Responsive Testimonials / Reviews built with Bootstrap 5. Testimonials slider & carousel, testimonials with star ratings, with avatars, with background images, with cards, with gradients & many more examples.
Check out Bootstrap Testimonials Documentation for detailed instructions & even more examples.
<section>
<div class="row d-flex justify-content-center">
<div class="col-md-10 col-xl-8 text-center">
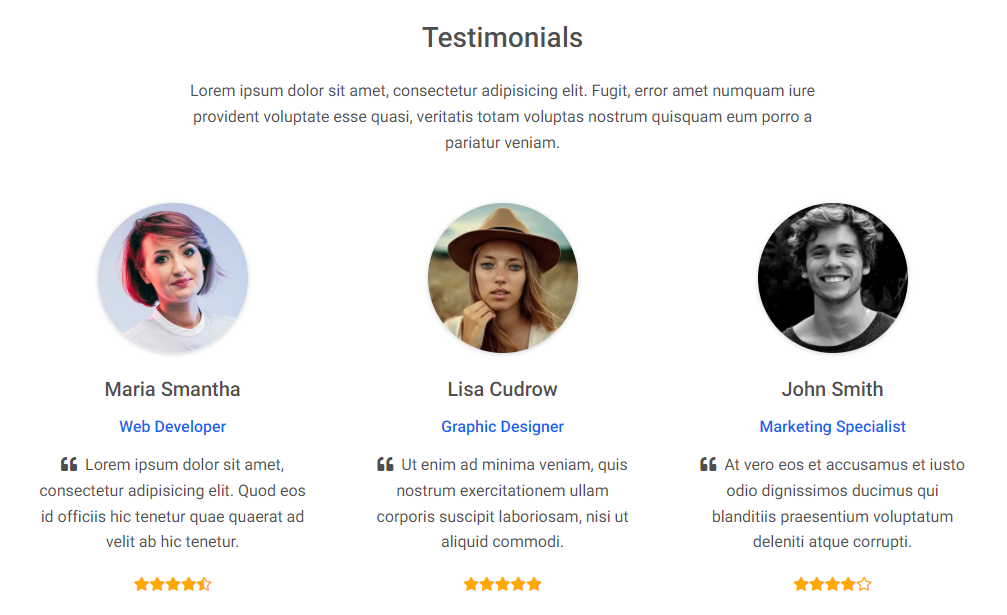
<h3 class="mb-4">Testimonials</h3>
<p class="mb-4 pb-2 mb-md-5 pb-md-0">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit, error amet
numquam iure provident voluptate esse quasi, veritatis totam voluptas nostrum
quisquam eum porro a pariatur veniam.
</p>
</div>
</div>
<div class="row text-center">
<div class="col-md-4 mb-5 mb-md-0">
<div class="d-flex justify-content-center mb-4">
<img
src="https://mdbcdn.b-cdn.net/img/Photos/Avatars/img%20(1).webp"
class="rounded-circle shadow-1-strong"
width="150"
height="150"
/>
</div>
<h5 class="mb-3">Maria Smantha</h5>
<h6 class="text-primary mb-3">Web Developer</h6>
<p class="px-xl-3">
<i class="fas fa-quote-left pe-2"></i>Lorem ipsum dolor sit amet, consectetur
adipisicing elit. Quod eos id officiis hic tenetur quae quaerat ad velit ab hic
tenetur.
</p>
<ul class="list-unstyled d-flex justify-content-center mb-0">
<li>
<i class="fas fa-star fa-sm text-warning"></i>
</li>
<li>
<i class="fas fa-star fa-sm text-warning"></i>
</li>
<li>
<i class="fas fa-star fa-sm text-warning"></i>
</li>
<li>
<i class="fas fa-star fa-sm text-warning"></i>
</li>
<li>
<i class="fas fa-star-half-alt fa-sm text-warning"></i>
</li>
</ul>
</div>
<div class="col-md-4 mb-5 mb-md-0">
<div class="d-flex justify-content-center mb-4">
<img
src="https://mdbcdn.b-cdn.net/img/Photos/Avatars/img%20(2).webp"
class="rounded-circle shadow-1-strong"
width="150"
height="150"
/>
</div>
<h5 class="mb-3">Lisa Cudrow</h5>
<h6 class="text-primary mb-3">Graphic Designer</h6>
<p class="px-xl-3">
<i class="fas fa-quote-left pe-2"></i>Ut enim ad minima veniam, quis nostrum
exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid commodi.
</p>
<ul class="list-unstyled d-flex justify-content-center mb-0">
<li>
<i class="fas fa-star fa-sm text-warning"></i>
</li>
<li>
<i class="fas fa-star fa-sm text-warning"></i>
</li>
<li>
<i class="fas fa-star fa-sm text-warning"></i>
</li>
<li>
<i class="fas fa-star fa-sm text-warning"></i>
</li>
<li>
<i class="fas fa-star fa-sm text-warning"></i>
</li>
</ul>
</div>
<div class="col-md-4 mb-0">
<div class="d-flex justify-content-center mb-4">
<img
src="https://mdbcdn.b-cdn.net/img/Photos/Avatars/img%20(9).webp"
class="rounded-circle shadow-1-strong"
width="150"
height="150"
/>
</div>
<h5 class="mb-3">John Smith</h5>
<h6 class="text-primary mb-3">Marketing Specialist</h6>
<p class="px-xl-3">
<i class="fas fa-quote-left pe-2"></i>At vero eos et accusamus et iusto odio
dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti.
</p>
<ul class="list-unstyled d-flex justify-content-center mb-0">
<li>
<i class="fas fa-star fa-sm text-warning"></i>
</li>
<li>
<i class="fas fa-star fa-sm text-warning"></i>
</li>
<li>
<i class="fas fa-star fa-sm text-warning"></i>
</li>
<li>
<i class="fas fa-star fa-sm text-warning"></i>
</li>
<li>
<i class="far fa-star fa-sm text-warning"></i>
</li>
</ul>
</div>
</div>
</section>-
Download MDB 5 - free UI KIT
-
Choose your favourite customized component and click on the image
-
Copy & paste the code into your MDB project
Bootstrap Testimonials with background image:
Bootstrap Small testimonials carousel:
Bootstrap Testimonials with colorful cards:
Bootstrap Testimonials with gradient background:
Bootstrap Two columns testimonials:
Bootstrap Three columns testimonials:
- Bootstrap Address Form
- Bootstrap Avatar
- Bootstrap Back To Top Button
- Bootstrap Carousel Slider with Thumbnails
- Bootstrap Chat
- Bootstrap Code Blocks
- Bootstrap Comments
- Bootstrap Comparison Table
- Bootstrap Credit Card Form
- Bootstrap Drawer
- Bootstrap Nested Dropdown
- Bootstrap FAQ component / section
- Bootstrap Gallery
- Bootstrap Hamburger Menu
- Bootstrap Invoice
- Bootstrap Jumbotron
- Bootstrap Login Form
- Bootstrap Maps
- Bootstrap Media Object
- Bootstrap Mega Menu
- Bootstrap Multiselect
- Bootstrap News Feed
- Bootstrap Offcanvas
- Bootstrap Order Details
- Bootstrap Page Transitions
- Bootstrap Payment Forms
- Bootstrap Product Cards
- Bootstrap Profiles
- Bootstrap Quotes
- Bootstrap Registration Form
- Bootstrap Expanding Search Bar
- Bootstrap Shopping Carts
- Bootstrap Side Navbar
- Bootstrap Sidebar
- Bootstrap Social Media Icons & Buttons
- Bootstrap Square Buttons
- Bootstrap Survey Form
- Bootstrap Testimonial Slider
- Bootstrap Testimonials
- Bootstrap Textarea
- Bootstrap Timeline
- Bootstrap To Do List
- Bootstrap Video Carousel / Gallery
- Bootstrap Weather