Best practices to learn Next.js. Fundamentals concepts of e-commerce applications are covered
- Database
We are using MongoDb Atlas but you can also choose local database integration. You need MongoDb Connection String to connect your cluster.
- Image Upload
You need Cloudinary Url
- Payment
You need Stripe Key
- Deployment
Vercel account
- Make sure you have installed
Node.jsandnpm. - NOTE: In the rest of the documentation, you will come across npm being used for running commands. To use yarn in place of npm for the commands, simply substitute npm for yarn. Example, npm start as yarn start. For more help, checkout migrating from npm.
git clone https://github.com/mejustdev/nextcom
cd nextcom
npm installIn order to seed database use static / products.json and follow this video's intructions and import it to the MongoDb Atlas.
Create next.config.js file at the root of your application. Paste your credentials. Do not forget to add this file to the .gitignore.
module.exports = {
env: {
MONGO_SRV:'',
JWT_SECRET: '',
CLOUDINARY_URL: '',
STRIPE_SECRET_KEY: '',
},
};cd nextcom
npm run dev
# Server should be listening on localhost:3000Create your repository on Github. Then use Git Flow and finally push it to the remote.
git add .
git commit -m "initializing project"
git push origin mainNow You should see your repository to be updated.
You can deploy your project via Vercel CLI or Vercel dashboard
Visit for more detailed information about deployment on Vercel
Don't forget to make sure your production database is not whitelisted in MongoDB Atlas, otherwise the database connection will fail and your app will crash.
CLI
npm i -g vercel
vercelAfter deploying, go to the utils / baseUrl.js and update production url with yours and again use Git Flow and your app will be automatically re-deployed.
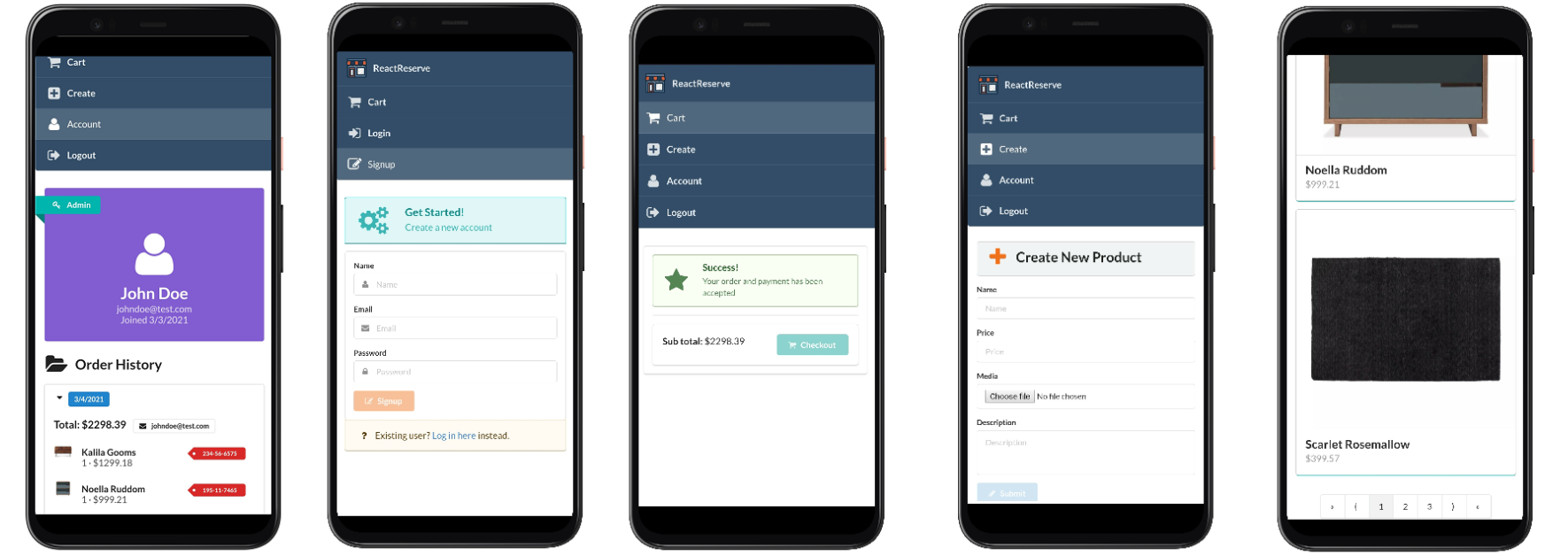
- Complete User Authentication (Login / Signup)
- Authorization and Managing Multiple User Roles (guest, user, admin)
- Image and File Uploads
- Server-side Rendering
- Pagination
- Payment Processing
- Responsive + Mobile-First Design
- App Deployment with Vercel
- React Hooks throughout the entire App
- Next.js API Routes
- User authentication with JWT and Cookies
- Role-based access control with multiple user types
- Password hashing with bcrypt
- Process payments with Stripe API
- Dynamically upload images with Cloudinary API
- Modeling database content with Mongoose Schemas
- Creating Impressive UIs with Semantic UI React
- Managing MongoDB database with the Atlas Interface
- App Deployment with Serverless Deployment Service Vercel
- Protecting private client routes with Next.js / React
- Securing private data with environment variables
- Validating Requests in Node / Express Apps
"If you'd like to contribute, please fork the repository and use a feature branch. Pull requests are warmly welcome."
- Project homepage: https://nextcom-eight.vercel.app/
- Repository: https://github.com/mejustdev/nextcom
- Issue tracker: https://github.com/mejustdev/nextcom/issues
- In case of sensitive bugs like security vulnerabilities, please contact mejustdev@gmail.com directly instead of using issue tracker. I value your effort to improve the security and privacy of this project!
- Related projects:
- Same project deployed to Heroku: https://react-next-e-commerce.herokuapp.com/
"The code in this project is licensed under MIT license."