A React Native component that provides a customizable, animated flip card with both horizontal and vertical flipping directions. Perfect for creating interactive and engaging user interfaces.
Flip animation (horizontal or vertical)
Customizable content for both front and back sides
Supports images and text styling
Configurable animation duration and easing
To install the package, use npm or yarn:
npm install react-native-animated-flip-cardyarn add react-native-animated-flip-cardTo use the DynamicCard component in your React Native project, follow these steps:
import DynamicCard from 'react-native-animated-flip-card';Here's a basic example of how to use the DynamicCard component:
import React from 'react';
import { View, StyleSheet, StatusBar } from 'react-native';
import DynamicCard from 'react-native-animated-flip-card';
const App = () => {
return (
<View style={styles.container}>
<StatusBar hidden />
<DynamicCard
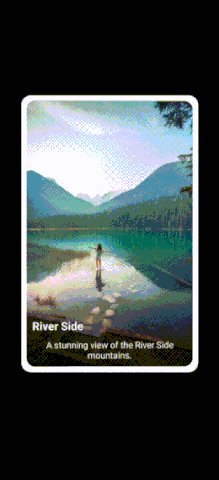
backTitle="River Side"
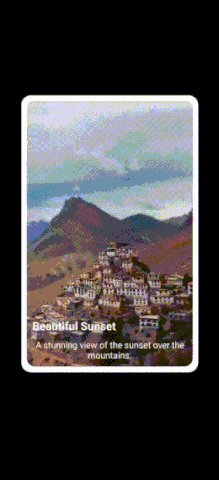
title="Beautiful Sunset"
flipDirection={'vertical'}
cardStyle={styles.customCard}
imageStyle={styles.customImage}
titleStyle={styles.customTitle}
descriptionStyle={styles.customDescription}
backDescription="A stunning view of the River Side mountains."
description="A stunning view of the sunset over the mountains."
imageUrl="https://images.pexels.com/photos/13979460/pexels-photo-13979460.jpeg?auto=compress&cs=tinysrgb&w=600"
backImageUrl="https://images.pexels.com/photos/3217928/pexels-photo-3217928.jpeg?auto=compress&cs=tinysrgb&w=600"
/>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
backgroundColor: '#000',
justifyContent: 'center',
},
customCard: {
width: 320,
height: 500,
borderRadius: 18,
backgroundColor: 'white',
},
customImage: {
width: 300,
height: 480,
borderRadius: 15,
},
customTitle: {
color: '#fff',
},
customDescription: {
color: '#fff',
},
});
export default App;
Check out the demo of the component in action:
Horizontal
Vertical
| Prop | Type | Default | Description |
|---|---|---|---|
title |
string |
"" |
The text for front side. |
description |
string |
"" |
The description front side. |
backTitle |
string |
"" |
The text for back side. |
backDescription |
string |
"" |
The description back side. |
imageUrl |
string |
"" |
The URL of the image front side. |
backImageUrl |
string |
"" |
The URL of the image back side. |
cardStyle |
StyleProp<ViewStyle> |
{} |
Custom style for the card container. |
titleStyle |
StyleProp<TextStyle> |
{} |
Custom style for the title text. |
imageStyle |
StyleProp<ImageStyle> |
{} |
Custom style for the image. |
descriptionStyle |
StyleProp<TextStyle> |
{} |
Custom style for the description text. |
flipDirection |
'horizontal' | 'vertical' |
'horizontal' |
Direction of the flip animation. |
This project is licensed under the ISC License.
If you have any questions or issues, please open an issue on the GitHub repository or contact the author directly.