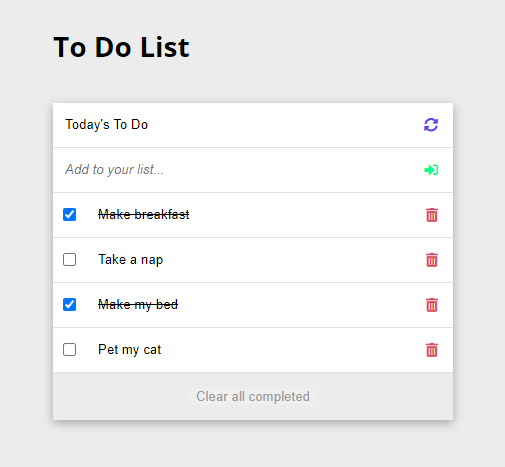
A simple To do List. It simply lists the things that you need to do and allows you to mark them as complete. A tool to help you organize your day!
- HTML
- CSS
- JavaScript
- Webpack
To get a local copy up follow these simple example steps.
- GIT, NODE, NPM
Open a terminal or a git bash in the desired directory and run https://github.com/melaniesigrid/TasksToDo.git
The following tools help make easier to work with sample code.
- git: A tool for managing source code
- Visual Studio Code: A source code editor
- NVM
👤 Melanie Sigrid
- GitHub: @melaniesigrid
- Twitter: @SiriMoon11
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Hat tip to my code reviewers and partners at Microverse.
This project is MIT licensed.