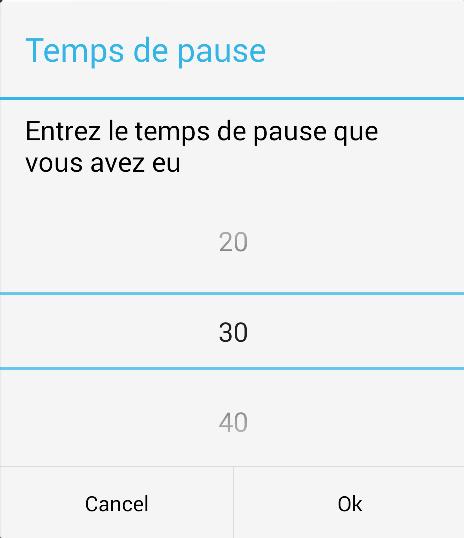
Show an Android modal dialog with a list of choices displayed using a android.widget.NumberPicker.
This is only for Android. There is the built-in React Native Picker component for iOS. It works for Android too, but display a dialog (or dropdown) with a long list of choices that can be confusing.
Install the package with React Native:
react-native install react-native-numberpicker-dialog
import NumberPickerDialog from 'react-native-numberpicker-dialog';
NumberPickerDialog.show({
options: [{
label: 'Label', // optional, displays after the picker
values: ['First item', 'Second item', 'Third item'],
selected: 0, // optional, index of the pre-selected item
}, {
label: 'Label', // optional, displays after the picker
values: ['Fourth item', 'Fifth item', 'Sixth item'],
selected: 0, // optional, index of the pre-selected item
}],
positiveButtonLabel: 'Ok', // optional
negativeButtonLabel: 'Cancel', // optional
message: 'What would you like to have?', // optional
title: 'Nice dialog', // optional
}).then((index) => {
// index of the chosen item, or -1 if the user cancelled.
});