Chrome-like tab groups using private and isolated containers: The ultimate tab manager and groups for Firefox.
Latest unsigned builds from CI (To download builds from this site, please right-click and save to prevent errors when Firefox tries to "install" downloads.)
Tab Group = Container
Better than Chrome!
- Requires no setup before/after installation.
- Isolated cookies/logins for each of tab groups because they are containers.
- Per-window container management.
- Temporary containers and auto-cookie-discarding containers.
- Automatically sorts tabs based on containers.
- Manage tabs based on the domains of websites.
- Provides you with a menu where you can do the following actions:
- List all the tabs for a window.
- Show/hide tabs of a container.
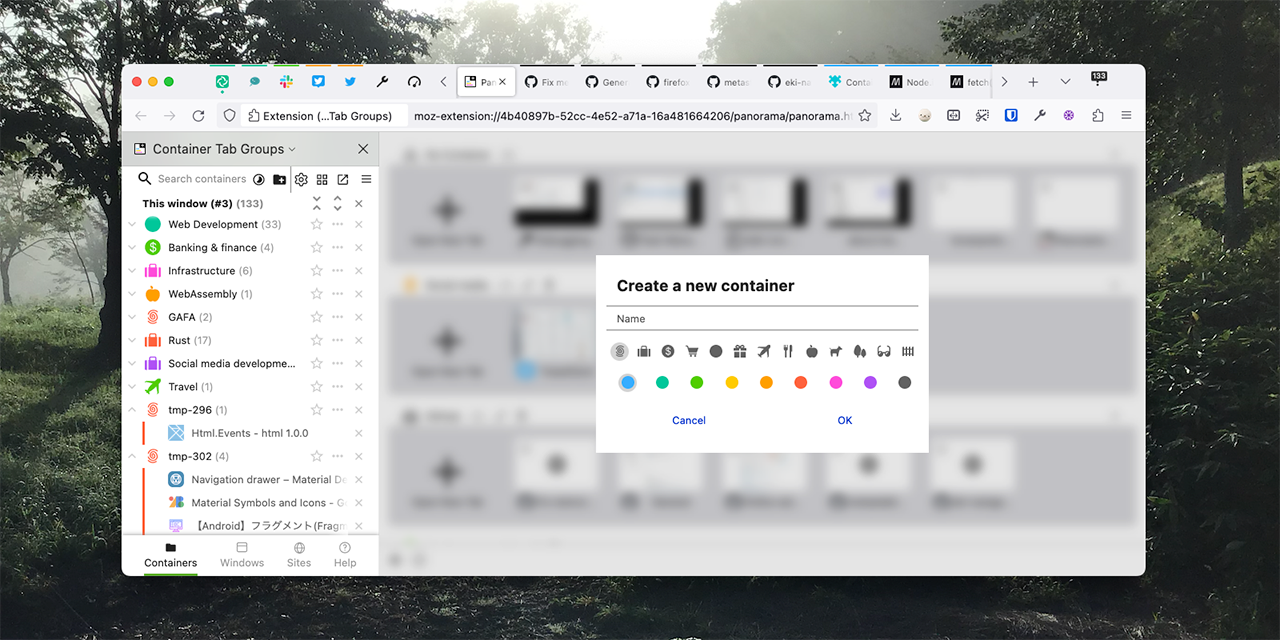
- Create and delete containers as you like.
- Switch windows.
- Enables First-Party Isolate (privacy.firstparty.isolate; FPI) by default. (Configurable.) This means that cookies for different sites, even for a same container, are separated by registrable domain. It also enables natural and flicker-free openings of new windows by websites, unlike simulated FPI by manipulating containers. This is the way Tor Browser is using.
- Allows the user to enable fingerprinting resistance (privacy.resistFingerprinting).
- Per-container overrides of the language and the user agent settings.
- You can group containers.
- You can use tags to organize tabs inside a single container or no container.
The button to open the main controls is by default added at the tab bar at the top, as shown below. The button has three dots.
- Before starting a task, create a new container for it!
- Open tabs related to the task in that container.
- When finished, delete the container to remove all the clutters.
This extension is designed to be the best tab group extension/addon for Firefox.
This extension is intended to replace the following features/extensions:
- Conex, an extension which is not updated recently.
- Google Chrome's tab groups.
- View source (view-source: URLs) on No Container does not work. This is the limitation of WebExtensions API.
- HTTP requests in "No Container" (default container) are a little slower than ones in containers.
- Firefox Multi-Account Containers
- Facebook Container
- Temporary Containers
- Tab Session Manager
- Most extensions that changes the New Tab page.
Probably more compatible extensions...
- Tree Style Tab
- Simple Tab Groups (?)
- Many other tab management extensions? (#32)
- Improve the compatibility with top 10 popular tab management extensions, for example
- Export the APIs to work nicely with Tree Style Tab
- Make this extension compatible with Simple Tab Groups, or make this extension feature-rich enough to unnecessitate Simple Tab Groups.
- Keyboard shortcuts will be implemented. → The first implementation is available.
- English
- 日本語
- Français
- Esperanto
- Español
- Русский
- Deutsch
- Čeština
- Galego
- Interlingua
- 中文 (简体)
- Português (do Brasil)
This project uses Hosted Weblate for translation. You can contribute translations at Hosted Weblate.
When translation is "closed for maintenance", please notify @metastable-void.
- metastable-void (ja, eo, ia)
- 佐々木Alex🐇 (Sasaki Alex🐇) (fr, es-ES, ru)
- TabArray is the code name, and Container Tab Groups is the user-facing name.
- The official extension ID is
tab-array@menhera.org. (Not an email address.) - To contact the developers, use Google Groups or GitHub discussions.
We use the following version scheme:
major.minor.maintenance.build
We make releases when first three version numbers change. The build version (fourth part) is purely informational.
For example, we just call 11.8.1.200 release 11.8.1.
Versions ending with .1xx are development versions, and versions ending with .2xx are release versions.
The two digits after 1 or 2 indicate patch level.
- Clone this repository.
- Install the latest Node.JS/NPM using NVM.
- In this directory, run
npm installto install dependencies. - Run
npm run buildto build the extension. Built extension's path is printed on console (usually under thebuilds/directory).
This project uses reproducible builds. This means built extensions from the same source are always the same.
To use this feature, make sure that:
- You build an extension directly from a Git repository (not Tarballs or Zip archives).
- You have Git installed.
Since the hashes are the same, your built extension from the official source should show a green checkmark ("ofiicial build") next to the version in the help view.
When checking the integrity of package, certain files are ignored:
- Cryptographic signature files from Mozilla are ignored. (So that versions from addons.mozilla.org should show that they are "official.")
- The
manifest.jsonfile may be transformed by Mozilla, so only equivalence is checked.
This extension depends on many technologies not available in Chrome (only in Firefox), where the most important is Firefox's isolated containers feature. So it would not be possible.
See the issues. Something missing you need? Please file a new feature request there.
Copyright © 2025 Menhera.org contributors.
Licensed under GNU GPL version 3 or later.
- Material Icons (Apache-2.0)
- Icons from mozilla-central (MPL-2.0)
- SVG Spinners (MIT)