This is Craslytics unofficial plugin!
Flutter plugin for (Fabric) Crashlytics on Android and iOS.
Check out the example directory for a sample app using Craslytics.
To use Crashlytics, you need the Frabric account.
- Install the Fabric Gradle Plugin. Follow Crashlytics Install Guid > Add the Kit to Your build.gradle Section. But you don't need crashlytics artifact. (See the
exampleAndroid App.) - Add API Key into your App's
AndroidManifest.xml. Follow Crashlytics Install Guid > Add Your API Key Section.
- Add a script into your App. Follow Crashlytics Install Guid > Add a Run Script Build Phase Section.
- Add API Key into your
Info.plist. Follow Crashlytics Install Guid > Add Your API Key Section.
Call Crashlytics.setup() before runApp().
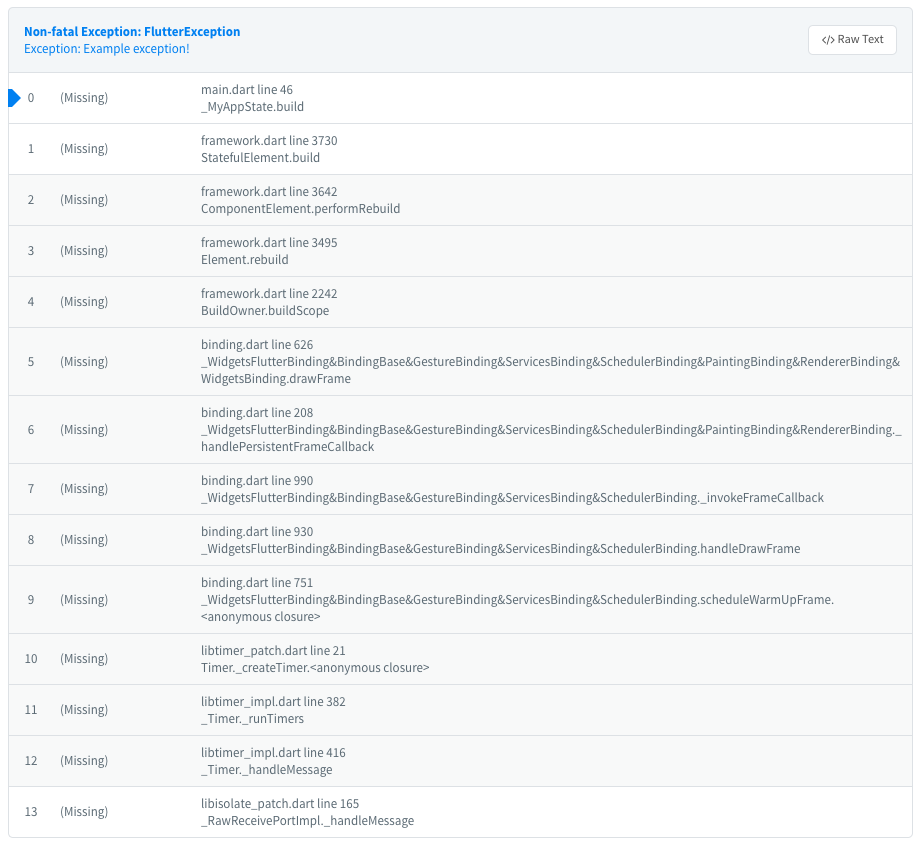
Then, you can see uncaught exceptions in Crashlytics dashboard.
Crashlytics doesn't support Dart & Flutter exception reporting. So this plugin has some limitations.
- All exceptions are reported as Non-Fatal error.
- Coloring of StackTrace on Crashlytics report screen is little strange.