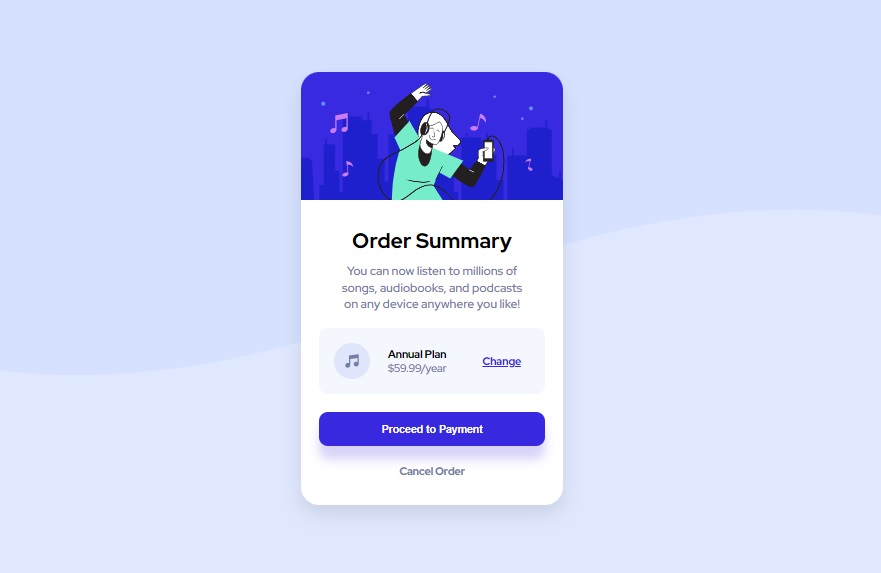
This is a solution to the Order summary card challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- See hover states for interactive elements
- Solution URL: My solution URL
- Live Site URL: My live site URL
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
I'm use screen media.
@media screen and (min-width: 768px) {
body {
background:var(--Pale-blue) url(images/pattern-background-desktop.svg) no-repeat;
background-size: 100%;
}
}
@media screen and (max-width: 768px){
body {
background: var(--Pale-blue) url(images/pattern-background-mobile.svg) no-repeat;
background-size: 100%;
}
}- Website - Mehdi Adham
- Frontend Mentor - @mehdi-adham
Thanks so much to anyone providing feedback on my solution. It definitely helps to find new ways to code and find easier solutions!