This project contains scripts and source to deploy a sample system that is secured by Red Hat Single Sign-On and secures the application with SSL.
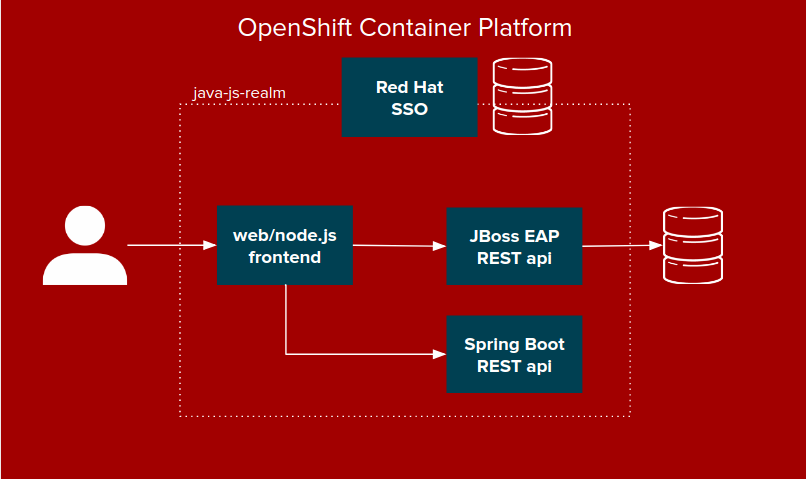
The application has a node.js run Angular frontend that calls a JBoss EAP REST backend that persists data to a MySQL database. The frontend also calls a Springboot REST api and returns a sample message. The Red Hat Single Sign-On deployment secures this deployed via a configured realm called java-js-realm. The realm contains configured clients for the public facing frontend (js) and the bearer only backend (eap). The security is simple and only checks that a valid user is logged in
All of the scripts to help deploy require that you are logged in via the oc command line tool to a Openshift cluster or container development kit instance
Example: oc login -u developer
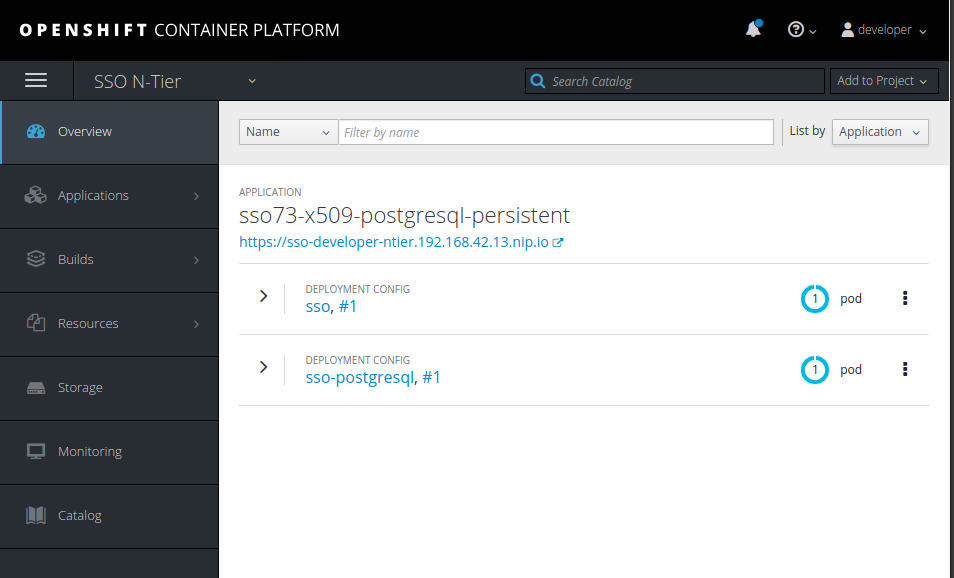
In the sso folder, run the ocp-deploy-sso.sh script. This script creates a custom build that includes a sample theme for the login page, named coreui. Once finished you will see the deployed pods in the SSO N-tier project.
The login to the RH-SSO admin console is admin/Redhat1!
If you get an error related to the imagestream not being found, run the ocp-install-templates.sh
Make sure the RH-SSO instance is up and running. Once the Red Hat Single Sign-on instance is up you will need to modify the config map used by the Springboot backend, JBoss EAP backend and nodejs frontend to communicate with Red Hat Single Sign-On.
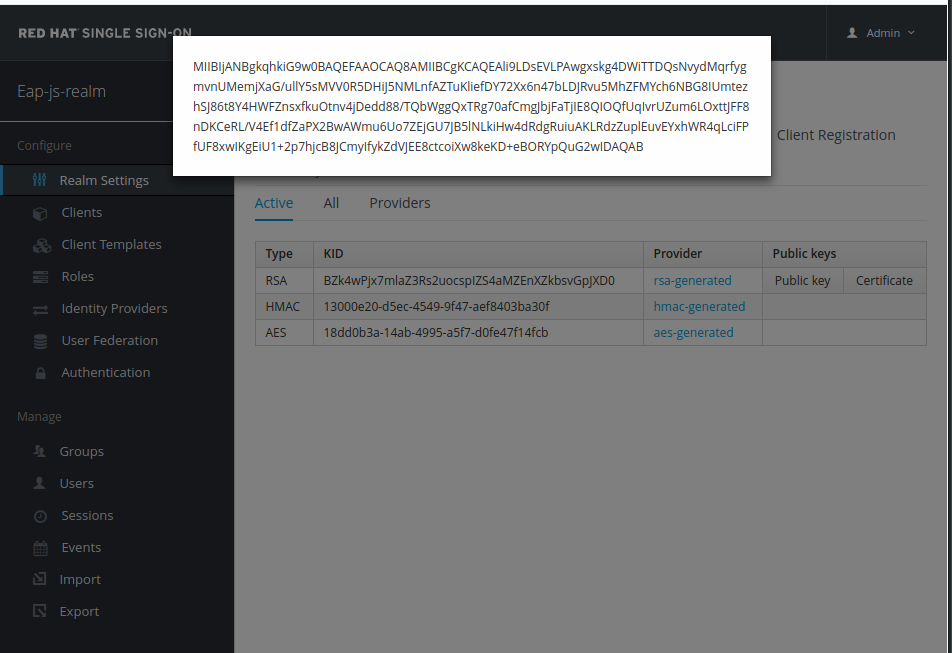
- In the RH-SSO admin console, go to the java-js-realm, the keys tab and select Public Key and copy the value.
-
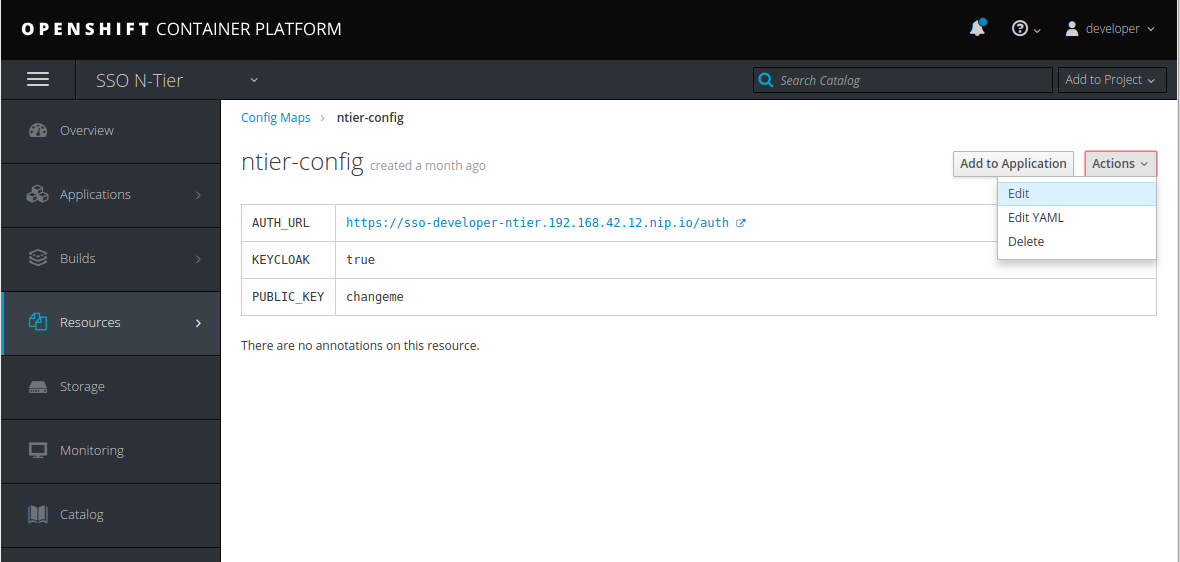
In the SSO N-Tier project, go to Resources then Config Maps
-
Edit the ntier-config and paste the value into the PUBLIC_KEY entry
In the eap folder run the ocp-deploy-eap.sh script.
In the node folder run the ocp-deploy-node.sh script.
In the springboot folder run the ocp-deploy-springboot.sh script.
While the builds are running you can configure the clients in RH-SSO.
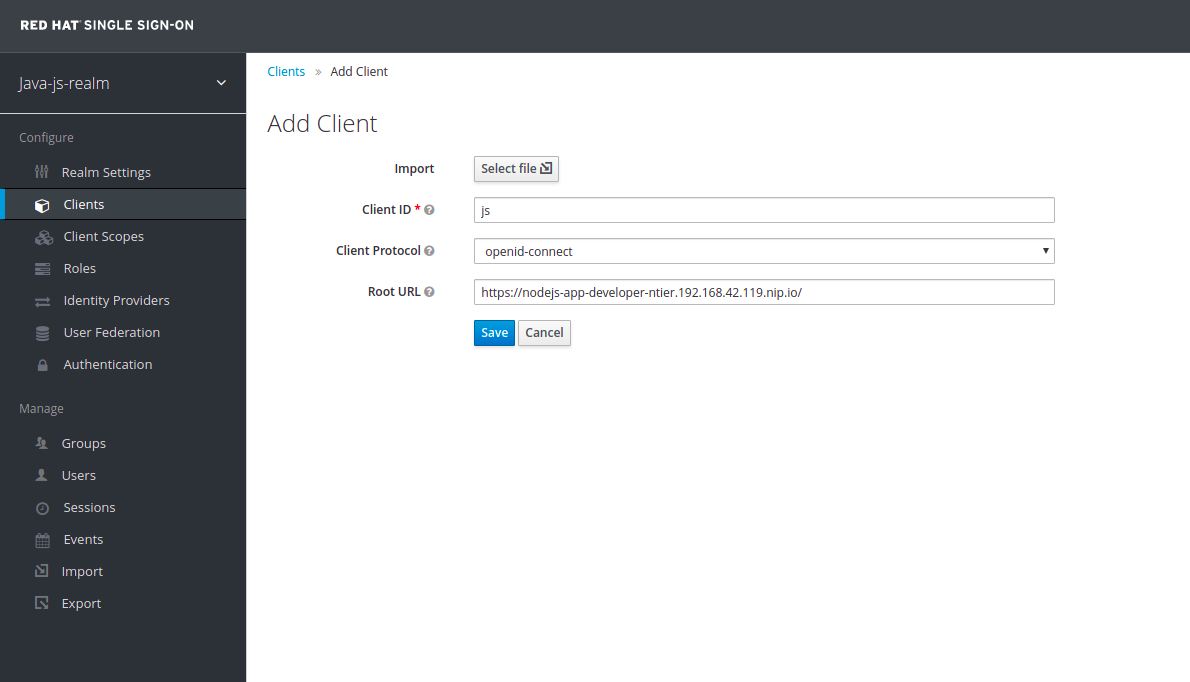
- In the java-js-realm, select clients, then create
- Set Client ID to js
- Set Root URL to the route of your node.js instance. Example:
https://nodejs-app-ntier.192.168.42.24.nip.io/- In other words, in the Openshift Console overview for your project, copy the exposed route to the nodejs-app
- Select save
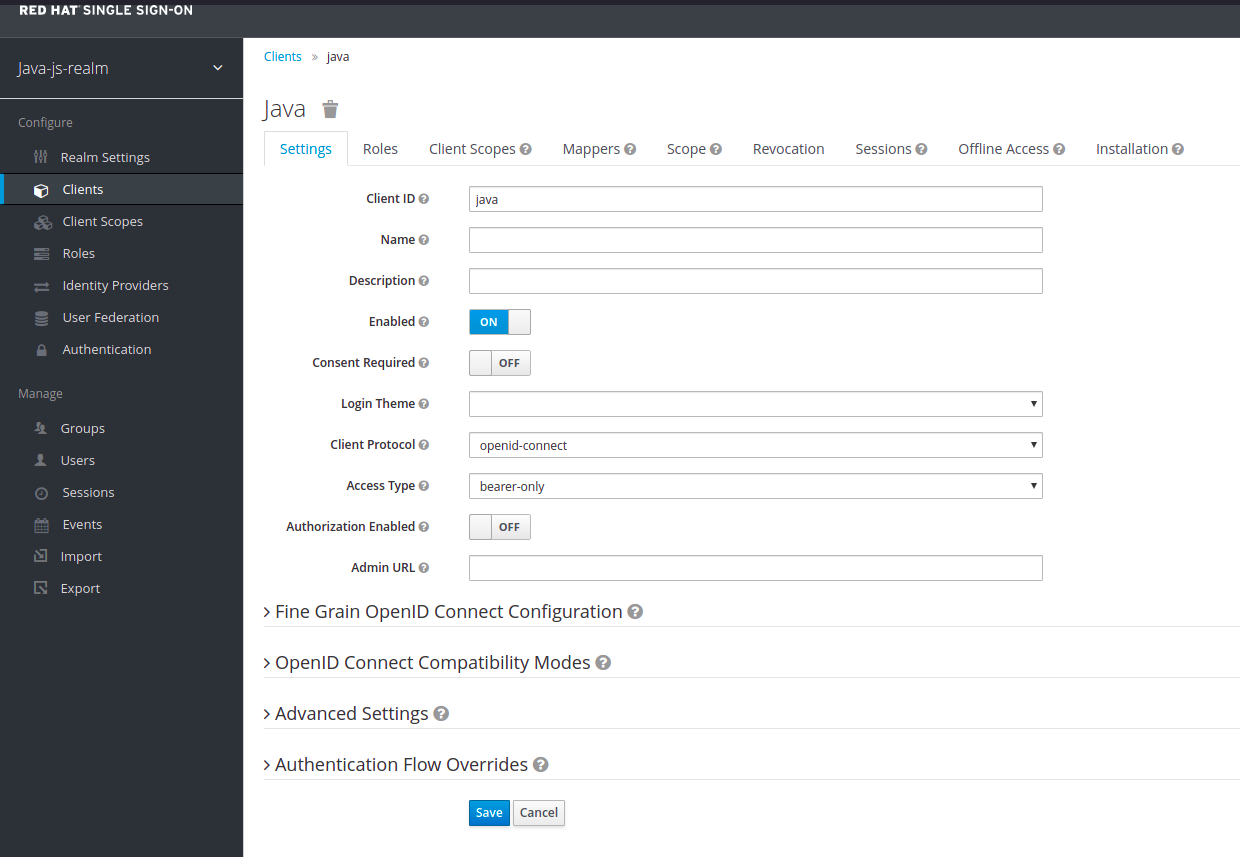
- In the java-js-realm, select clients, then create
- Set Client ID to java
- Leave Root URL blank this time, then select save
- Set Access Type to bearer-only
- Select save
You can either turn on account registration, or create a user in the admin console
- In the java-js-realm, select Login, then enable User registration
This step is optional if you enabled User registration
- In the java-js-realm, select Users, then Add User
- Fill out the Username, Email, First Name and Last Name fields
- Select save
- On the Credentials tab, set a new password
- Select Reset Password
- Confirm that you want to Change the password
This step is optional
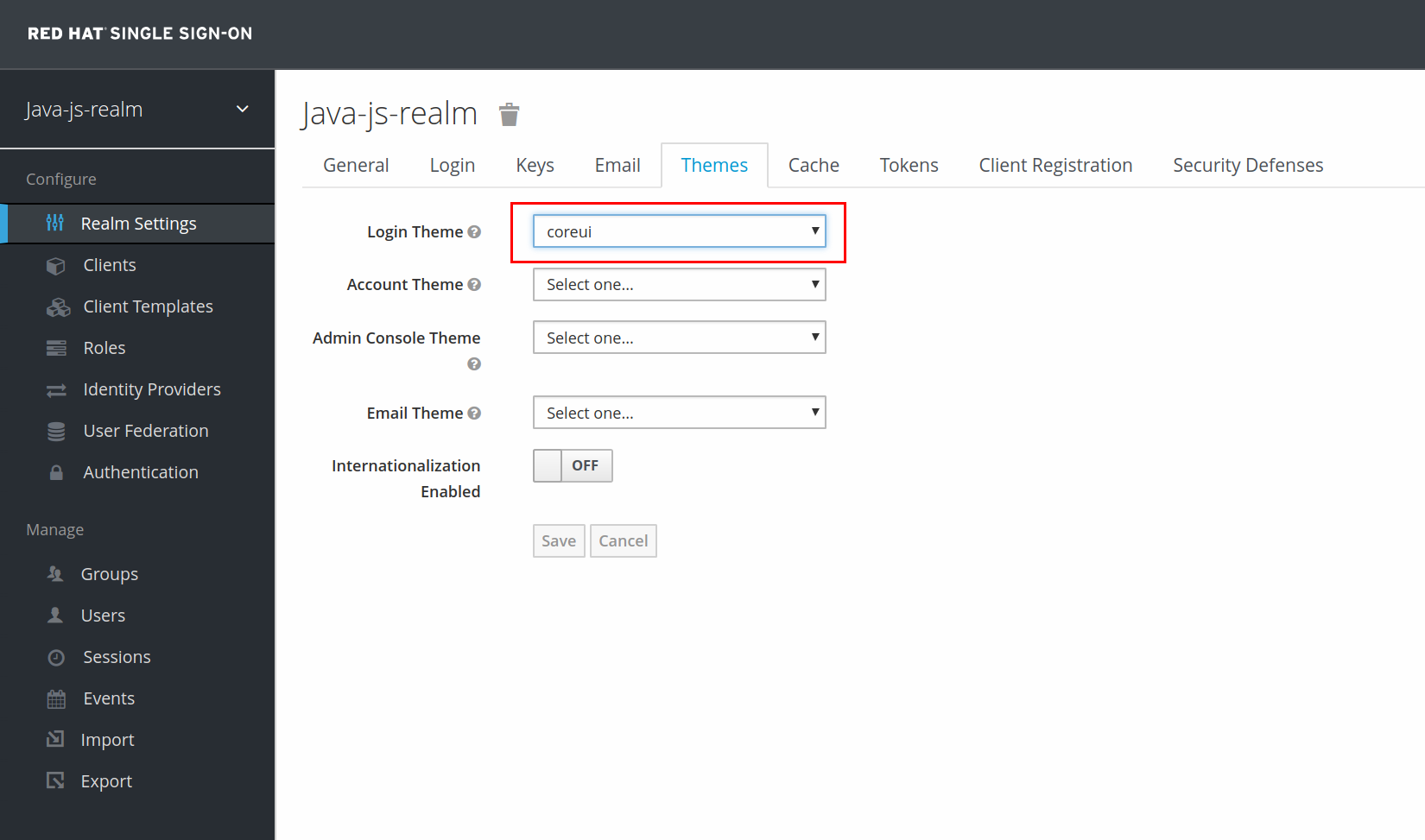
- In the java-js-realm, select Themes
- Set the Login Theme value to coreui. This will also the theme the registration page if enabled
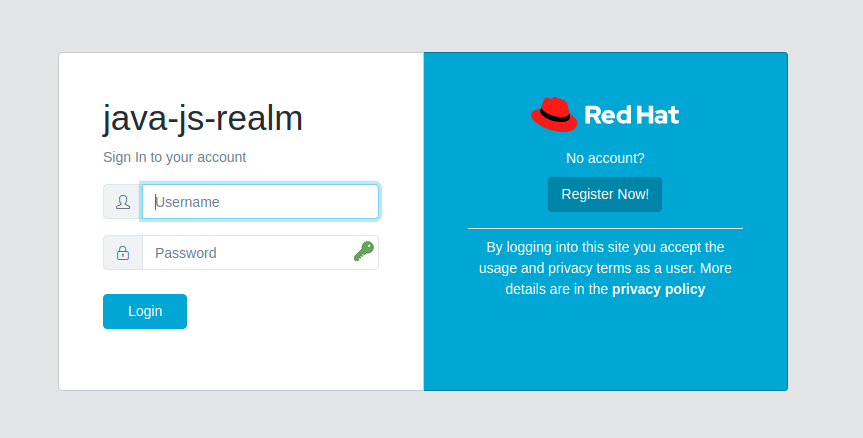
Now that everything is configured, go to the node-js application route and you should be prompted to login as the user you just created. You will also be prompted to create a new password. The screenshot below shows the themed login page.
You will be able to see and edit your user account in the top right menu by selecting the Account link.
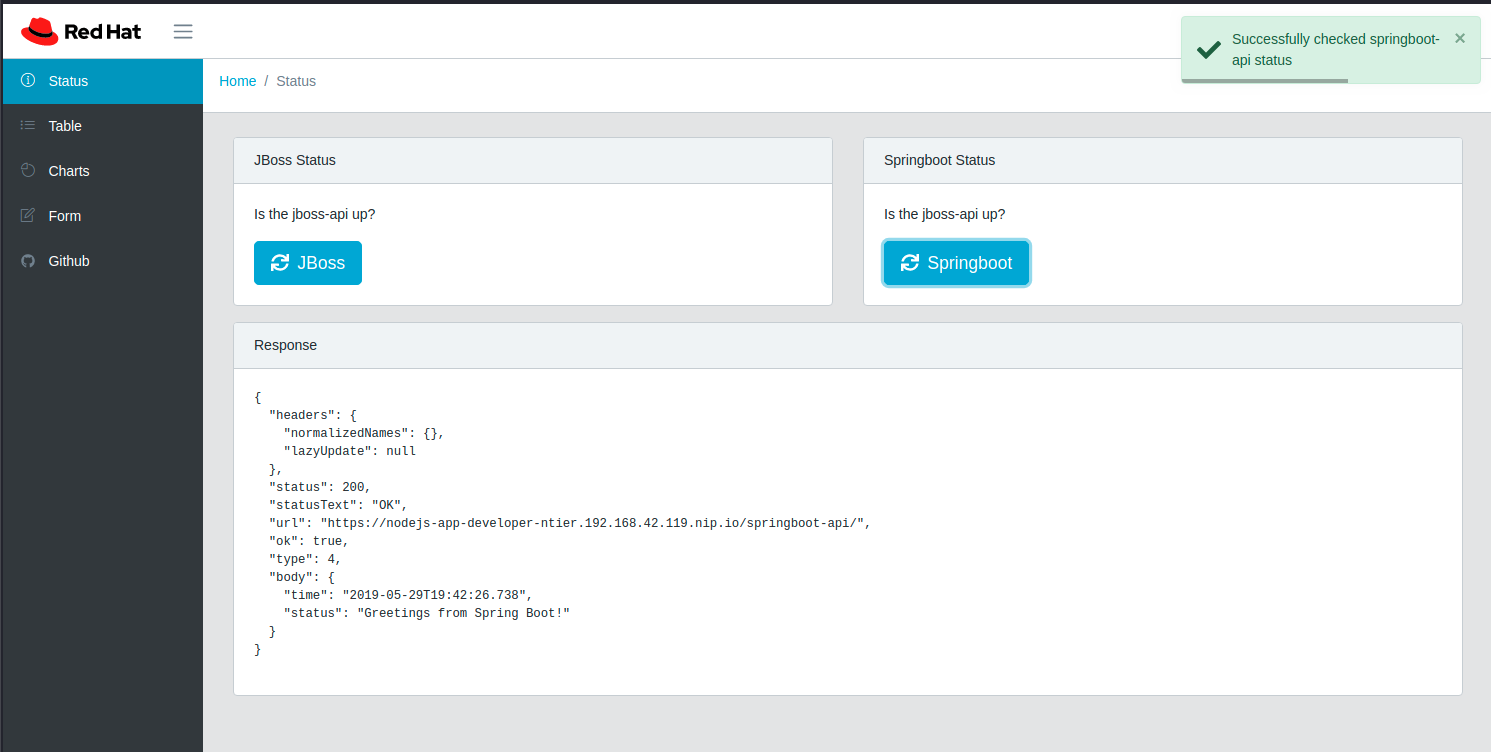
Using the Status and Cars tabs will make REST calls to the JBoss EAP REST backend or Springboot backend.