Reliable form service. Everytime your form is submitted, you will receive email.
Opensource, working and free alternative of MailThis.to
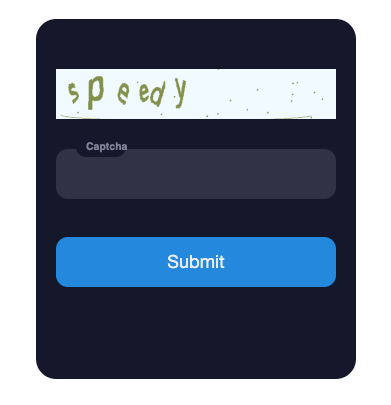
- Built in spam protection with built in captcha (provided by PrivateSimpleCaptchaApi)
- Fast form submitting in milliseconds (Thanks to DetaEventQueue)
- Create alias to protect your email from bots.
- Simple usage and quick setup
- Customize your forms to your liking
- Free and Secure (Click to deploy your instance)
- Customize Subject of email (just add
an input with name "subject"to your form) - Saves your time (Don't hassle with servers)
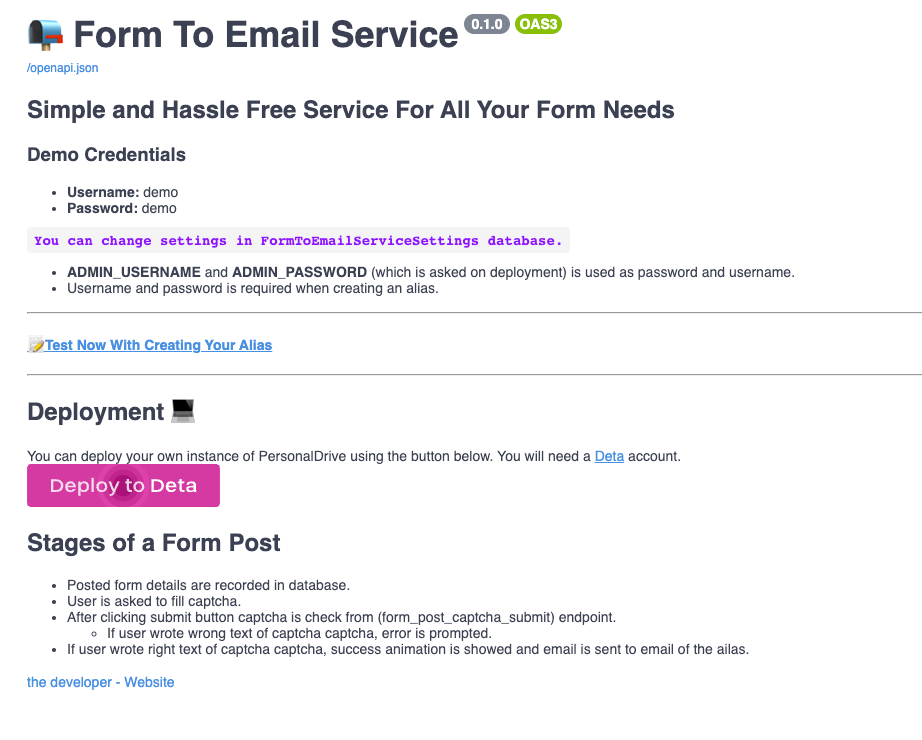
- Go to: https://FormToEmailService.deta.dev
- Username: demo
- Password: demo
- Deploy your instance to Deta
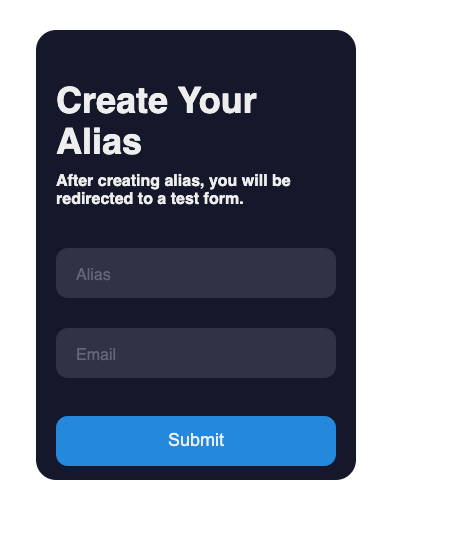
- Create alias to your email
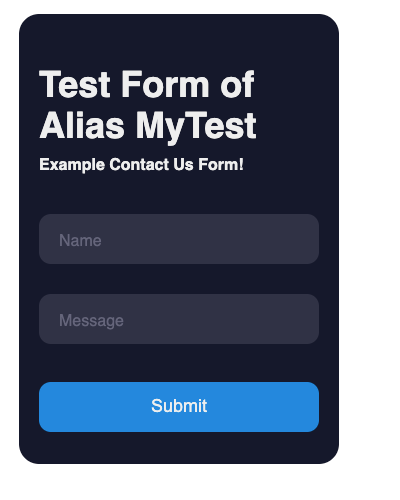
- Create your Form however you want.
- Create a form using HTML, a form builder, or use Javascript to generate POST requests that land in your inbox.
- Make sure action attribute is set to
https://FormToEmailService.deta.dev/YourAlias.- Example:
<form action="https://FormToEmailService.deta.dev/YourAlias" method="post">
- Example:
- 🎉 Receive emails whenever your form is submitted.
- You can change credentials, email settings etc in settings FormToEmailServiceSettings database.
- Eliminate backend needs in your static websites (Create a simple html form and post it to this service).
- Use in Contact-Us Forms without complex notification setup
- Can be used in job application forms.
<form action="https://FormToEmailService.deta.dev/YourAlias"
method="POST">
<input type="email" name="email" placeholder="Your email">
<input type="text" name="name" placeholder="Your name">
<input type="text" name="subject" placeholder="Test subject of email">
<textarea name="message" placeholder="Enter your message here"></textarea>
<input type="submit" value="Send">
</form>
<script>
$.post('https://FormToEmailService.deta.dev/YourAlias', {
email: 'foo@bar.co',
name: 'John Doe',
subject: 'Test subject of email',
message: 'Test Message'
}).then(function () {
alert('Yuppie Form Submitted Successfully!');
});
</script>
🏄 Also You can deploy this project for free on Deta.Sh Just click the link below 🛠️
Swagger UI: https://FormToEmailService.deta.dev/docs
- Captcha verification service made possible by PrivateSimpleCaptchaApi
- 🔍 Check PrivateSimpleCaptchaApi
on https://PrivateSimpleCaptchaApi.deta.dev **
without any limits 😈**
- 🔍 Check PrivateSimpleCaptchaApi
on https://PrivateSimpleCaptchaApi.deta.dev **
without any limits 😈**
- Background jobs made possible by DetaEventQueue
- Form Designs are inspired by https://github.com/burakbb/deta-example