- Go to our website BOCS Demo and create two accounts in different browser windows.
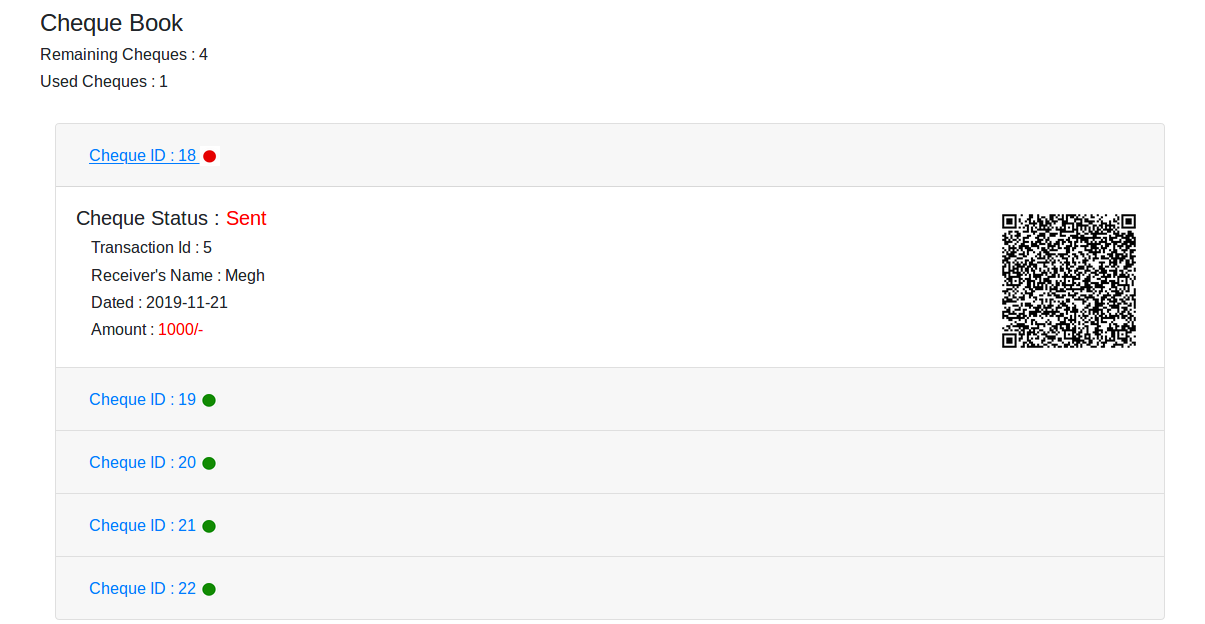
- Now in first account (assume sender), complete the login and then you will see some empty cheques present in the dashboard, fill the receiver name properly (same as the one signed up).
- Enter all the other details which are asked and then click on send to receiver. (for now enter any value in decryption key)

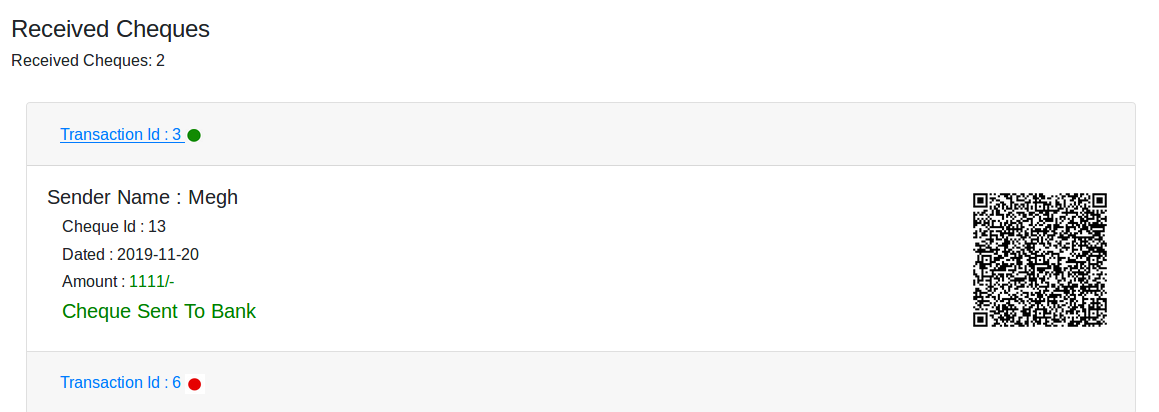
- Open the receiver account and there will a cheque shown in the Receiver Cheques section.
- Click on send to bank to send the cheque to bank for processing 💰

Below are the steps to be followed be the bankers.
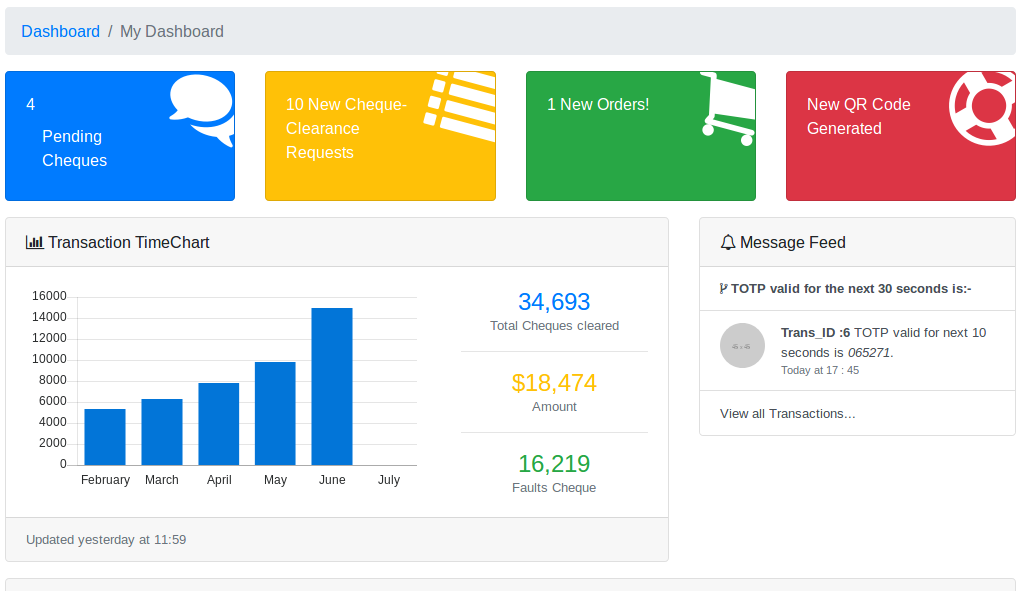
- Visit the Banker's Dashboard.
- Click on Pending Cheques to clear the cheques on queue.
- Enter the decryption key as default for now. In future, it will be the key scanned by the unique QR code from the cheque.

- Click on ScanQR button and it will be again redirected to same page after verification.
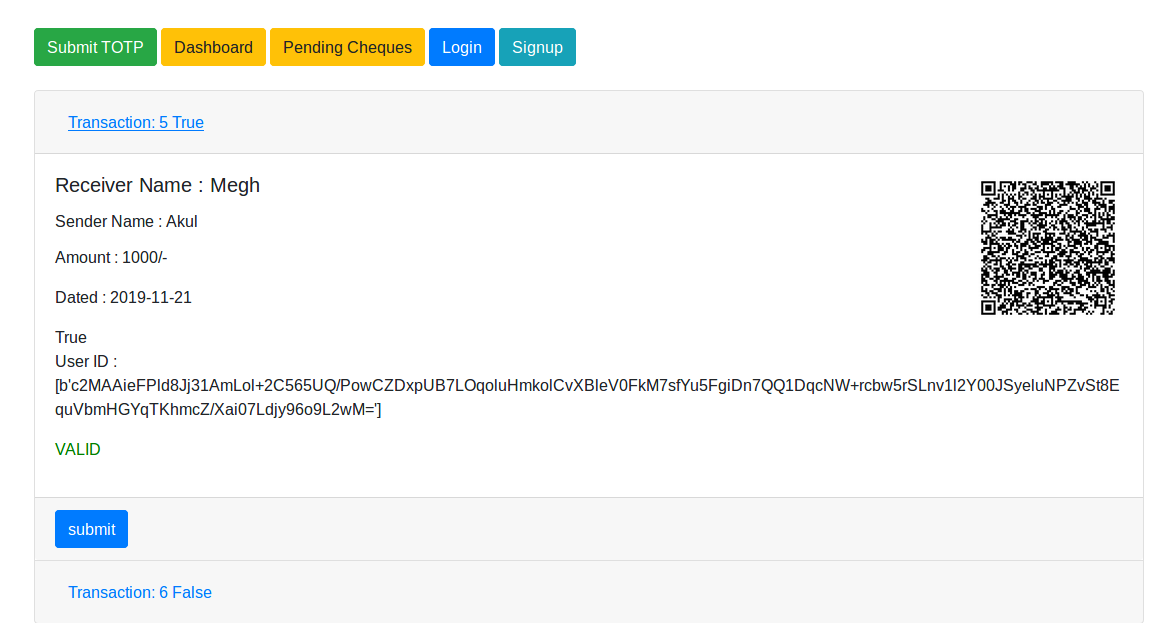
- Now submit the cheque.
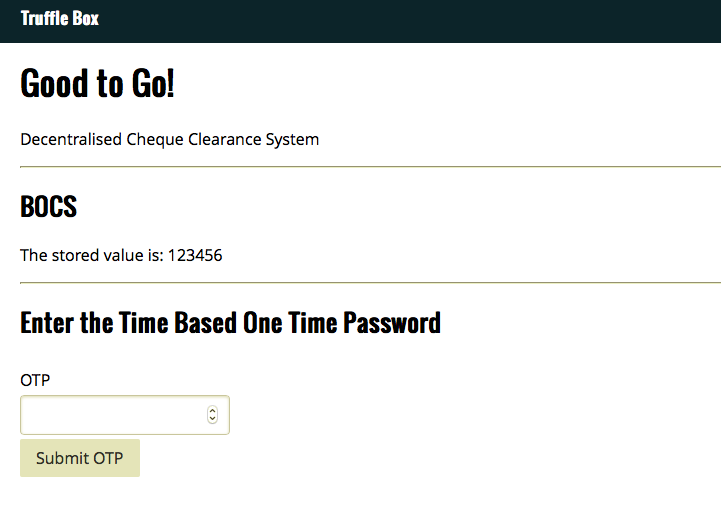
- Go to the OTP Page and enter the otp which comes in the right side of Dashboard without refreshing the page.

- You can see the transaction result in the dashboard.
- The transaction will be pushed to Blockchain.
First install all the required Python libraries
$ pip install -r requirements.txtThen run the app by
$ python flask_app.pyAccess the app by
localhost/signup
localhost/login
localhost/dashboard
localhost/otp
Additionally, there is code which converts form to a digital cheque.
Start XAMPP Server and move the "digi_cheque" folder in htdocs.
Run form.php
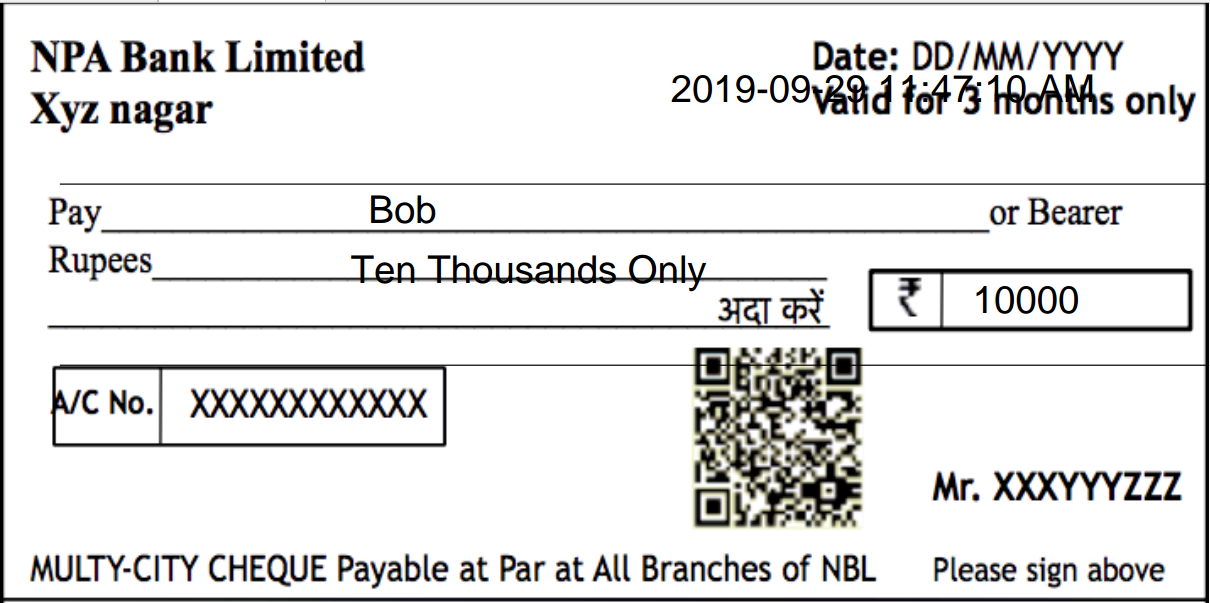
The cheque PDF will be generated one like below.
The cheque can be further committed further to secure file Blockchain systems such as IPFS 💸.
QR Generation takes time to run of Python, hence there as an asynchronous nodeJS service which generates and uploads all the files on Google Cloud Storage.
Steps to run this service:
- Go to folder qr_generation
npm install- Create an account on Google cloud and download Application Credentials in file 'key.json'.
- Change the values about Google cloud in server.js file
node server.js- In flask_app.py, in the pending function, change the url to 'localhost:3001/url' in request() function.
- Go to folder otp_dapp
npm install -g truffletruffle unbox react- Created a basic Dapp, something more interactive than the one out of the box.
- We added a form and a button to set the storage value using the minimalistic "storage" smart contract included in the Truffle React Box.
- This additional code is in
src/App.js.
- Install Moesif using standard Browser integration.
- Leverages the moesif-browser-js library.
- In
index.htmlunder/public, we added the following code snippet, between theheadtags.
<script src="//unpkg.com/moesif-browser-js@1.2.0/moesif.min.js"></script>
<script type="text/javascript">
var options = {
applicationId: 'Your application id'
// add other option here.
};
// for options see below.
moesif.init(options);
// this starts the capturing of the data.
moesif.start();
</script>
- Fork or download this repo.
- Get a Moesif account by sign up, and obtain an Application Id.
- Edit the
index.htmlfile in/public, and replaceYour application idwith your actual application id. - If you haven't already, install truffle by:
npm install -g truffle - Install dependencies for this repo:
npm install - Start the truffle development environment:
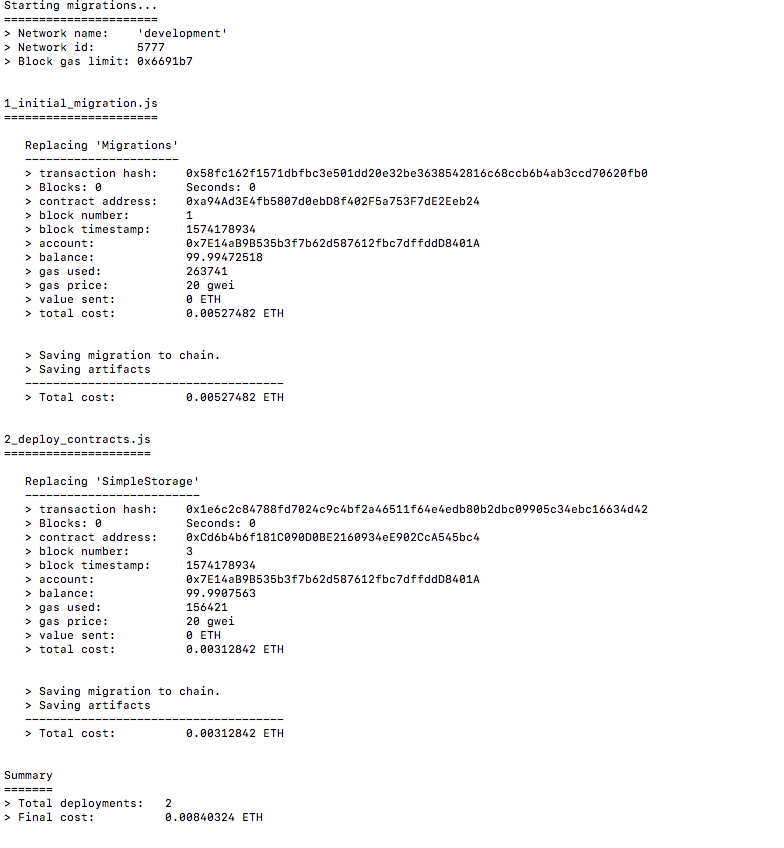
truffle develop - Compile the smart contracts: type in
compilein the truffle develop command line prompt. - Deploy the smart contracts: type in
migratein the truffle develop command line prompt. - Start the Dapp: in another terminal, run
npm run start.
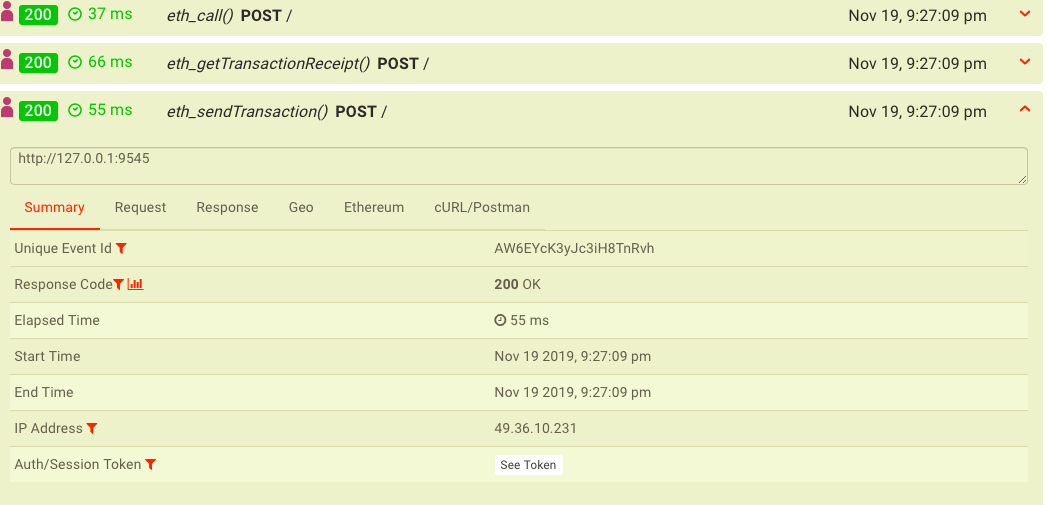
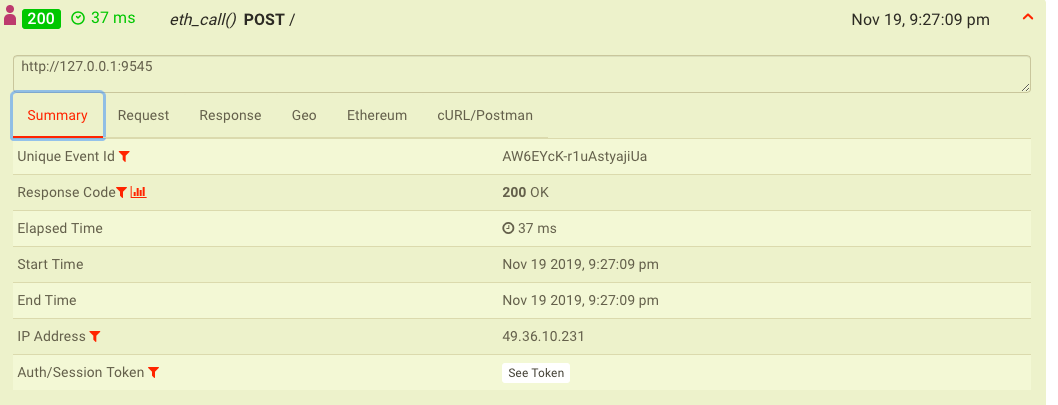
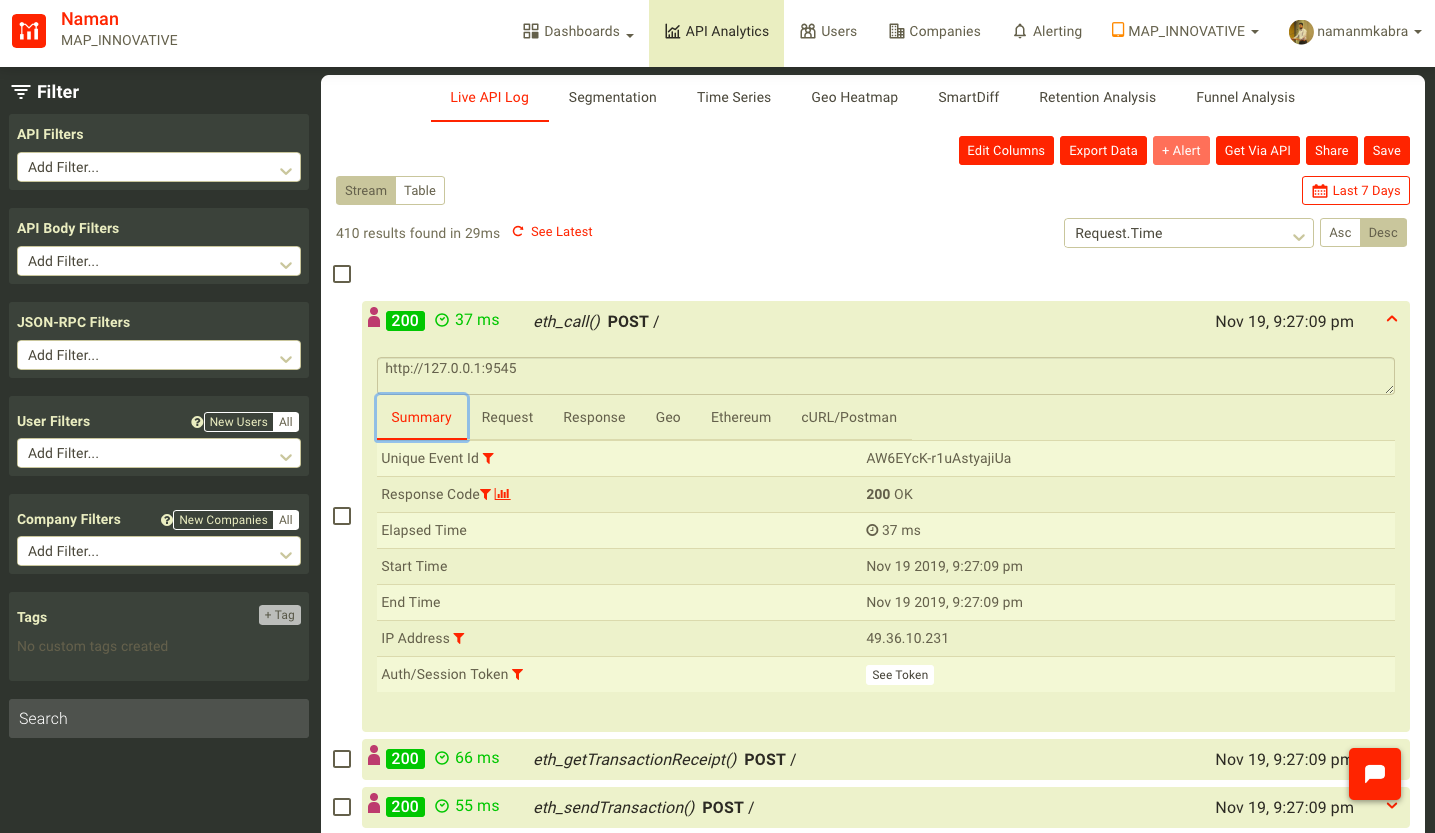
Now, you can type go to: http://localhost:3000/, and interact with the Dapp. As you interact with the Dapp, all the JSON-RPC calls will be captured in your Moesif account.
Your Moesif Application Id can be found in the Moesif Portal. After signing up for a Moesif account, your Moesif Application Id will be displayed during the onboarding steps.
You can always find your Moesif Application Id at any time by logging into the Moesif Portal, click on the top right menu, and then clicking Installation.
First of all, please disable Metamask if you want this example to work out of the box. If you need to use meta mask, you have to do few things.
- Decide on which network that you want your Metamask to connect to.
- Take a look at
truffle-config.js, and copy that over totruffle.js, and add the correct settings for the the network you plan to use. - Make sure you compile and migrate your contracts to the correct network you are using.
- On the UI side, if you are using Metamask or something, make sure it is also connected to the same network.
- Metamask intercepts every transaction and requires user to explicit first. Sometimes the popup prompt is hidden, so be sure click on the Metamask popup and accept the prompt.
For any Dapp build on top of Ethereum and JSON-RPC using web3.js, it is very simple to install Moesif API analytics and monitoring. The process is the same as for any normal browser based app. Moesif automatically detects they are JSON-RPC calls and apply same level of intelligent monitoring and deep insights that we already do for other APIs such as REST or GraphQl.
Please check the tutorial blog post related to this repo.