bubbleChart
Kind: global class
Summary: Generate a reusable bubble chart
Requires: module:d3.v4.js
Since: 07.04.17
Author: Deborah Mesquita
Author: Taylor White whitetc2@gmail.com
- bubbleChart
- new bubbleChart()
- ~chart(selection)
- ~chartWidth([value]) ⇒
- ~chartHeight([value]) ⇒
- ~chartColForColors([value]) ⇒
- ~chartColForTitle([value]) ⇒
- ~chartColForRadius([value]) ⇒
- ~chartMinRadius([value]) ⇒
- ~chartMaxRadius([value]) ⇒
- ~chartUnitName([value]) ⇒
- ~chartForceApart([value]) ⇒
- ~chartShowTitleOnCircle([value]) ⇒
- ~chartCustomColors(domain, range) ⇒
- ~chartTitle(value) ⇒
- ~chartRemove([callback]) ⇒
new bubbleChart()
Purpose: Generate a reusable bubble chart
Instantiate the settings before rendering the bubble chart Generate a reusable bubble chart using d3.v4.js on a dataset loaded through D3.
Original Author: Deborah Mesquita
Source:
Returns: Chart function so that you can render the chart when ready
Example
var chart = bubbleChart(); // instantiate the chart
// update settings
chart.width(850).height(850).minRadius(7).maxRadius(55).forceApart(-170);
// example of chaining
chart.columnForColors("Sex").columnForRadius("BirthCount");
chart.customColors(["M","F"],["#70b7f0","#e76486"]).showTitleOnCircle(true);
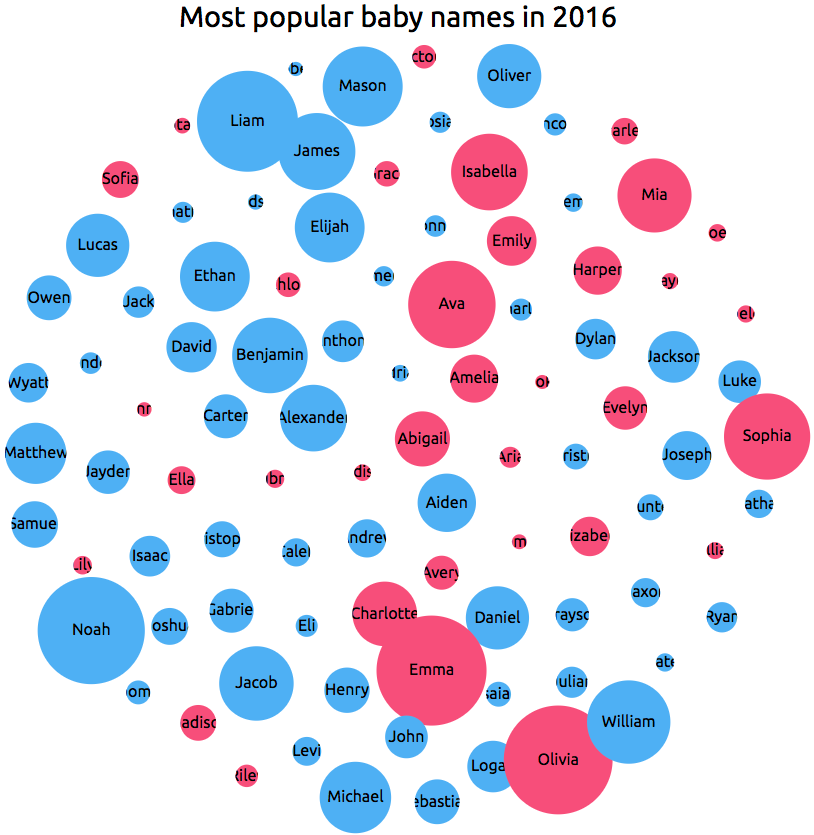
chart.title('Most popular baby names in 2016').columnForTitle("Name");
chart.unitName("babies");
// load the data and render the chart
d3.select("#divBubbleChart")
.data(newData)
.call(chart);bubbleChart~chart(selection)
The command to actually render the chart after setting the settings.
Kind: inner method of bubbleChart
Access: public
| Param | Type | Description |
|---|---|---|
| selection | string |
The div ID that you want to render in |
bubbleChart~chartWidth([value]) ⇒
Get/set the height of the chart Use 'chart.width' to get or set.
Kind: inner method of bubbleChart
Returns: function - Chart, allowing chaining of commands
Access: public
| Param | Type | Description |
|---|---|---|
| [value] | number |
The width of the chart |
Example
chart.columnForColors(960); // Sets the width of the SVG to 960
chart.columnForColors(); // returns 960bubbleChart~chartHeight([value]) ⇒
Get/set the height of the chart. Use 'chart.height' to get or set.
Kind: inner method of bubbleChart
Returns: function - Chart, allowing chaining of commands
Access: public
| Param | Type | Description |
|---|---|---|
| [value] | number |
The height of the chart |
Example
chart.height(960); // Sets the height of the SVG to 960
chart.height(); // returns 960bubbleChart~chartColForColors([value]) ⇒
Get/set the property used to determine the colors of the bubbles. Use 'chart.columnForColors' to get or set.
Kind: inner method of bubbleChart
Returns: function - Chart, allowing chaining of commands
Access: public
| Param | Type | Description |
|---|---|---|
| [value] | string |
Property name to bind the bubble color to. |
Example
chart.columnForColors("Sex"); // Sets the column to birthCount
chart.columnForColors(); // returns "Sex"bubbleChart~chartColForTitle([value]) ⇒
Get/set the property to determine the titles of the bubbles. Use 'chart.columnForTitle' to get or set.
Kind: inner method of bubbleChart
Returns: function - Chart, allowing chaining of commands
| Param | Type | Description |
|---|---|---|
| [value] | string |
Property name to bind the bubble title to. |
Example
chart.columnForTitle("Name"); // Sets the column to birthCount
chart.columnForTitle(); // returns "Name"bubbleChart~chartColForRadius([value]) ⇒
Get/set the property to determine the radii of the bubbles. Use 'chart.columnForRadius' to get or set.
Kind: inner method of bubbleChart
Returns: function - Chart, allowing chaining of commands
Access: public
| Param | Type | Description |
|---|---|---|
| [value] | string |
Property name to bind the bubble radius to. Requires a numerical property. |
Example
chart.columnForRadius("birthCount"); // Sets the column to birthCount
chart.columnForRadius(); // returns "birthCount"bubbleChart~chartMinRadius([value]) ⇒
Get/set the minimum radius of the bubbles. Use 'chart.minRadius' to get or set.
Kind: inner method of bubbleChart
Returns: function - Chart, allowing chaining of commands
| Param | Type | Description |
|---|---|---|
| [value] | number |
The minimum radius for the width of the bubbles |
Example
chart.columnForColors(3); // Sets the column to birthCount
chart.columnForColors(); // returns 3bubbleChart~chartMaxRadius([value]) ⇒
Get/set the maximum radius of the bubbles. Use 'chart.maxRadius' to get or set.
Kind: inner method of bubbleChart
Returns: function - Chart, allowing chaining of commands
Access: public
| Param | Type | Description |
|---|---|---|
| [value] | number |
The maximum radius of the bubbles for the largest value in the dataset |
bubbleChart~chartUnitName([value]) ⇒
Get/set the unit name for the property the is represented by the radius of the bubbles. Used in the tooltip of the bubbles. Use 'chart.unitName' to get or set.
Kind: inner method of bubbleChart
Returns: function - Chart, allowing chaining of commands
Access: public
| Param | Type | Description |
|---|---|---|
| [value] | any |
The unit name to display on the tooltip when hovering over a bubble |
Example
chart.unitName(" babies"); // Sets the column to birthCount
chart.unitName(); // returns " babies"bubbleChart~chartForceApart([value]) ⇒
Get/set the force the separates and pushes together the bubbles on loading of the chart Use 'chart.forceApart' to get or set.
Kind: inner method of bubbleChart
Returns: function - Chart, allowing chaining of commands
Access: public
| Param | Type | Description |
|---|---|---|
| [value] | any |
Determines the force to separate the bubbles from each other when loading the chart |
Example
chart.forceApart(150); // Sets the column to birthCount
chart.forceApart(); // returns 150bubbleChart~chartShowTitleOnCircle([value]) ⇒
Get/set the property that determines if we show or hide the title of the data on the bubbles. Use 'chart.showTitleOnCircle' to get or set.
Kind: inner method of bubbleChart
Returns: function - Chart, allowing chaining of commands
Access: public
| Param | Type | Description |
|---|---|---|
| [value] | boolean |
Determines whether to show or hide the title of the data on the bubbles |
Example
chart.showTitleOnCircle(true);
chart.forceApart(); // returns truebubbleChart~chartCustomColors(domain, range) ⇒
Set the domain and range of the colors used for the bubbles. This is only needed if you want to use custom colors in the chart. Use 'chart.customColors' to set.
Kind: inner method of bubbleChart
Returns: function - Chart, allowing chaining of commands
| Param | Type | Description |
|---|---|---|
| domain | Array.<any> |
The domain. This is the set of categories used for binding the colors. |
| range | Array.<string> |
The range. This is an array of color codes that you want to represent each category in the domain. Note: The length of the array must perfectly match the length of the domain array. |
Example
chart.customColors(["M","F"], ["#70b7f0","#e76486"]); // Sets the custom colors domain and rangebubbleChart~chartTitle(value) ⇒
Get/set the property that determines the title of the chart. Use 'chart.title' to get or set.
Kind: inner method of bubbleChart
Returns: function - Chart, allowing chaining of commands
Access: public
| Param | Type | Description |
|---|---|---|
| value | string |
The title of the chart |
Example
chart.title("Birth Count in the U.S. in 2016"); // Sets the chart title
chart.title(); // returns "Birth Count in the U.S. in 2016"bubbleChart~chartRemove([callback]) ⇒
Animate the removal of data from the chart (and the title)
Kind: inner method of bubbleChart
Returns: function - Chart, allowing chaining of commands
Access: public
| Param | Type | Description |
|---|---|---|
| [callback] | function |
At the end of each node animation call this function for each node |