screenrecording.mp4
This is a dashboard running in the entryway inside my apartment.
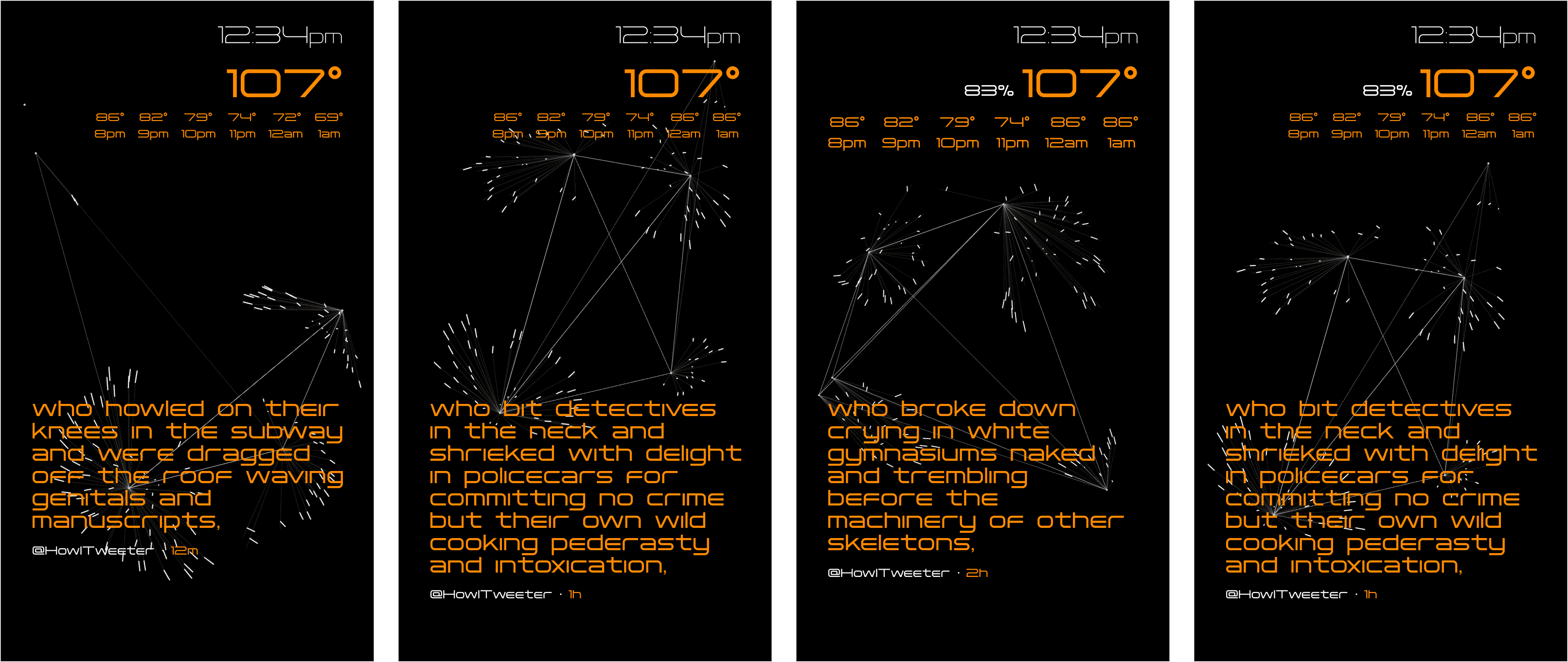
The dashboard presents the current time, weather and humidity (an important bit of data when living through NYC summers). It also presents the most recent tweet from https://twitter.com/howltweeter, and has a JS animation running to keep things kinetic.
Married to the face of the display is a one-way mirror. Essentially it reflects everything that has darker colors on the screen behind it, and presents information with lighter colors covering any reflections.
I'd originally built something similar using the Weather Underground API. That fell off some time ago, so I turned to Dark Sky. Turns out that's on its way out as well. In steps the WeatherKit REST API
Elon sucks, so I've dropped the Twitter integration and am instead running with displaying Walt Whitman's Crossing Brooklyn Ferry.
https://www.poetryfoundation.org/poems/45470/crossing-brooklyn-ferry
I plan on running tweet streams from different bots on the dashboard ... looking to incorporate narratives stretched out over time, and accessed by me asynchronously. For now I've settled on @howltweeter.
https://twitter.com/howltweeter "All of Allen Ginsberg's Howl, One Line Every Hour, Over and Over."
My original idea was to stream THE RIGHT SORT one tweet each day. I may fold this into Cybotrance a bit later, but Howl, because it's regularly posting, seemed like an easy integration now.
I'm also considering accounts that present visual art, and so am thinking about accounts like @zachlieberman. Right now I don't have a layout that would accept this type of content, so it's just an idea atm.
https://twitter.com/Kurt_Vonnegut
https://twitter.com/TheMarkTwain
https://twitter.com/ProfFeynman
Rounding things out is a JS animation lifted from the codedoodl.es doodle source archive. I really wish I could get to the non-minified version of this doodle ... would love to study how it's built. Ahh vell.
https://github.com/fluuuid/codedoodl.es-doodles/tree/master/nicoptere/the-rice-grain-mayhem