Basic Auth
Introduction
In this exercise, we are going to create a project where we will have all the basic authorization and authentication processes and features that you would in a real application.
Requirements
- Fork this repo
- Clone this repo
Submission
-
Upon completion, run the following commands:
git add . git commit -m "done" git push origin master -
Create Pull Request so your TAs can check up your work.
Instructions
Iteration 1 - Sign Up
We have to create the signup of the application, that allow our users to register. The users have to provide the following information:
- Username: Must be unique in our application, and will identify each user.
- Password: Must be encrypted, using
bcrypt.
To complete this first iteration, you have to create the database model with mongoose, the routes, and the views.
Remember that you have to handle validation errors when a user signs up:
- The fields can't be empty.
- The username can't be repeated.
Iteration 2 - Login
Once the user has signed up, he has to be able to log in the application. You have to create the view and add the correct functionality in the controller to let them log in the application.
Once the user has logged in, you have to create a session with express-session and connect-mongo.
Again, we have to check out that the fields are correctly filled before try to authenticate him.
Iteration 3 - Protected Routes
At this point, we have implemented basic authentication features. Now, we have to create some routes that are protected, meaning that users can't visit these routes unless they're authenticated.
Let's create two different routes protected by authentication:
/main- Add a funny picture of a cat and a link back to the home page/private- Add your favoritegifand an<h1>denoting the page as private.
Create the views and add the middleware configuration to avoid accessing these routes without being authenticated.
Bonus - Frontend validations
Let's add validations to our forms. Remember we have two different forms: sign up and login.
Remember, when a user signs up or logs in, both the username and password fields must be filled in.
Check out the documentation at MDN. See if you can find a constraint that requires the user to fill a field prior to submission.
Bonus - Password Strength Measurement
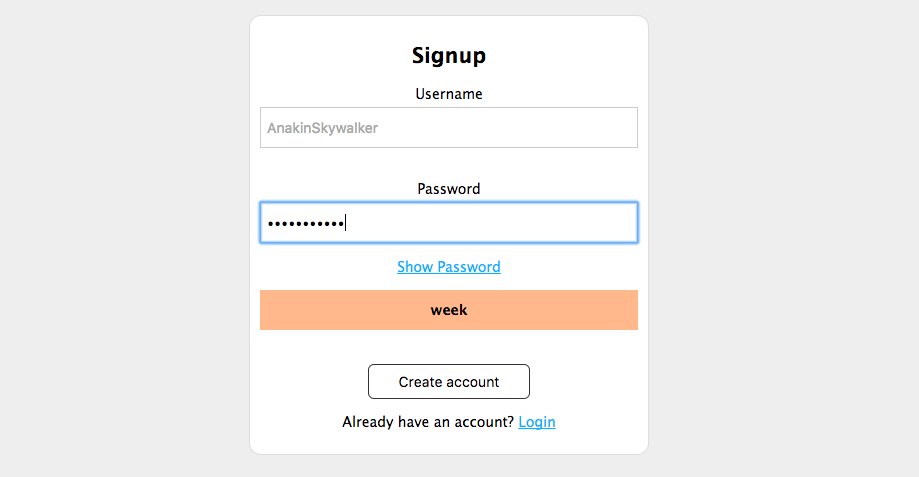
Finally, we will add a jQuery plugin to measure the password strength when we sign up in the application. We recommend you to use the Strength.js library, but feel free to look for another one.
Once finished, the result should be something like this:
This is a very common and helpful feature for users, as many do not know anything about password strength.
Extra Resources
Happy coding!