Flix is an app that allows users to browse movies from the The Movie Database API.
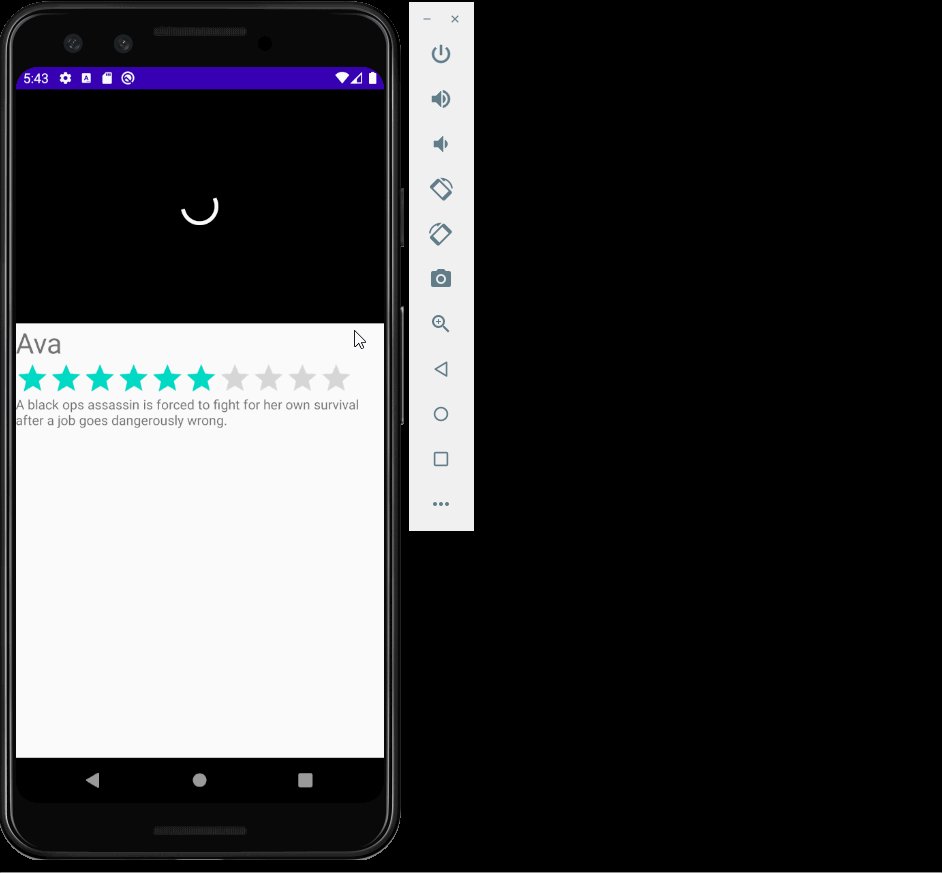
- (8pts) Expose details of movie (ratings using RatingBar, popularity, and synopsis) in a separate activity.
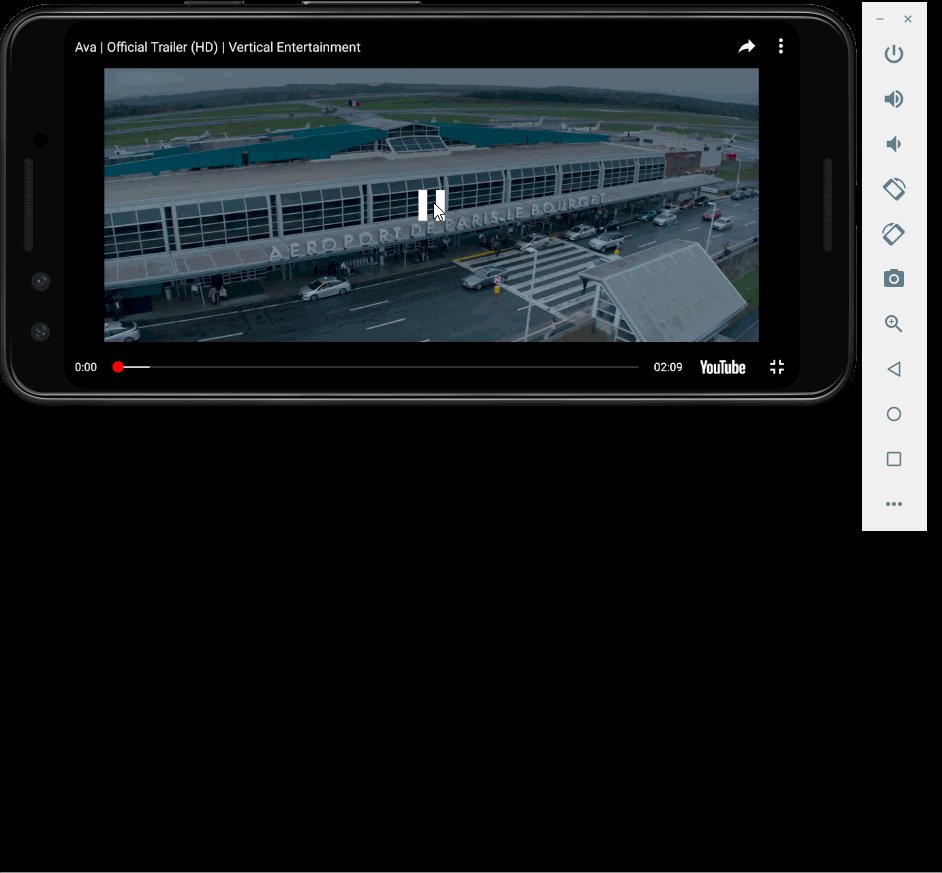
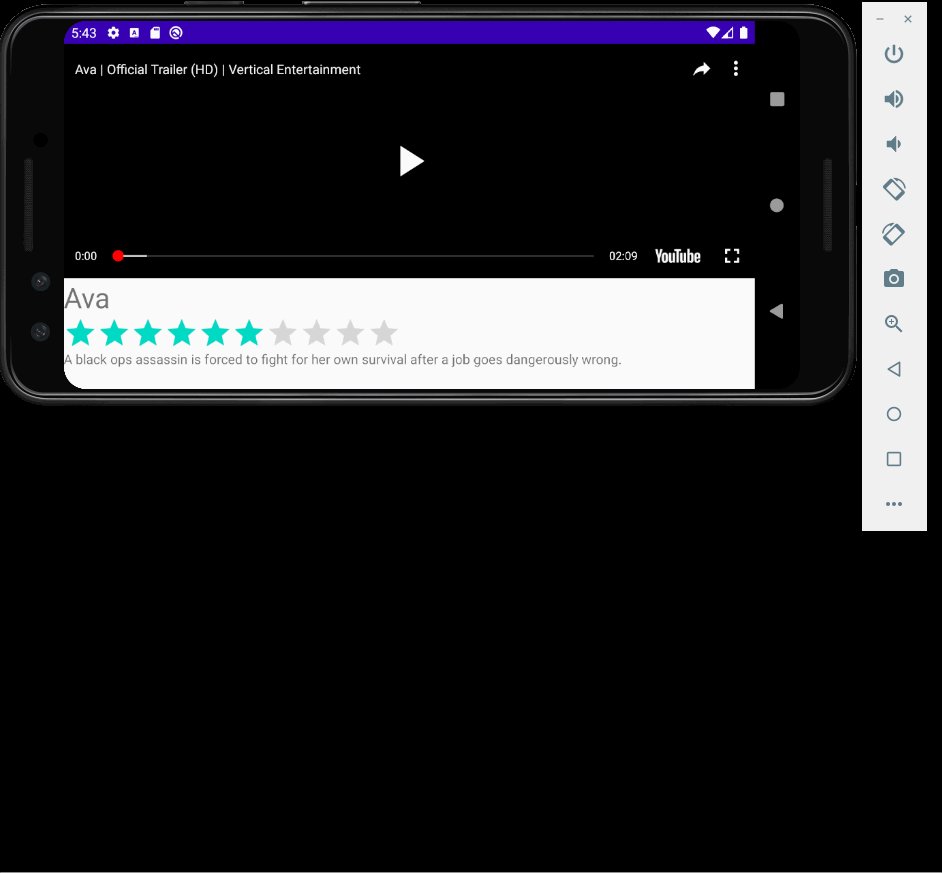
- (2pts) Allow video posts to be played in full-screen using the YouTubePlayerView.
- Trailers for popular movies are played automatically when the movie is selected (1 point).
- When clicking on a popular movie (i.e. a movie voted for more than 5 stars) the video should be played immediately.
- Less popular videos rely on the detailed page should show an image preview that can initiate playing a YouTube video.
- Add a play icon overlay to popular movies to indicate that the movie can be played (1 point).
- Apply the popular ButterKnife annotation library to reduce view boilerplate. (1 point)
- Add a rounded corners for the images using the Glide transformations. (1 point)
TODO:// Add the URL to your animated app walkthough gif in the image tag below, YOUR_GIF_URL_HERE. Make sure the gif actually renders and animates when viewing this README. (🚫 Remove this paragraph after after adding gif)
Describe any challenges encountered while building the app. Time is a challenge.
TODO:// In the User Stories section below, add an x in the -[ ] like this - [x] for any user story you complete. (🚫 Remove this paragraph after after checking off completed user stories)
- (10pts) User can view a list of movies (title, poster image, and overview) currently playing in theaters from the Movie Database API.
-
(2pts) Views should be responsive for both landscape/portrait mode.
- (1pt) In portrait mode, the poster image, title, and movie overview is shown.
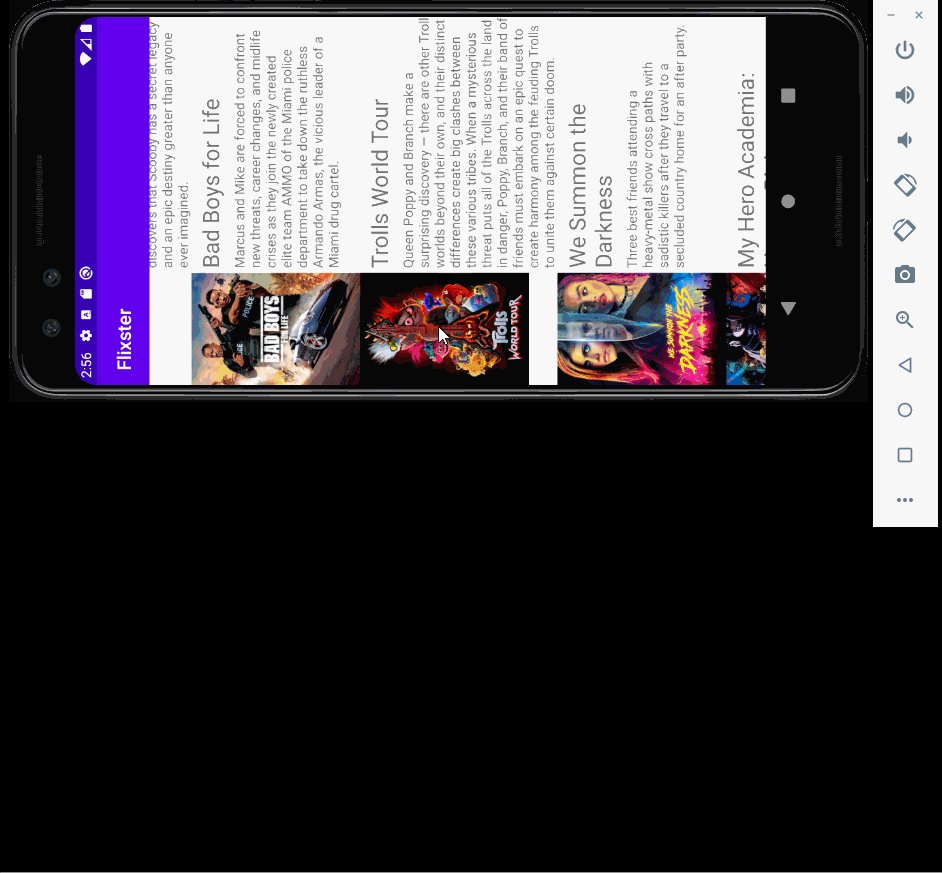
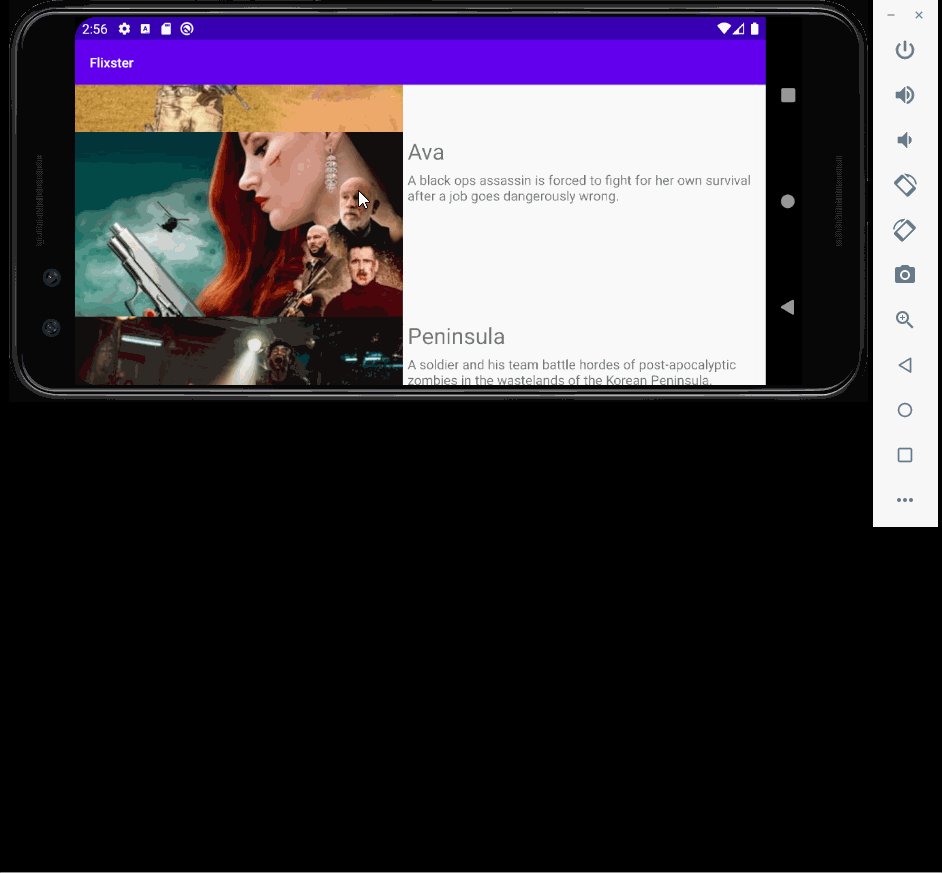
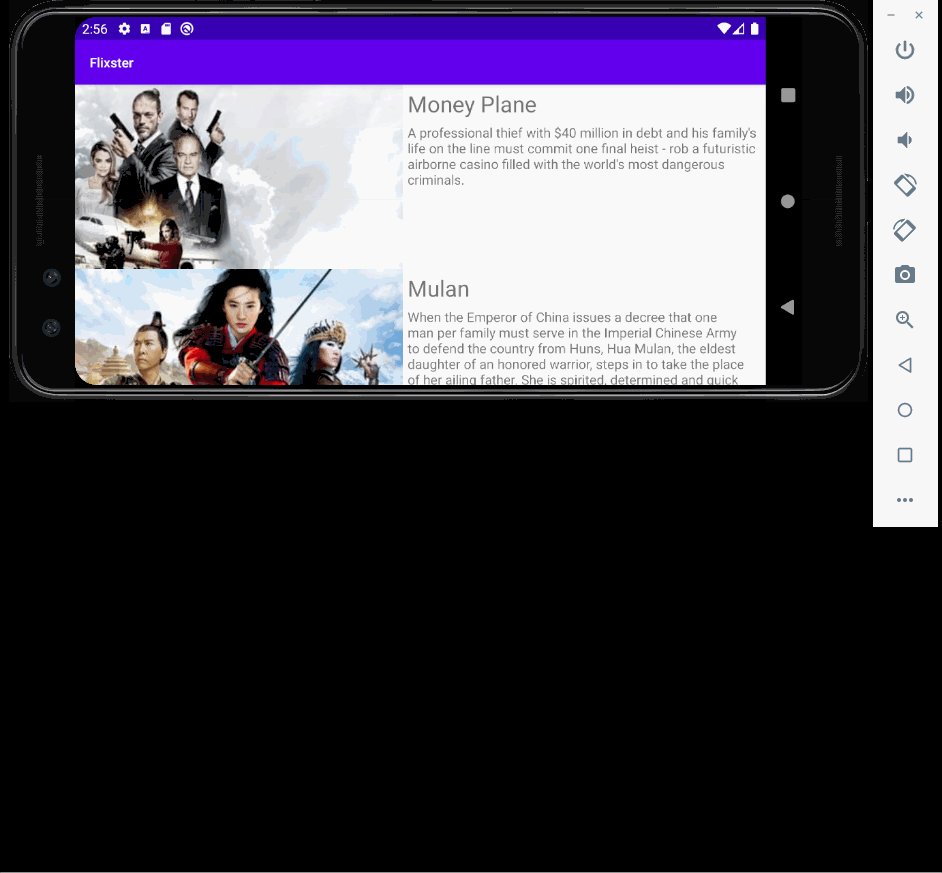
- (1pt) In landscape mode, the rotated alternate layout should use the backdrop image instead and show the title and movie overview to the right of it.
-
(2pts) Display a nice default placeholder graphic for each image during loading
-
(2pts) Improved the user interface by experimenting with styling and coloring.
-
(2pts) For popular movies (i.e. a movie voted for more than 5 stars), the full backdrop image is displayed. Otherwise, a poster image, the movie title, and overview is listed. Use Heterogenous RecyclerViews and use different ViewHolder layout files for popular movies and less popular ones.
TODO:// Add the URL to your animated app walkthough gif in the image tag below, YOUR_GIF_URL_HERE. Make sure the gif actually renders and animates when viewing this README. (🚫 Remove this paragraph after after adding gif)
Describe any challenges encountered while building the app.
- Keeping track of classes and libraries. I had to refactor the Movie class from movies due to the confusion. I also had to establish an import for one of my MainActivity.java functions so no errors show up movies.addAll(com.example.flixster.models.Movie.fromJsonArray(results)); I couldn't use movies.addAll(Movie.fromJsonArray(results));
- I had difficulties with creating the MyAppGlideModule and there would be an error because of the @GlideModule. I tried fixing but I couldn't, something about interfaces.
- Android Async HTTP - Simple asynchronous HTTP requests with JSON parsing
- Glide - Image loading and caching library for Androids