Cboard is an augmentative and alternative communication (AAC) web application, allowing users with speech and language impairments (autism, cerebral palsy) to communicate by symbols and text-to-speech.
The app uses the browser's Speech Synthesis API to generate speech when a symbol is clicked, there are thousands of symbols from the most popular AAC symbol libraries to choose from when creating a board. Cboard is available in 40 languages (support varies by platform - Android, iOS, Windows).
We're using Discord to collaborate, join us at: https://discord.gg/TEH8uxh
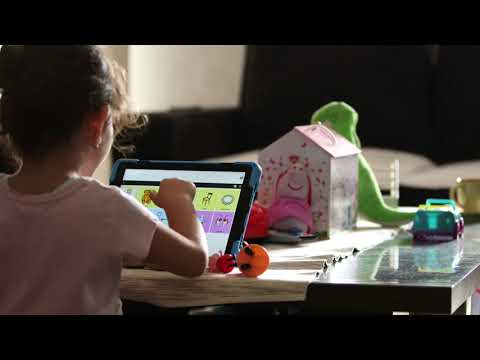
This video shows Srna, she is one of the children who have received the Cboard Communicator thanks to UNICEF’s "For every child, a voice" project.
The app supports 40 languages. Languages were machine translated and require proofreading, if you want to help proofread, please use our translation management platform: https://crowdin.com/project/cboard
You do not need to be a programmer!
Translations play a major role in this project and they contribute a lot for inclusion of children specially in non developed countries. Please consider to collaborate with us!
In order to pull the latest translations from CrowdIn into the codebase, you can run yarn translations:pull. This will update all language files such as en.json as well as the central cboard.json file. Please note that this requires the CrowdIn API key to be available in the .private config file. Refer to Secrets Management. After the script completes, changes to the translation files will need to be committed to the repo by the usual process.
Runs the app in development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will see the build errors and lint warnings in the console.
Runs the test watcher in an interactive mode.
By default, runs tests related to files changed since the last commit.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
By default, it also includes a service worker so that Cboard loads from local cache on future visits.
Cboard is ready to be deployed.
Use this to produce non-minified build for use in debugging within Cordova. It uses react-app-rewired & config-overrides.js to customize webpack operation without ejecting react.
See CCBoard repo for packaging this C-Board application within Cordova.
Creates a Docker image with cboard built for production. The image is tagged as cboard:latest.
Runs the cboard:latest Docker image on port 5000.
Some external services have APIs we want to access, and these require API keys. To prevent open disclosure of these keys in the public repository, while still tracking them with the code, we encrypt some secrets into a GPG file. These files are env/local-private.gpg and env/prod-private.gpg.
In order to access the secrets, you must request the ENCRYPTION_KEY from @shaycojo and then run the decrypt script: ENCRYPTION_KEY={key-goes-here} yarn decrypt:local (or prod), which will create the file .private/local.js with the secrets in plain text where the scripts can access them. The files in .private should never be committed to the repository.
If you need to add or change a secret, make the change to the .private/local.js file, and then run the encryption script: ENCRYPTION_KEY={key-goes-here} yarn encrypt:local (or prod).
Note: These keys/secrets are not required to run or develop Cboard. They are used with scripts by some team members.
Crowdin - for providing the localization management platform.
Browserstack - for providing the automation infrastructure for testing.
CSS Tricks - for providing feedback and support from the early stage.
This project exists thanks to all the people who contribute. [Contribute].
Thank you to all our backers! 🙏 [Become a backer]
Support this project by becoming a sponsor. Your logo will show up here with a link to your website. [Become a sponsor]
Code - GPLv3
Mulberry Symbols - CC BY-SA
ARASAAC Symbols - CC BY-NC-SA