This is a select field for Kirby that pulls it's options from a specified structure field found on any page of the website. Credit to Sonja for the intial version, I just made it a little more awesome and packaged it as a plugin.
Clone or download this repo, and rename the folder to select-a-structure. Move it into your site/plugins folder (if that folder doesn't exist, create it).
If you are using the Kirby CLI, you can install it using this command:
kirby plugin:install CalebGrove/select-a-structure
First, create your structure field anywhere on the website and populate it.
Then, put this into your blueprint where you want the select field to appear:
fieldname:
label: Field Label
type: selectastructure
structurepage: staffpage
structurefield: stafflist
optionid: uniqueId
optionkey: staffname, staffsurname
optiondivider: ','You'll want to change these required options:
structurepage:- The URI of the page that hosts the structure field. You can use subpages too, like this:
page/subpage. The current page can by selected by leaving this blank. To point to thesite()page, use/ structurefield:- The name of the structure field found on
structurepage. optionid:- The name of the field inside that structure field. It must contain unique values for each entry! It could be integers or hashes, or even your custom unique IDs—as long as they are unique!
optionkey:- The name of the field(s) inside the structure used for the options in the select field. May be a comma-separated list of fields, too.
There's one additional option that is not required:
optiondivider:- Divider between different fields in the option in the select field. Use apostrophes to allow spaces in the divider, e.g.
', 'to get comma and a space after it. Defaults to—.
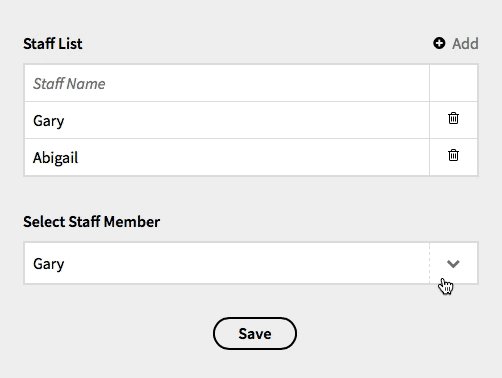
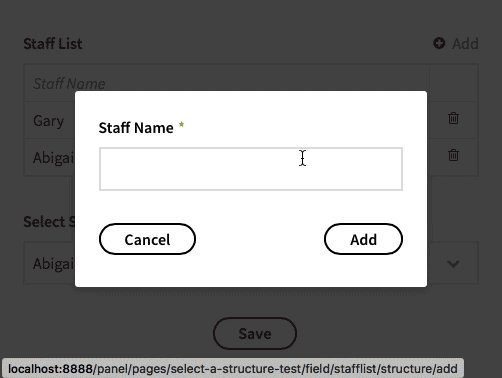
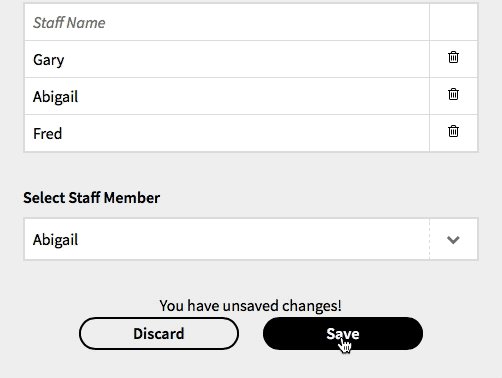
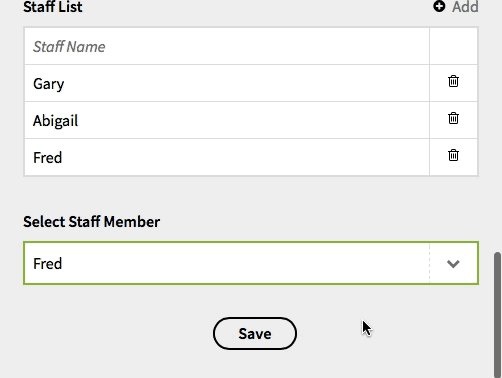
Use in your templates just like any select field. The data stored by the field exactly matches the text shown in the options.
And you're ready to rock and roll!