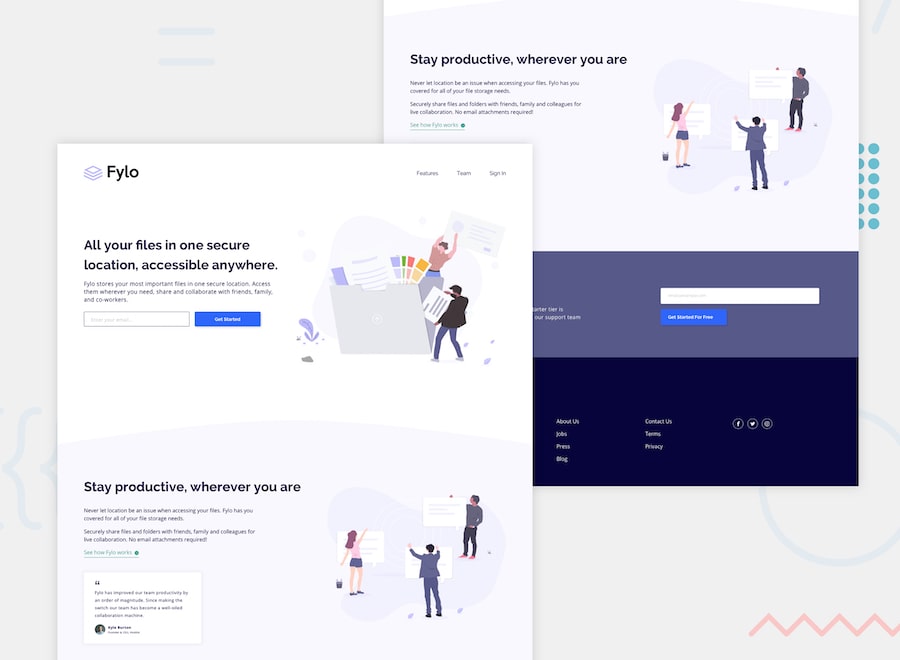
La tarea del desafío es construir la web con los diseños dentro de la carpeta /design. Dentro vas a encontrar tanto la versión mobile como desktop para trabajar.
Los diseños son archivos JPG estáticos. Esto significa que vas a tener que usar tu criterio para estilso como font-size, padding and margin. Esto debería ayudar a entrenar el ojo para percibir diferencias en espacios y tamaños.
Vas a encontrar todos los activos necesarios en la carpeta /images.
También hay un archivo style-guide.md, que tiene la información que vas a necesitar, como paleta de colores y fuentes.
Sentite libre de usar cualquier flujo de trabajo con el que te sientas cómoda. A continuación mostramos un proceso sugerido, pero no sientas que tenés seguir estos pasos:
- Inicializá el proyecto como un repositorio público en [GitHub] (https://github.com/). Esto hará que sea más fácil compartir el código si necesita ayuda.
- Configurá tu repositorio para publicar tu código en una URL. Esto también será útil si necesitás ayuda durante un desafío, ya que podés compartir la URL del proyecto. Hay varias formas de hacerlo, pero recomendamos usar [ZEIT Now] (http://bit.ly/fem-zeit). Más adelante tenemos más información sobre cómo subir el proyecto con ZEIT.
- Mirá los diseños para comenzar a planificar cómo abordar el proyecto. Este paso es crucial para ayudarte a pensar con anticipación las clases de CSS que podrías crear para hacer estilos reutilizables.
- Antes de agregar cualquier estilo, estructura el contenido con HTML. Escribir el HTML primero puede ayudar a centrar tu atención en la creación de contenido bien estructurado.
- Escribí los estilos base para el proyecto, incluidos los estilos de contenido general, como
font-familyyfont-size. - Comenzá a agregar estilos en la parte superior de la página y empezá a trabajar para abajo. Pasá a la siguiente sección solo cuando estés segura de haber completado el área en la que estás trabajando.
¡Divertite programando! 🚀