Table of Contents generated with DocToc
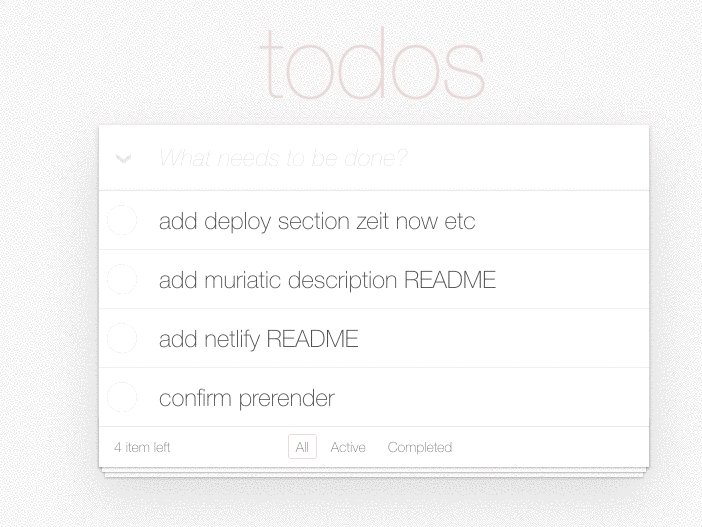
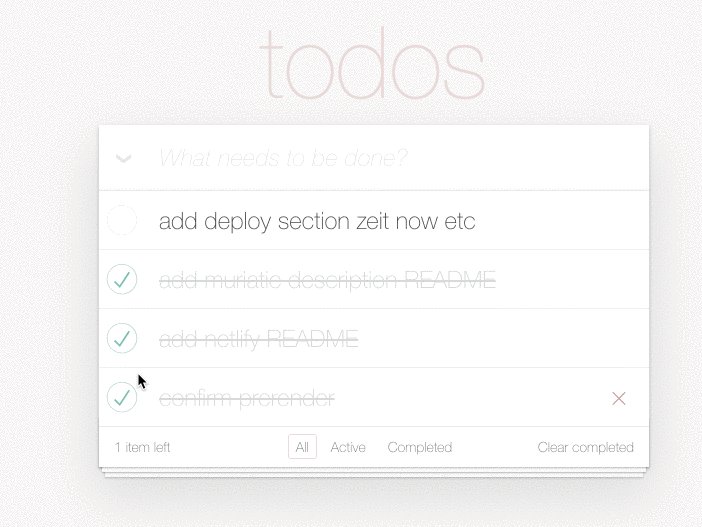
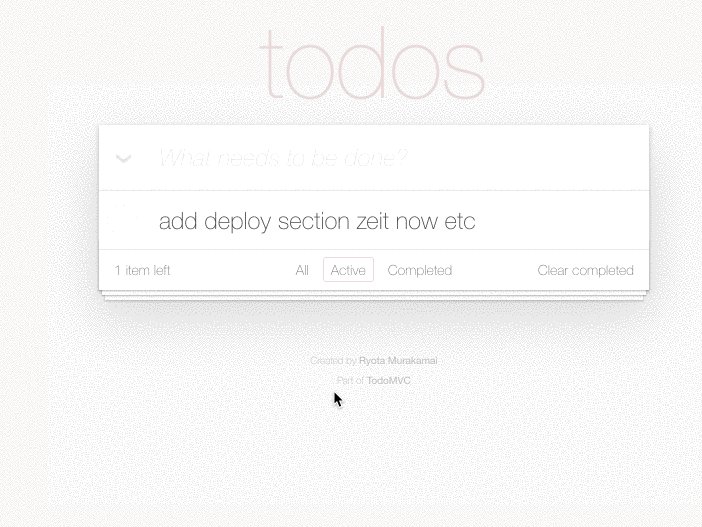
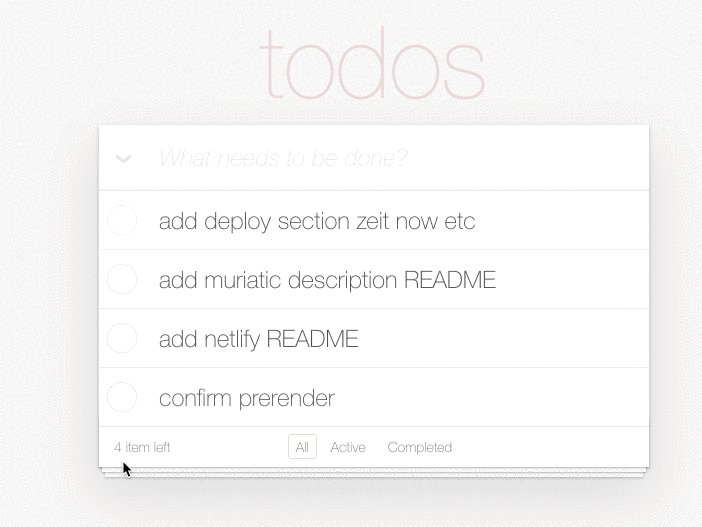
This is a Create React App based React + TypeScript todo app example. 👉 Deployed App
TypeScript coming from babel, set upped at Create React App install option. Adding TypeScript Doc 📝
・How to the project was bootstrapped?
1. Execute command for scaffold Create React App's TypeScript Templete.
npx create-react-app create-react-app-typescript-todo-example-2020 --template typescript
2. Setup, Setting, Programing hard with below stuffs 😆
- TODO-CSS-Template(Borrowing HTML & CSS Thanks! 👍 )
- Create React App v3.4.1
- TypeScript(Babel)
- ReachRouter
- emotion: CSS-in-JS
- use-app-state: Simple Context Store
- Cypress: E2E Testing
- Percy: Visual Testing
- react-testing-library
- ESLint
- Netlify: Deploy & Hosting
- CircleCI: Automation run tests, lint, typecheck, build, deploy
- Depfu: Keep latest npm packages(React, TypeScript etc) automaticaly
Aftter React Conf 2018, It comming v16.8.0 with Hooks that's apparently brand new way of Code Design contrast with class base 📝
In addition, TypeScript adopt so much easier into a babel + webpack build system by Create React App v2.1 TypeScript support official released.
So I was interested what kind of code design and configuration was built. if I build todo with a Hooks and TypeScript. 😀
This is not a Best Practice introduction.
There are tons of effective way to create solid software in JavaScript World, you have a lot of other option based on your preference for approaching where, The Repo is just a style of my favorite.
"How to combining TypeScript with massive Babel or JavaScript tools ecosystem?"
I hope this helps you know like that from what I've Published!
- The app assumed installed
Node.jsnewer than10.16.3 LTS. If you have not it yet, follow the official Node.js Doc to install it.
And then clone repo and install npm dependencies.
Intall is complete.
git clone git@github.com:laststance/create-react-app-typescript-todo-example-2020.git
cd create-react-app-typescript-todo-example-2020
yarn install # or npm installAfter that you can lunch App with yarn start command. 😎
And Todo source code is putting src/ directory.
If you're going to code reading for learn, I recommend you VScode or WebStorm.
Those editor has buit-in TypeScript support so code jumping woring as well.
But if you using Vim, there is great post for setup Vim for TypeScript and React in 2020.
Written by Vanya Yani. 🤗
After that you'll seen the console which are server processes messages.
Let's follow the message and put in URL http://localhost:3000/ your browsers adressbar,
and then you'll got todo app as same as Demo. let's modify under the src/ code feel free!!
Official Docs: https://create-react-app.dev/docs/getting-started#npm-start-or-yarn-start
After that You'll get bundled and optimization stuff in build directory.
Also you can run production build with serve local webserver modules.
yarn global add serve
serve -s buildOfficial Docs: https://create-react-app.dev/docs/getting-started#npm-run-build-or-yarn-build
ESLint is at the top. And setup TypeScript ESLint, integrating Prettier as a eslint-plugin-prettier.
run wtih eslint --fix option.
While developing and building, Babel stop transpile with TS error messages.
I can't find way static typecheck with babel,
so I'm using original TypeScript via npm and specified tsc --noEmit compile option that doesn't generate compiled code.
Jest is all-in-one test-runner built in Create React App and covers function-level unit testing to component-behavior-level integration testing. The Repo use to react-testing-library for component integration testing.
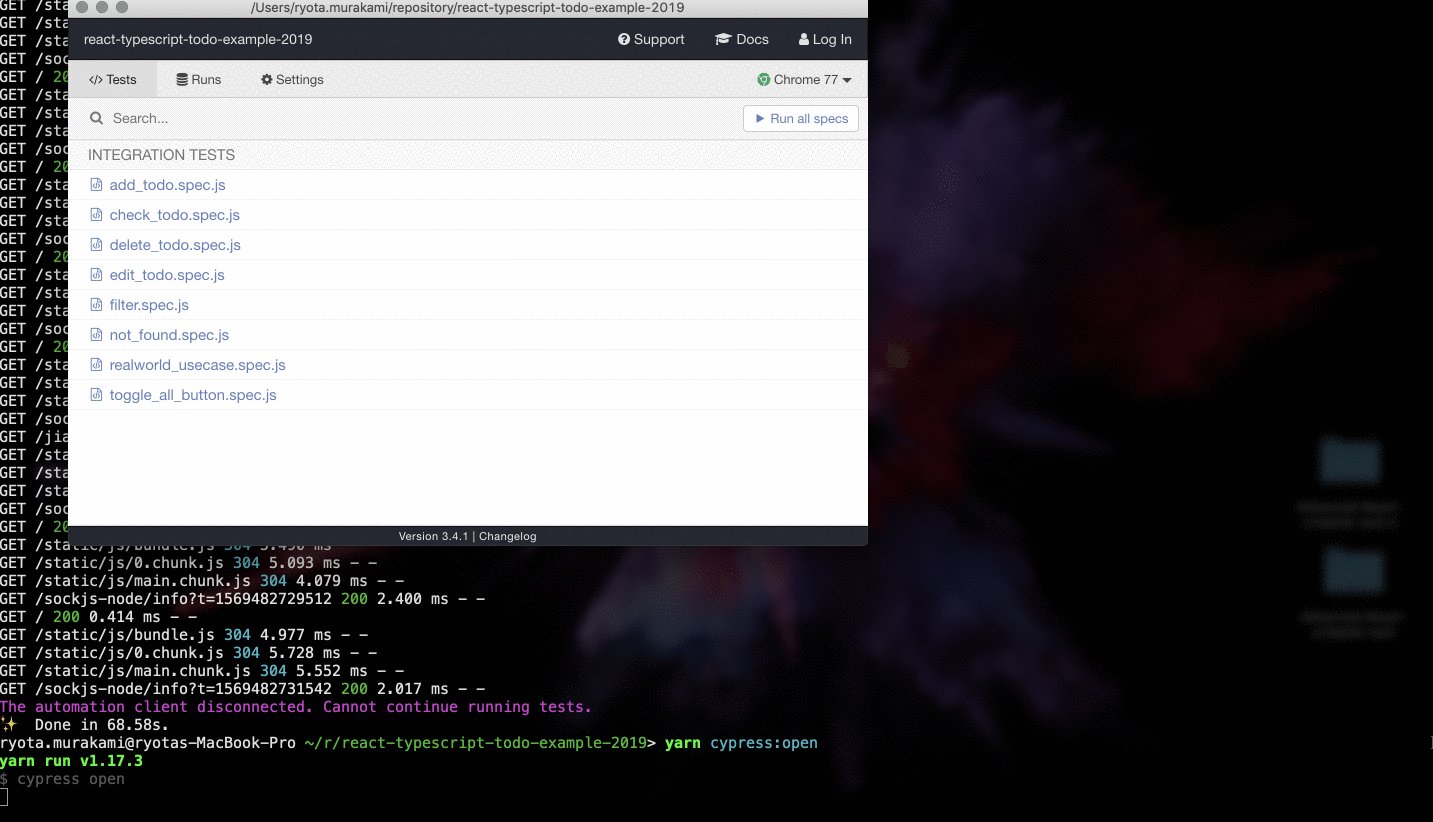
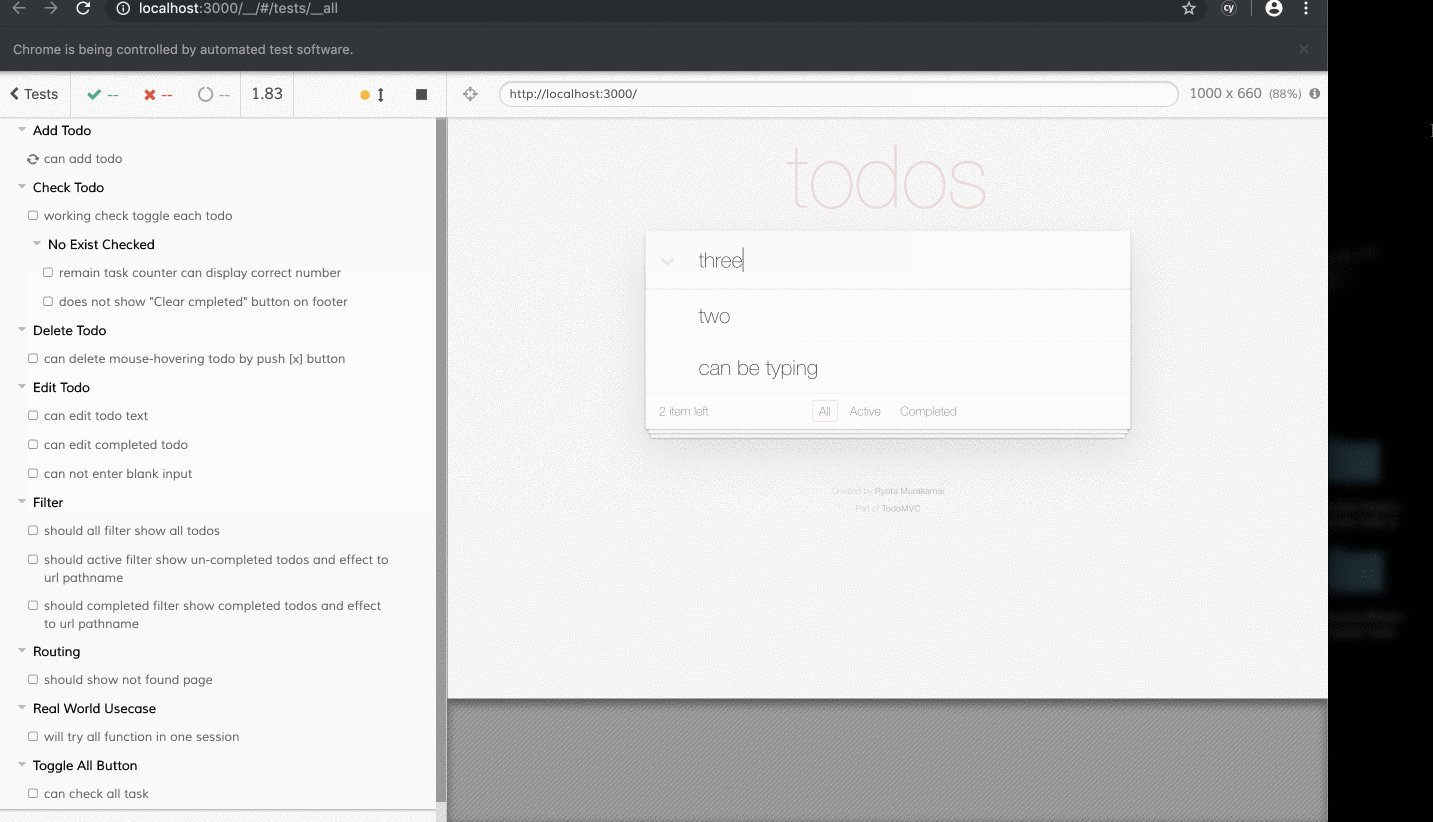
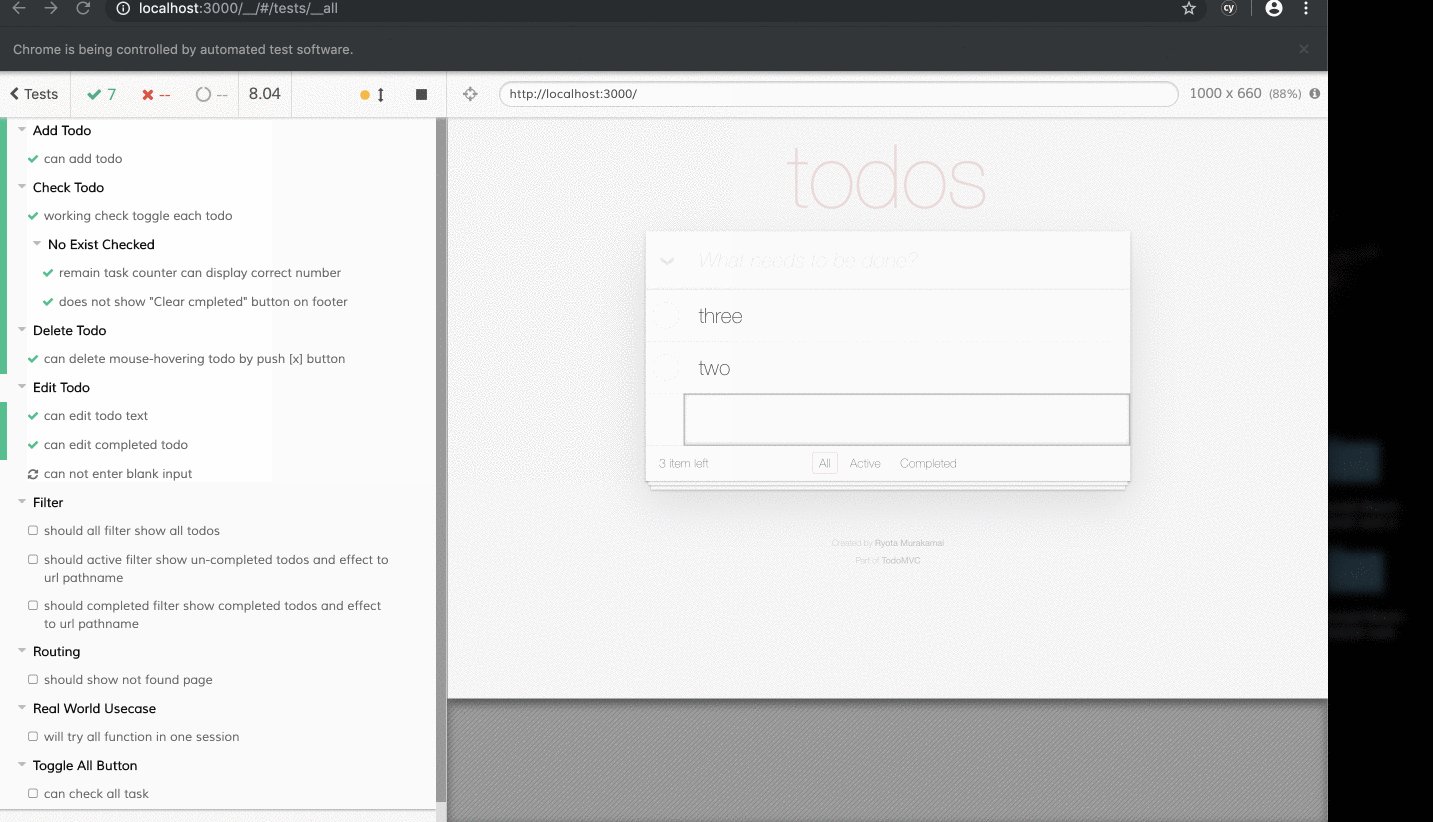
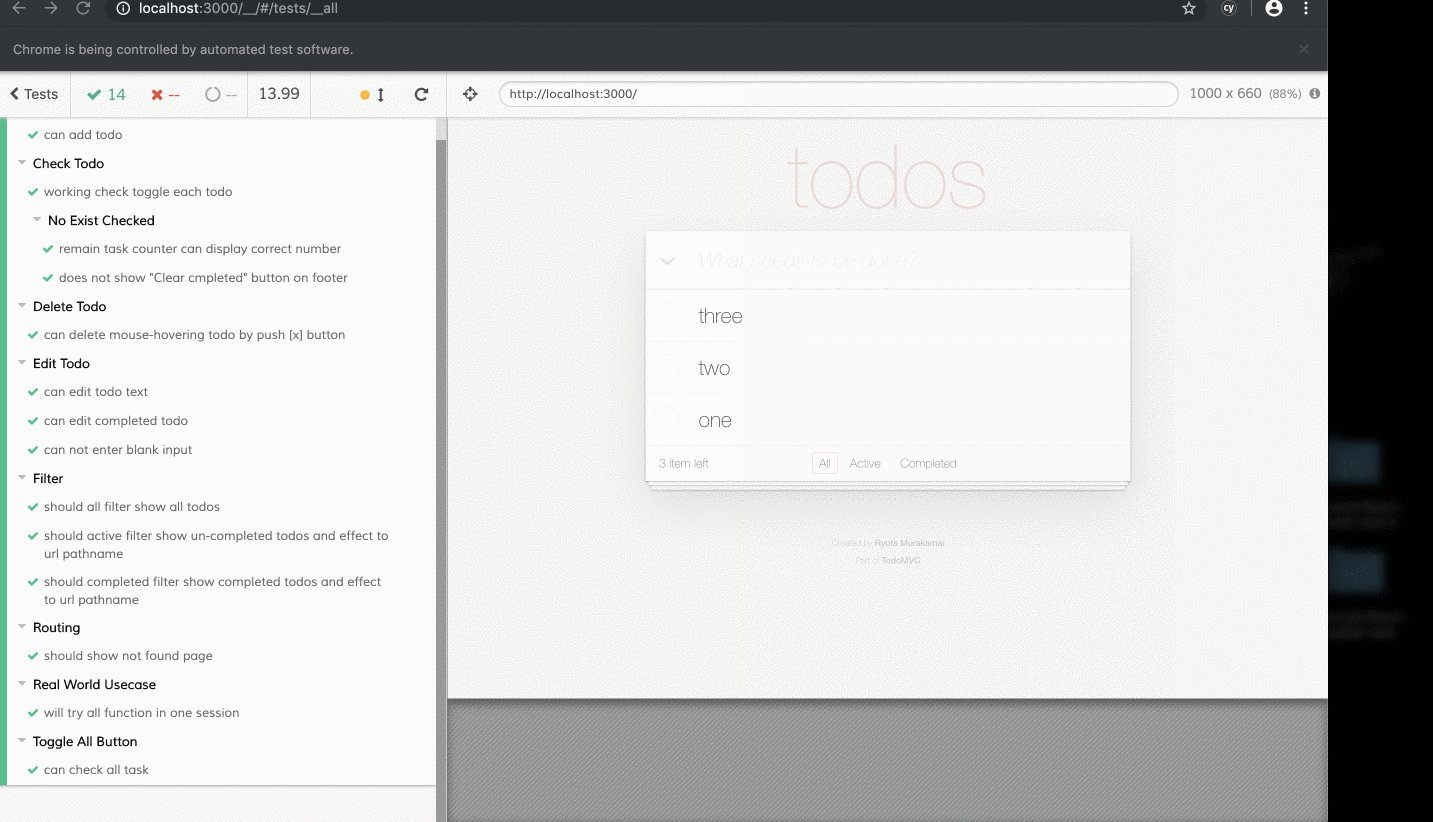
Cypress is all-in-one E2E Testing tool which can deal testing on real browser.
This command using Electron by Cypress default.
yarn cypress:open require yarn start before.
yarn start # Launch DevServer
yarn cypress:openRun Cypress with headless Electron.
That mean this command complete all on a terminal without GUI.
yarn start # Launch DevServer
yarn cypress:runPlease feel free to post New Issue or Pull Request 🤗
Please feel free to post New Issue or reply on Twitter 🐦
If you want to get more generally answers, these community are might be helpful 🍻
MIT
Thanks goes to these wonderful people (emoji key):
ryota-murakami 💻 📖 |
Will Roscoe 💻 |
Peng Fei 🐛 |
Alex Panchuk 📖 |
This project follows the all-contributors specification. Contributions of any kind welcome!