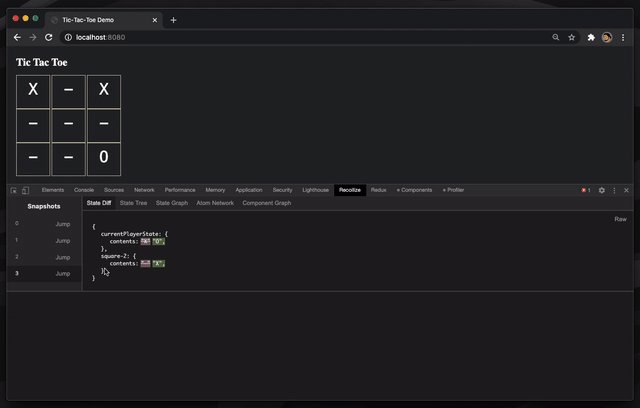
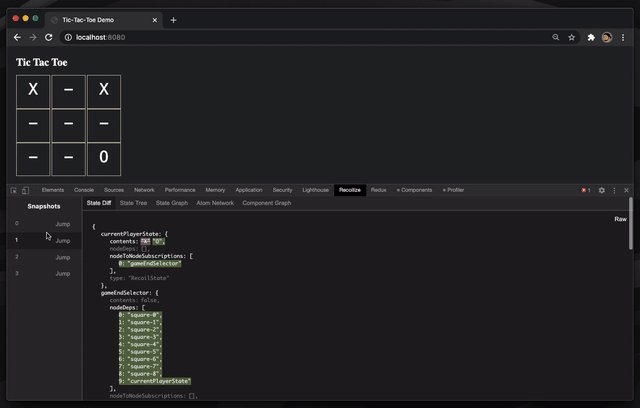
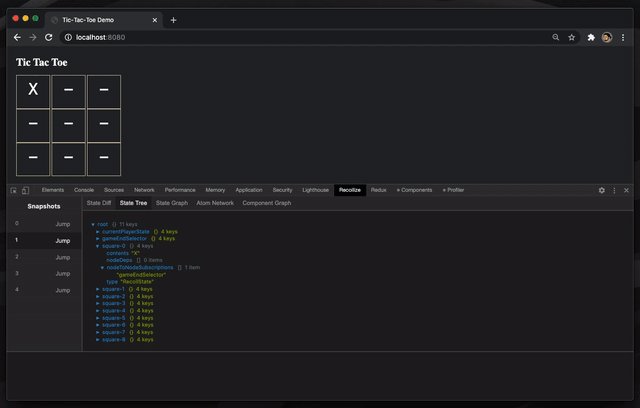
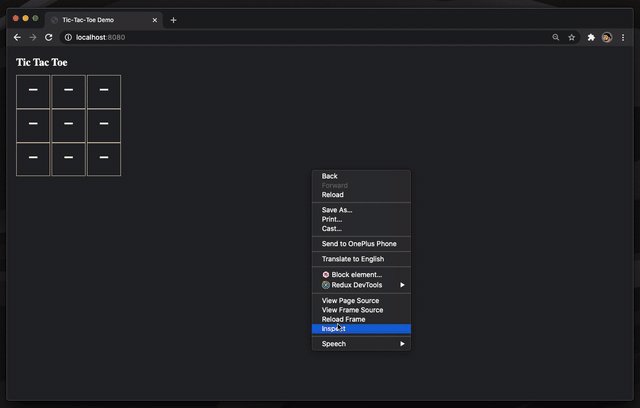
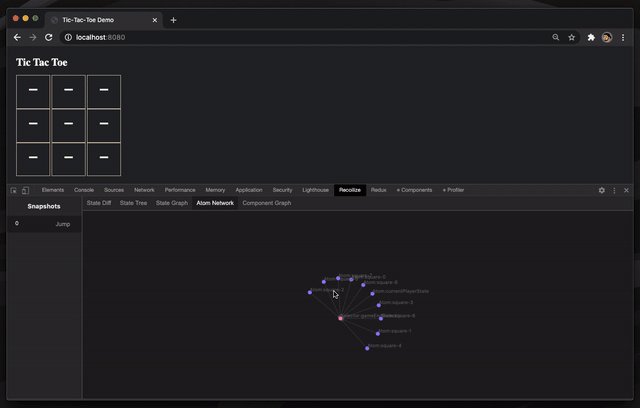
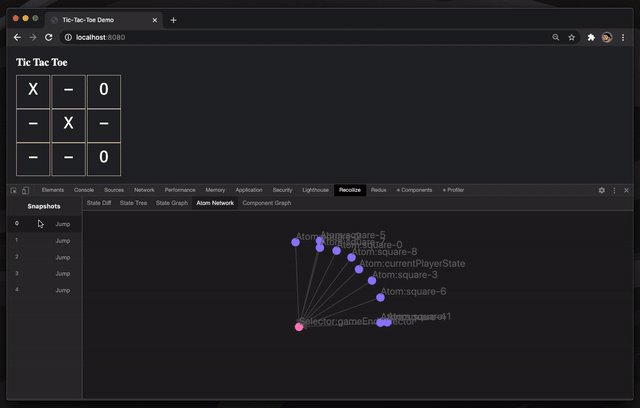
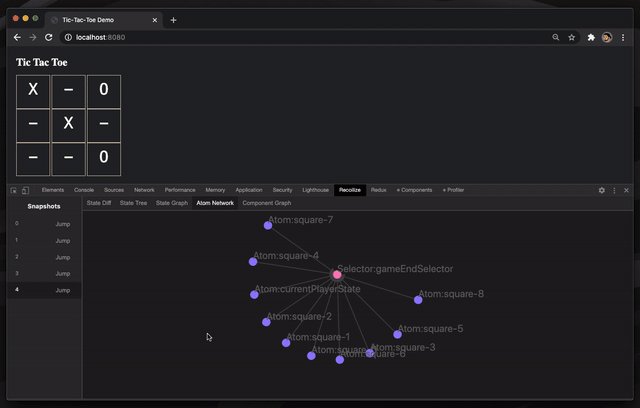
Recoilize is a Chrome Dev Tool meant for debugging applications built with the new Recoil.js state management library! (LINK OUR CHROME EXTENSION IN THE STORE AND THE NPM MODULE)
npm install recoilizeimport RecoilizeDebugger from 'recoilize';Recoilize requires you to create a variable that grabs the HTML element where you inject your React application
const root = document.getElementById('root');import * as nodes from './store';
<RecoilizeDebugger nodes={nodes} root={root} />;import RecoilizeDebugger from 'recoilize';
import RecoilRoot from 'recoil';
import * as nodes from './store';
const root = document.getElementById('root');
ReactDOM.render(
<RecoilRoot>
<RecoilizeDebugger nodes={nodes} root={root} />
<App />
</RecoilRoot>,
root,
);