Quickly gather information, generate a dynamic HTML webpage and keep track of all your team members in one place.
Team Dashboard is proudly built by: Michael Yeates
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Table of Contents
-
Team Dashboard is a Node.js command-line application that takes in information about employees in a software engineering team and uses Object-Oriented Programming and Test-Driven Development to generate dynamic HTML. The user is prompted to enter the manager's information (name, ID, email, office number), then has the option to add an engineer or an intern by entering their information (name, ID, email, GitHub username or school). The application uses Inquirer for input, and has classes for Employee, Manager, Engineer, and Intern, with properties and methods unique to each role. Once the user has finished entering information, the HTML is generated and written to a file named team.html in the output folder.
To get a local copy up and running follow these simple example steps.
- npm
npm install npm@latest -g
- Clone the repo
git clone https://github.com/mdyeates/team-dashboard.git
- Install NPM packages
npm install
-
For this project, I learnt about OOP principles, modularisation and closure. The code block below defines a closure used in this app, which is an inner function that has access to variables in an outer function even after the outer function returns. This closure is made by enclosing the function definition in an Immediately Invoked Function Expression (IIFE) (which is invoked immediately when the code is executed).
-
The
createTeamfunction has a private variable calledteamdefined within the closure and is accessible only to other functions defined within the same closure. The closure provides two methods for accessing the privateteamarray:addToTeamandgetTeam. -
addToTeamaccepts a team member as an argument and uses the push method to add it to the team array.getTeamreturns theteamarray, allowing access to the members who have been added. -
The closure acts like a "backpack" that carries the private information in
teamand the methodsaddToTeamandgetTeamwith it, allowing these variables and functions to persist even after the closure has been executed.
const createTeam = (function () {
const team = [];
return {
addToTeam: (member) => {
team.push(member);
},
getTeam: () => team,
};
})();- The functions and state defined within the closure can be easily reused across multiple parts of the codebase while maintaining their privacy and encapsulation, this improves code reuse, security, organisation and readability.
function generateIntern() {
return internPrompts().then(({ name, id, email, school }) => {
const intern = new Intern(name, id, email, school);
createTeam.addToTeam(intern);
});
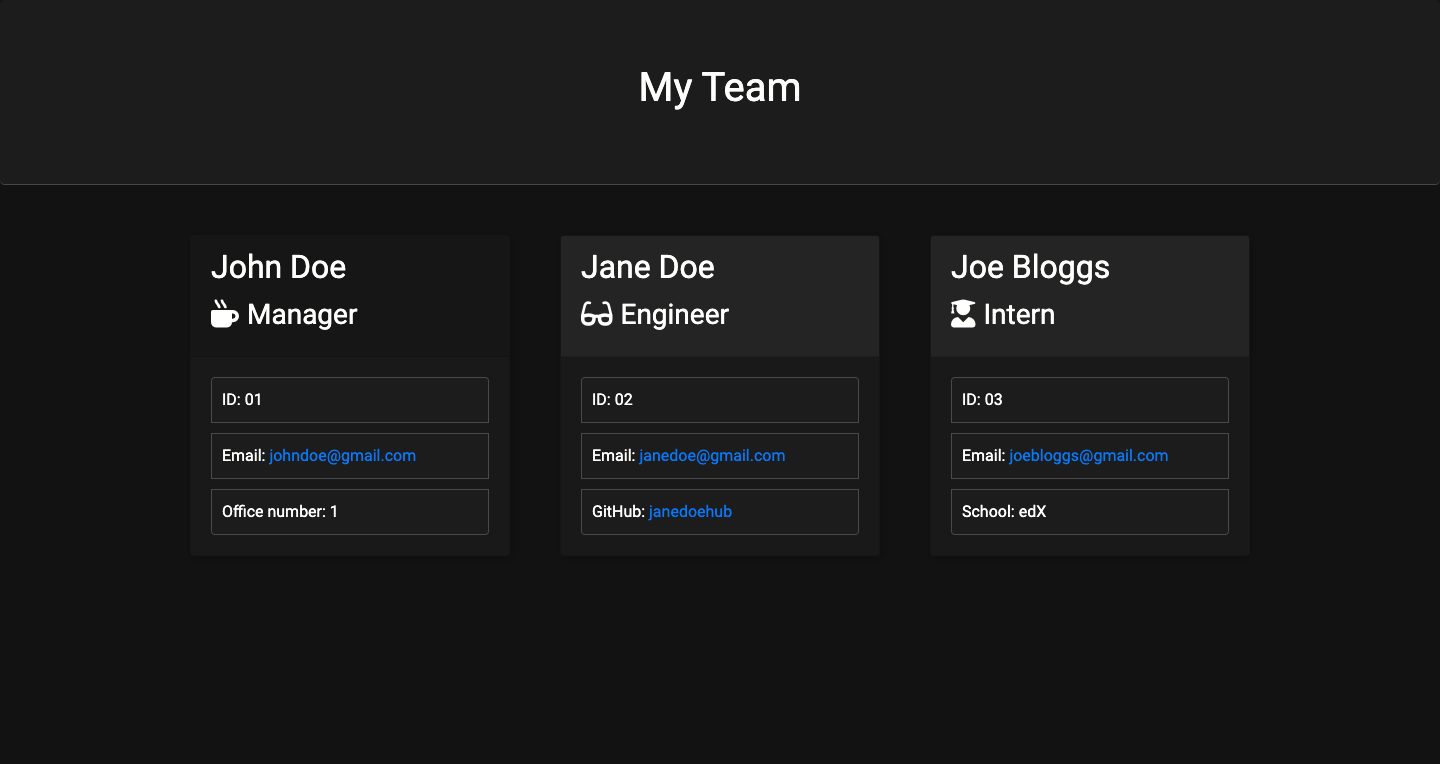
}- The following animation demonstrates the applications functionality
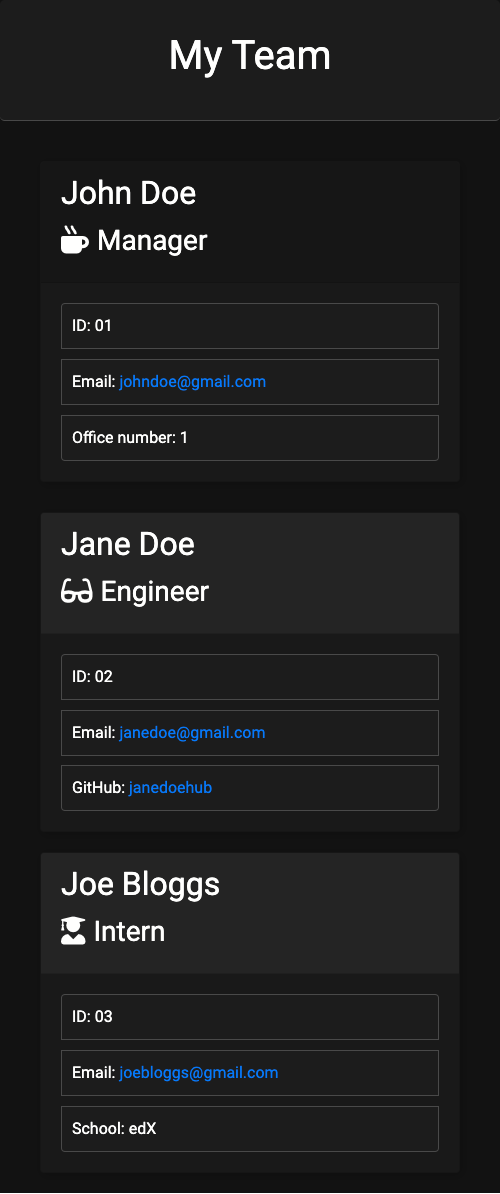
- As demonstrated in the screenshot below, this application is designed to be responsive and adjust seamlessly to fit various screen sizes
Distributed under the MIT License. See LICENSE.md for more information.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
This app utilises Jest. Simply run the command below to confirm that every aspect of your code passes the provided tests
npm testIf you have any inquiries, don't hesitate to reach out to me via socials or by sending an email to michael-yeates@outlook.com
Project Link: https://github.com/mdyeates/team-dashboard