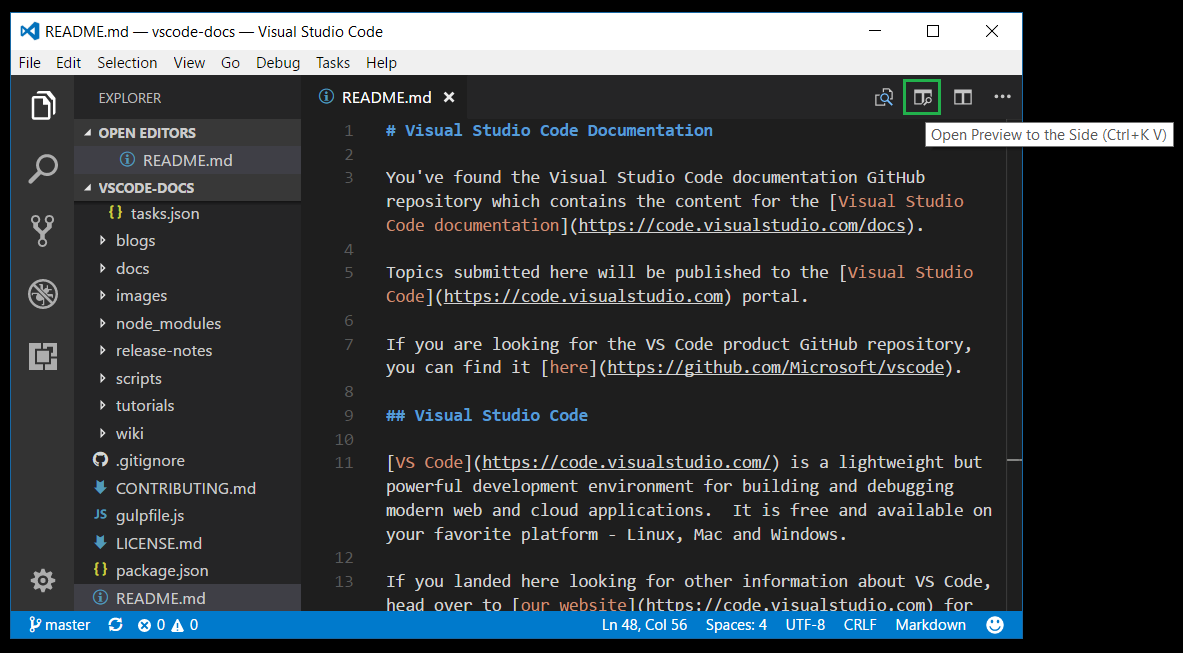
You can open any of the Markdown files and see a preview with the Open Preview to the Side button in the upper right of the editor.
Steps for how to publish documentation changes can be found here in the (private) repository of the VS Code website.