npm install vuetiful-boardimport VuetifulBoard from 'vuetiful-board'
Vue.use(VuetifulBoard) <vuetiful-board
:theme="classic"
:dark-mode="true"
:col-num="12"
:row-height="30"
:layout-editable="true"
:datasets="[
{
chartInfo: {
series: [200, 12, 40, 25, 34, 6, 23],
options: {
chart: {
type: 'pie',
},
title: {
text: 'The recent inflow route',
align: 'center',
style: {
fontSize: '18px',
fontWeight: 'bold',
},
},
labels: [
'SNS',
'Recommend',
'Homepage',
'Blog',
'Kakaotalk Channel',
'Rumor',
'ETC',
],
fill: {
opacity: 1,
},
legend: {
position: 'bottom',
}
}
},
gridInfo: {
x: 6, y: 0, w: 6, h: 12, i: '1', static: false
},
},
]"
/>Numbertrue12Says how many columns the grid has.
The value should be a natural number.
Numbertrue30Says what is a height of a single row in pixels.
The value should be a natural number.
BooleantruetrueSays when to decide whether to edit the layout.
The default value is true, and layout editing is basically possible.
And if the default is changed to false, layout editing becomes impossible.
ArraytruetrueThis is where you have to enter the direct data you will use.
Dataset requires basic information on charts and elements related to grids.
Datasets basically takes this form.
datasets: {
chartInfo: {},
gridInfo: {}
}If no content is entered into the dataset, a basic chart form with no information will appear.
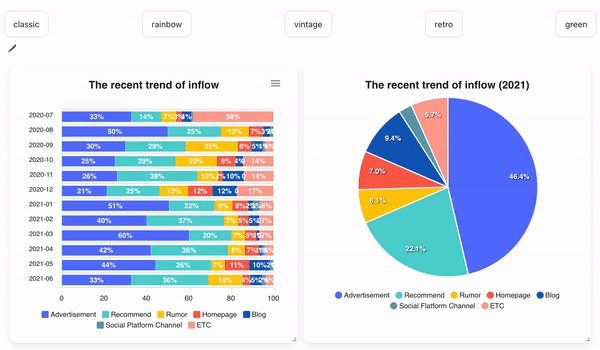
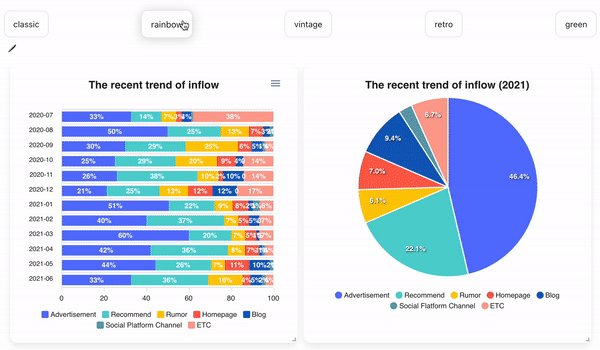
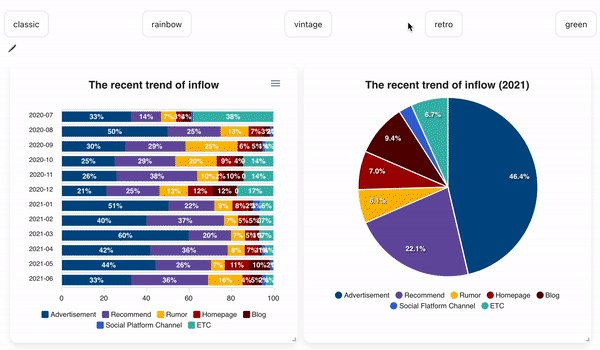
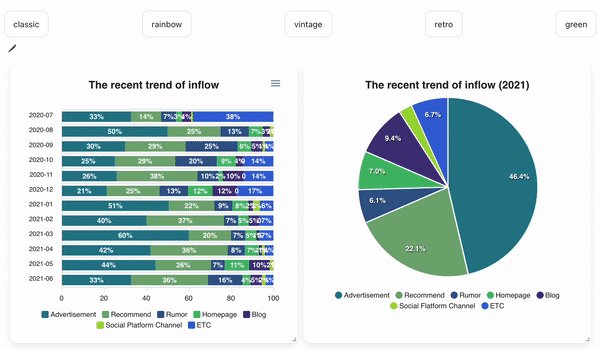
[String, Array]'classic'Use it if you want to change the theme of the chart fluidly.
Basically, there are five themes provided: classic, retro, green, vintage, and rainbow.
As in the example below, a color palette may be set as desired.
If you want to use color palette for theme, you can refer this page palette.json
[
{
"name": "classic",
"colors": [
"#5975fe",
"#54d2d2",
"#ffcb00",
"#ff6150",
"#1360bf",
"#62a1b3",
"#ffa395",
"#b37268",
"#5cd184",
"#ffff00"
]
},
{
"name": "rainbow",
"colors": [
"#e74645",
"#fb7756",
"#facd60",
"#38ada9",
"#1e3799",
"#6a4fa5",
"#faa3ba",
"#ffc145",
"#264e70",
"#679186"
]
},
{
"name": "vintage",
"colors": [
"#004e89",
"#6b51a4",
"#fcba04",
"#a50104",
"#590004",
"#3867d6",
"#3cbbb1",
"#fab1a0",
"#fdcb6e",
"#4b6584"
]
},
{
"name": "retro",
"colors": [
"#38e0ec",
"#5b9279",
"#8fcb9b",
"#324376",
"#8f8073",
"#dd614a",
"#fa824c",
"#6b6ed1",
"#f7c548",
"#63d2ff"
]
},
{
"name": "green",
"colors": [
"#277f8e",
"#77AD78",
"#365c8d",
"#4ac16d",
"#46337e",
"#9fda3a",
"#3867d6",
"#440154",
"#1fa187",
"#4b6584"
]
}
]
- type:
Object - default:
{ enabled: false, color: '#255aee', shadeIntensity: 0.65 }
When monochrome is enabled, it takes precedence over the theme.
BooleanfalseSays if you want to set the dark mode (switch effect of background and font color).
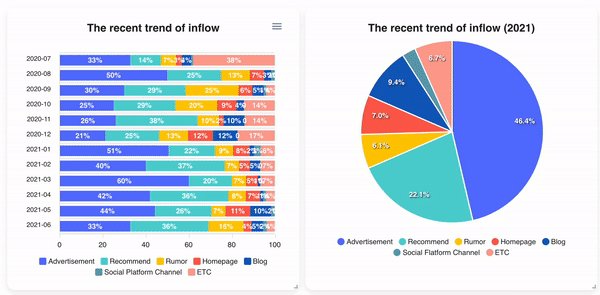
📊 You can easily create variable charts.
This contains the direct data essential for the chart. You can specify the type or name of each chart data.
//Example
series: [
{
name: 'Women',
data: [25, 30, 64, 57, 50]
},
{
name: 'Men',
data: [30, 27, 56, 39, 70]
}
],
...This determines the shape of the chart and includes style elements such as the title or font size of the chart.
Vuetiful-board basically follows the internal configuration of apexchart.
Therefore, please refer to this page if you want more detailed information. apexchart
//Example
options: {
chart: {
type: 'line',
},
title: {
text: 'Growth Rate',
align: 'center',
style: {
fontSize: '20px',
fontWeight: 'bold',
},
},
...🖼 You can easily create a dragable and resized grid.
This means the initial horizontal position of the item (as to which column to be placed).
The value must be a number.
This means the initial vertical position of the item (in which row to be placed).
The value must be a number.
This refers to the initial width of the item.
This refers to the initial height of the item.
This each serves as a unique identifier for grid items.
The value must be a string and not overlap.
This determines whether to modify (draggable & resize) the item.
If you want the item to be fixed, it should be false, otherwise, it should be true.
//Example
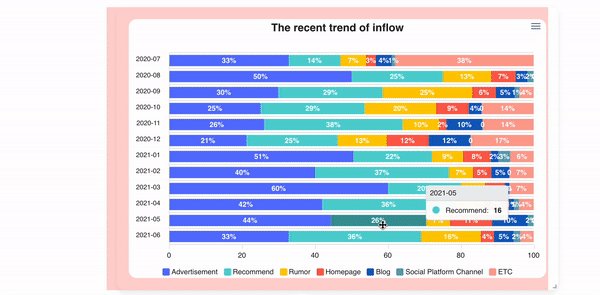
x: 0, y: 0, w: 6, h: 12, i: '0', static: falseVuetiful-board supports drag & drop and resize functions.
You can drag it in the desired direction and adjust the size freely.
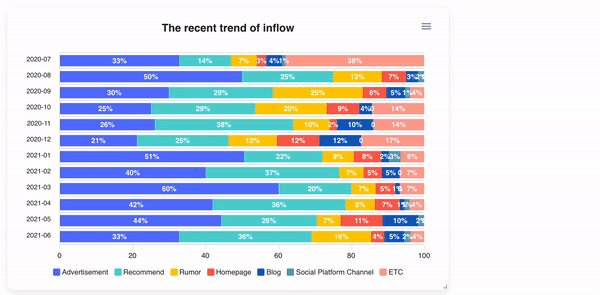
:layout-editable="layoutEditable"Vuetiful-board can specify the theme color.
You can freely decorate the chart with the color theme of the palette you want.
If you're curious about how to designate a pallet, please refer to this page. properties
:theme="theme"switchTheme(themeName) {
this.theme = themeName;
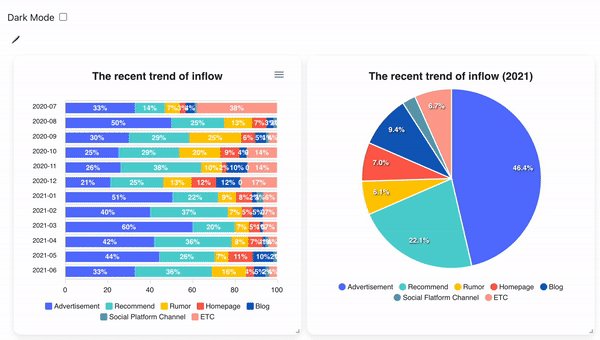
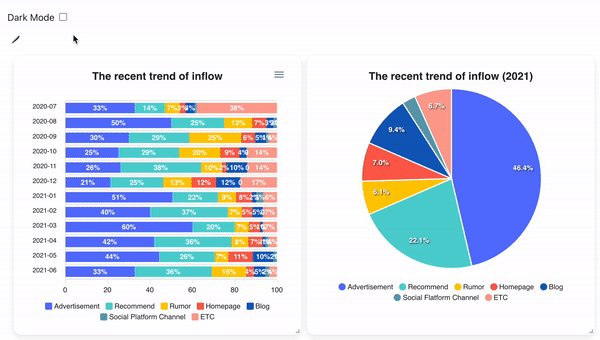
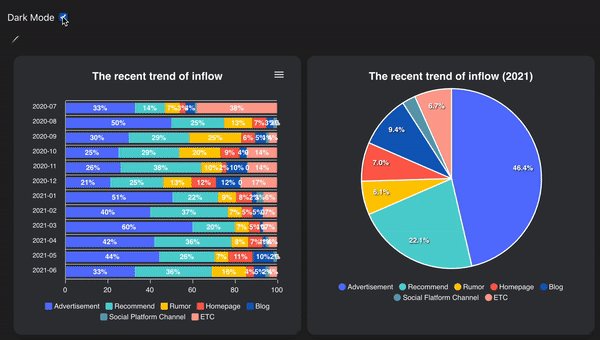
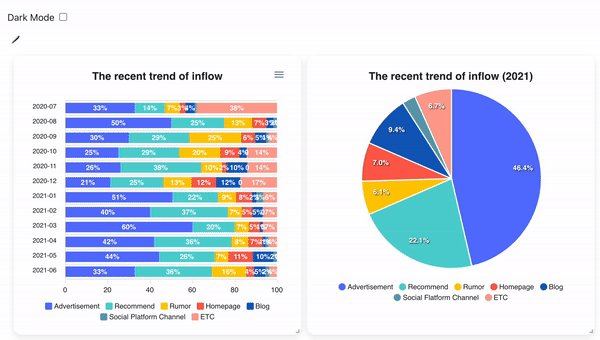
},Vuetiful-board supports dark mode.
When dark mode is selected, both the chart, grid, and background colors become dark, and the font color is reversed to white.
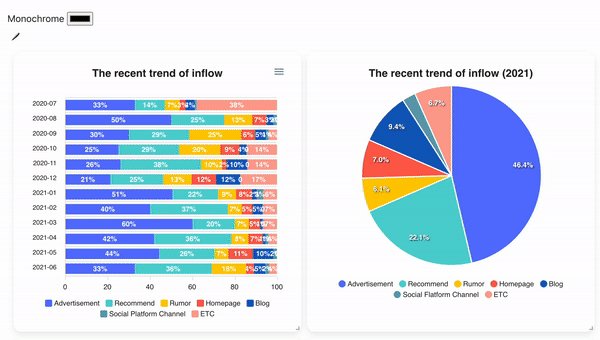
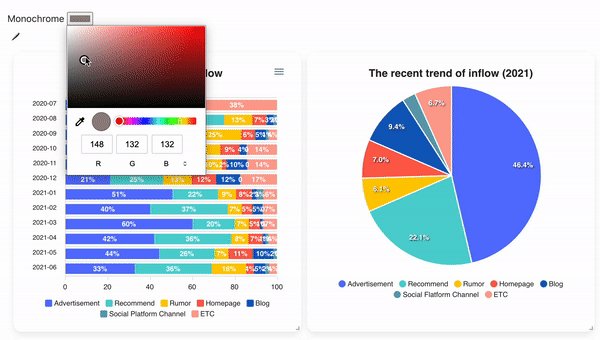
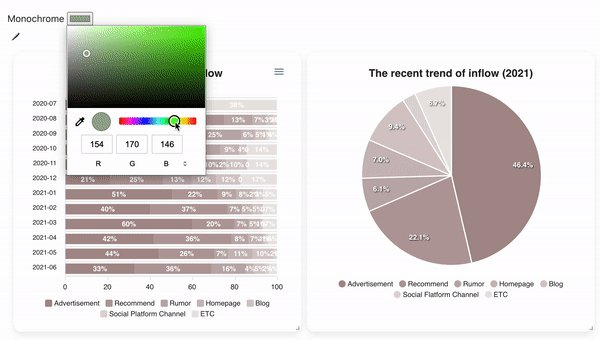
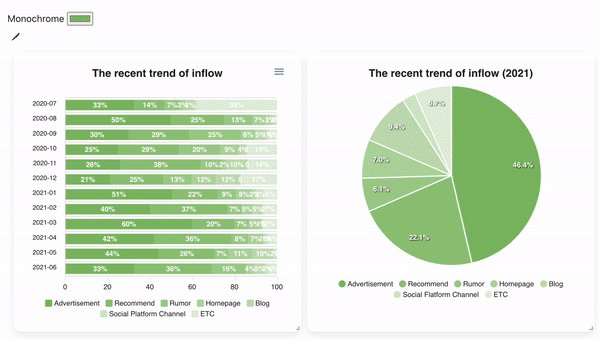
:dark-mode="darkMode"Vuetiful-board can be painted with monochrome.
When monochrome is selected, the chart color changes to saturation and brightness of the corresponding color.
setMonochromeColor(event) {
this.monochrome = {
enabled: true,
color: event.target.value,
}
},Copyright © 2021 Medistream
This project is MIT licensed.