A webpack plugin for adding loading="lazy"into all <img> and <iframe> in
HtmlWebpackPlugin pages. If NOT all of the target browsers supports
loading attribute, then fallback to lazysizes.
Note: This is an extension plugin for html-webpack-plugin, and only work with html-webpack-plugin@5+.
First, install this package as a dependency in your package.json:
$ npm i -D lazyload-webpack-pluginNext, use it in your Webpack config:
const HtmlWebpackPlugin = require('html-webpack-plugin');
const LazyLoadWebpackPlugin = require('lazyload-webpack-plugin');
module.exports = {
plugins: [
new HtmlWebpackPlugin(),
new LazyLoadWebpackPlugin({
// you can use other lazyload library which support the same API
lazyloadLib: 'https://LIB_URL',
}),
],
}You can avoid adding loading="lazy" to all <img> and <iframe> by
specifically adding loading to the <img> and <iframe> tag you don't want
to.
This module requires Webpack@5+, and html-webpack-plugin@5+.
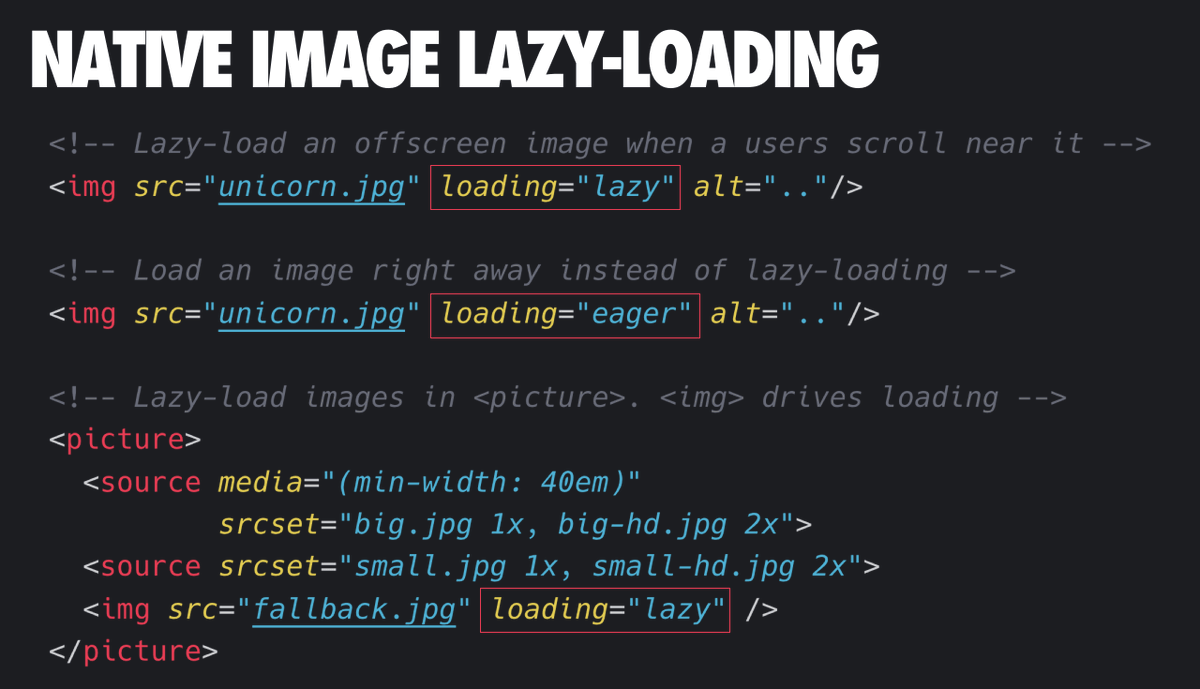
As @addyosmani said in his twitter,
Native
lazy-loading is coming to the web! https://t.co/LgF7F1iMgR
defers offscreen images until the user scrolls near them. Shipping in Chrome ~75 https://t.co/4gR7lvx4zx
— Addy Osmani (@addyosmani) April 7, 2019
Chrome/Edge/Firefox support loading="lazy" in <img> and <iframe>
to turn on native lazy-load.
Then I think I can do this via a webpack plugin, adding this attribute to all
<img>s and <iframe>s.
Add support for other lazy-loading methods.- Support customization lazyload fallback function
Meathill (Lujia Zhai) <meathill@gmail.com>
I'm a developer live in Guangzhou, China.