This is a simple example to show how we can broadcast Laravel event to Livewire component and show the result in real-time.
Here we'll see how we can send a real-time event to a browser page when we update some data from Console command.
Run the following commands to install the project:
composer install
npm install
sail up -d
sail artisan migrate --seed
npm run devThe APP_PORT is set to 9999, so you'll be able to run the project at http://localhost:9999 in the browser. Feel free to change it if you want.
You need to create an API key in a project in ably. Set it to ABLY_KEY in .env file.
Now open up the terminal and run sail artisan app:change-weather command.
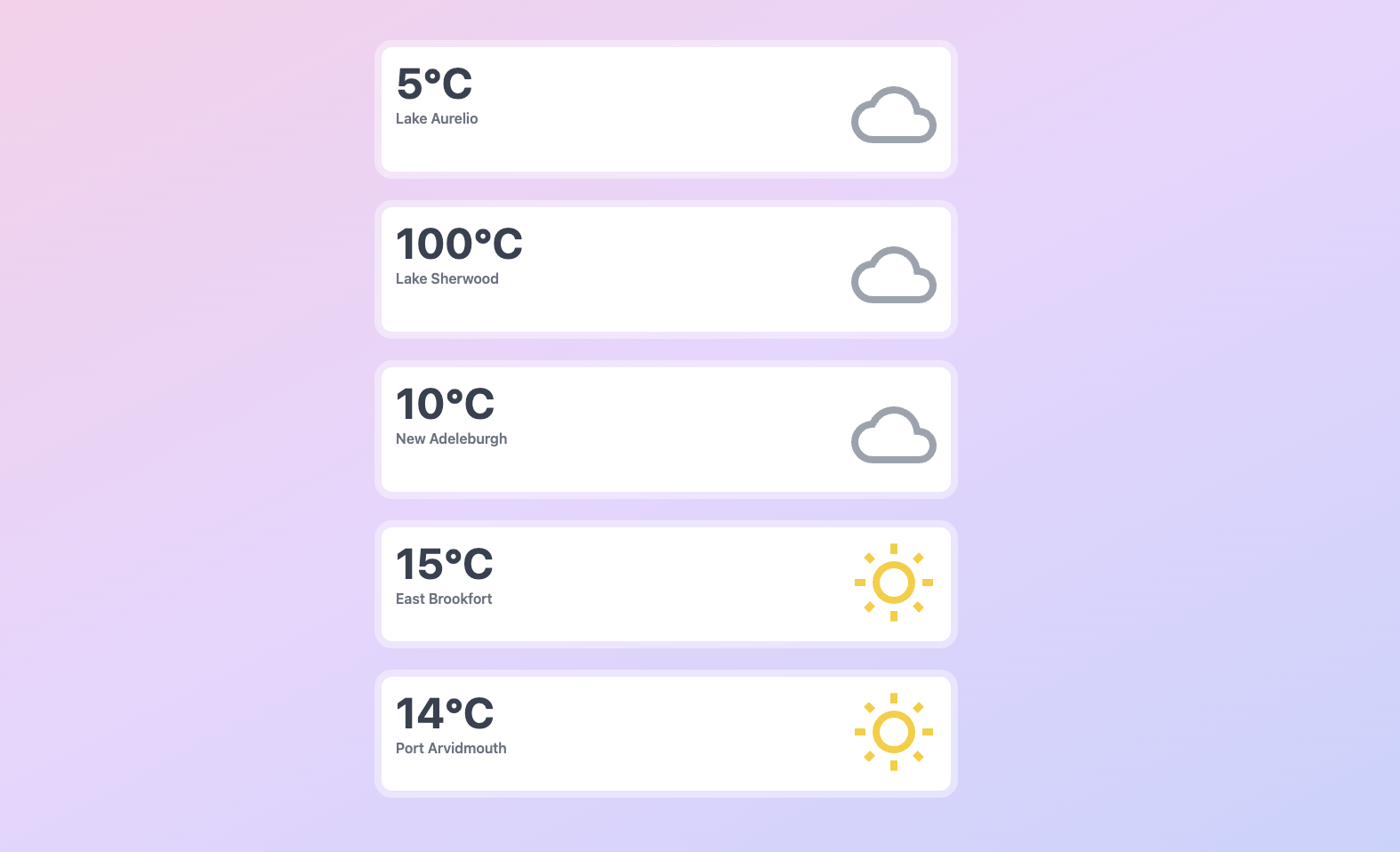
It'll prompt for some information. If you feel it up, you'll see that the weather information in your browser page updated automatically.