SwiftUI Text Field
A SwiftUI wrapper of UITextField that allows more customization
Key Features •
Installation •
Usage •
Documentation •
License
Key Features
InputViewandInputAccessoryViewLeftViewandRightView- All
UITextFieldDelegatemethods exposed asSwiftUImodifiers - Programmatic navigation similar to iOS 15
FocusState - A default
ResponderNavigatorViewusable as anInputAccessoryViewto navigate through text fields - Attributed placeholder
ParseableFormatStylewhen usingiOS 15Foundation.Formatterwhen usingpre-iOS 15- DocC documented!
Installation
SUITextField can be installed using Swift Package Manager.
-
In Xcode open File/Swift Packages/Add Package Dependency... menu.
-
Copy and paste the package URL:
https://github.com/ricocrescenzio95/SUITextField
For more details refer to Adding Package Dependencies to Your App documentation.
Usage
Just use it as you would use any other SwiftUI view!
struct ContentView: View {
enum Responder {
case first
case second
}
@State private var text = "A test text"
@ResponderState var focus: Responder?
@State private var date = Date()
var body: some View {
ScrollView {
VStack {
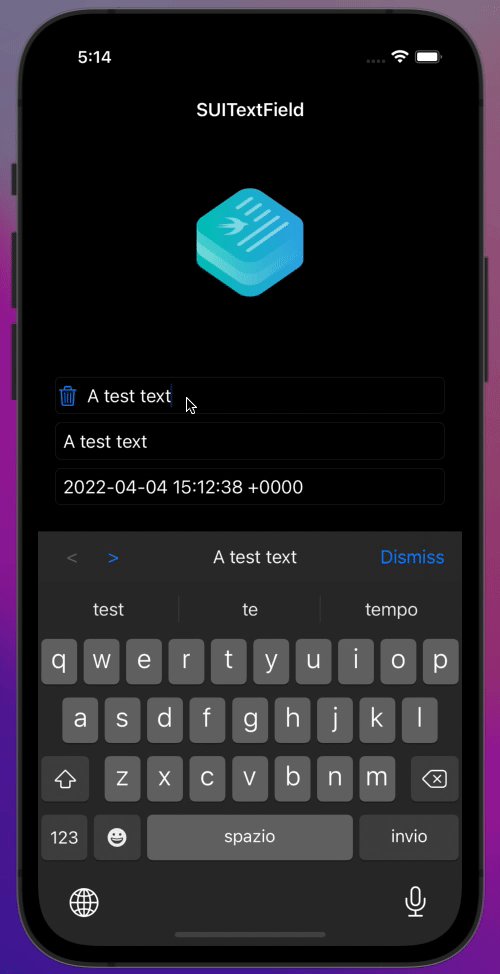
SUITextField(text: $text, placeholder: "Insert a text...")
.inputAccessoryView {
ResponderNavigatorView(responder: $focus) // add default ResponderNavigatorView as input accessory view
}
.onReturnKeyPressed {
focus = nil // set focus to nil to close keyboard on return key tap
}
.leftView { // add a left view to clear text on tap
Button(action: { text = "" }) {
Image(systemName: "trash")
}
.padding(.horizontal, 2)
}
.responder($focus, equals: .first)
.uiTextFieldTextLeftViewMode(.whileEditing)
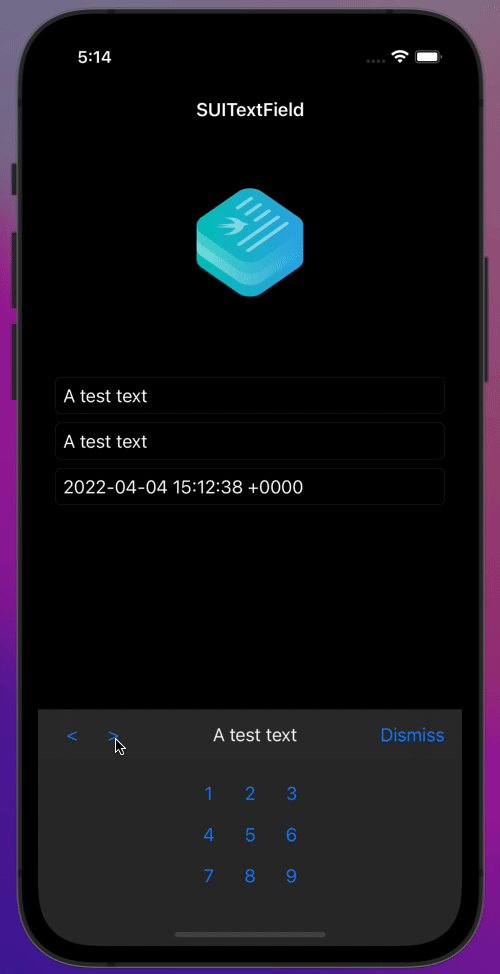
SUITextField(text: .constant(date.description))
.inputAccessoryView {
MyAccessoryView() // add a custom accessory view
}
.inputView {
// Use a date picker as input view!
DatePicker("Select date", selection: $date)
.frame(maxWidth: .infinity, maxHeight: .infinity)
.datePickerStyle(.wheel)
.labelsHidden()
}
.responder($focus, equals: .second)
}
.padding()
}
// apply style to all children text field!
.uiTextFieldBorderStyle(.roundedRect)
}
// more code...Documentation
Use Apple DocC generated documentation, from Xcode, Product > Build Documentation.
Known Issues
- When an external keyboard is connected and the software keyboard is hidden, on iOS 13/15 there are small layout jumps when switching from a text fields
- On iOS 14 this behavior is worse: the system tries to re-layout the component infinitely! Need to understand what actually happens under the hood...
Check this issue.
Found a bug or want new feature?
If you found a bug, you can open an issue as a bug here
Want a new feature? Open an issue here
Yu can also open your own PR and contribute to the project! Contributing 🤝
License
This software is provided under the MIT license
Thanks Bebisim ❤️