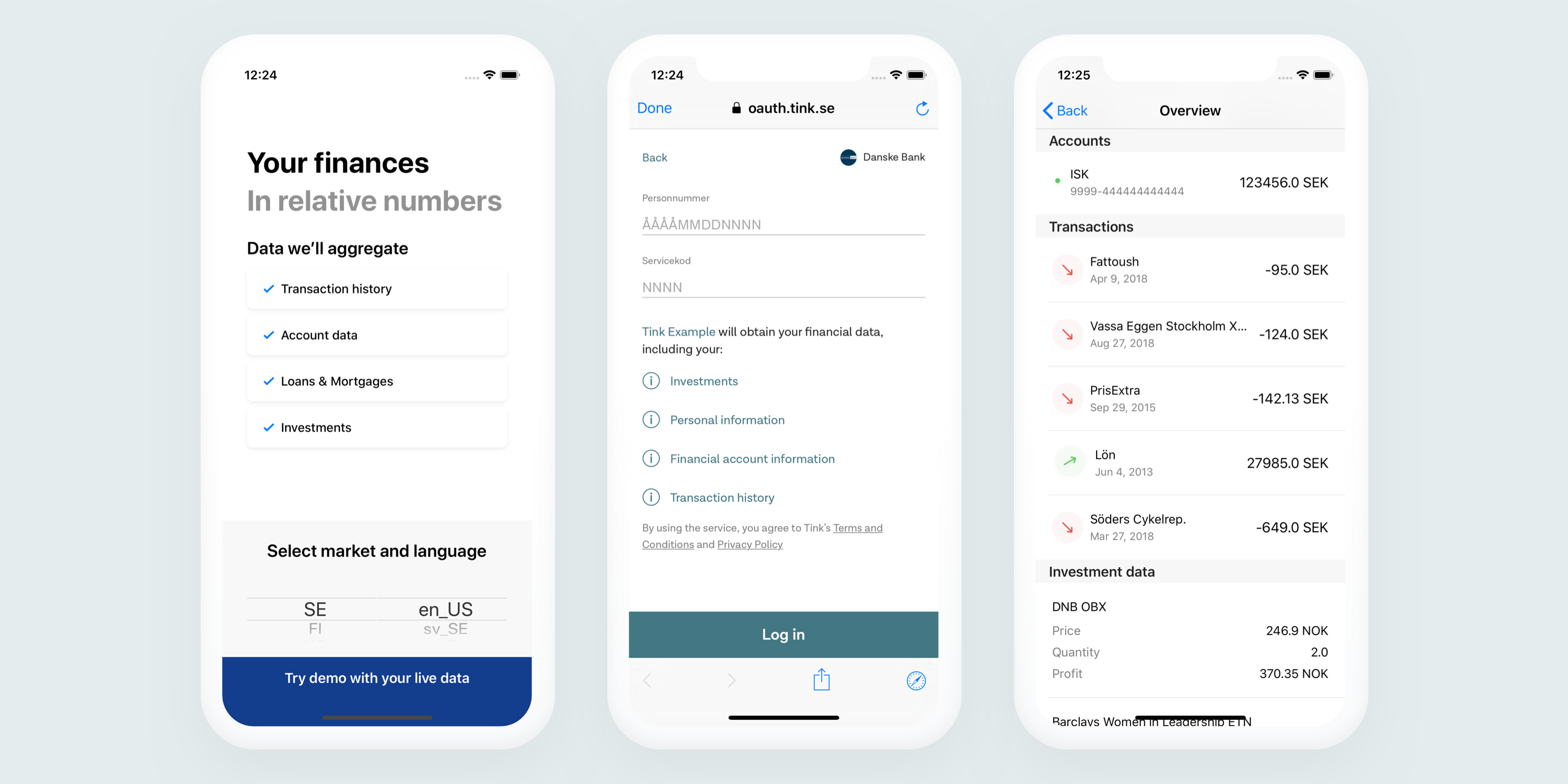
This is an example app that demonstrates how you can integrate your apps with the Tink API.
The application requires a Tink API developer account and a server component to run.
- Create your developer account at Tink Console
- Follow the getting started guide to retrieve your
client_idandclient_secret - Add a deep link to the example app (
demo://authorize) to the list of redirect URIs under your app's settings
- Clone the web & server example for Tink Connect
$ git clone https://github.com/tink-ab/tink-connect-example
- Run
$ export REACT_APP_CLIENT_ID="<CLIENTID>"
$ export REACT_APP_CLIENT_SECRET="<SECRET>"
$ npm install && npm run server
- Open
TinkConnectExample.xcodeproj - Update Constants.swift with your client identifier
- Build and run
- Visit the Tink Console to create an account
- Read our getting started guide
- Explore our resources for tutorials, libraries and demo apps
- Check out the Tink API documentation
👋 We are continuously working on improving the developer experience of our API offering. Contact us for support, questions or suggestions.