Supercharge Git and unlock untapped knowledge within your repository to better understand, write, and review code. Focus, collaborate, accelerate.
GitLens is a powerful open-source extension for Visual Studio Code.
GitLens supercharges your Git experience in VS Code. Maintaining focus is critical, extra time spent context switching or missing context disrupts your flow. GitLens is the ultimate tool for making Git work for you, designed to improve focus, productivity, and collaboration with a powerful set of tools to help you and your team better understand, write, and review code.
GitLens sets itself apart from other Git tools through its deep level of integration, versatility, and ease of use. GitLens sits directly within your editor, reducing context switching and promoting a more efficient workflow. We know Git is hard and strive to make it as easy as possible while also going beyond the basics with rich visualizations and step-by-step guidance and safety, just to name a few.
Install GitLens by clicking Install on the banner above, or from the Extensions side bar in VS Code, by searching for GitLens.
Use Switch to Pre-Release Version on the extension banner to live on the edge and be the first to experience new features.
All features are free to use on all repos, except for features,
- marked with a ✨ require a trial or paid plan for use on privately hosted repos
- marked with a ☁️ require a GitKraken Account, with access level based on your plan, e.g. Free, Pro, etc
See the FAQ for more details.
Features | Labs | Pro | FAQ | Support and Community | Contributing | Contributors | License
Quickly glimpse into when, why, and by whom a line or code block was changed. Zero-in on the most important changes and effortlessly navigate through history to gain further insights as to how a file or individual line's code evolved. Visualize code authorship at a glance via Git blame annotations and Git CodeLens. Seamlessly explore Git repositories with the visually-rich Commit Graph. Gain valuable insights via GitLens Inspect, and much more.
- Blame, CodeLens, and Hovers — Gain a deeper understanding of how code changed and by whom through in-editor code annotations and rich hovers.
- File Annotations — Toggle on-demand whole file annotations to see authorship, recent changes, and a heatmap.
- Revision Navigation — Explore the history of a file to see how the code evolved over time.
- Side Bar Views — Powerful views into Git that don't come in the box.
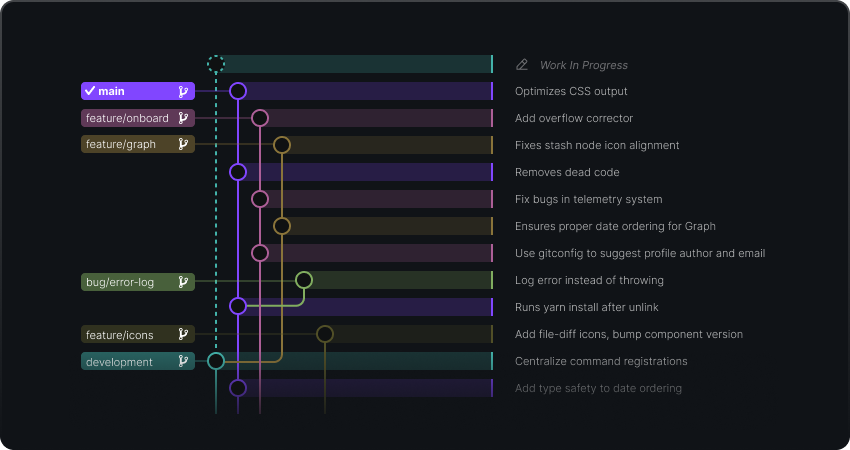
- Commit Graph ✨ — Visualize your repository and keep track of all work in progress.
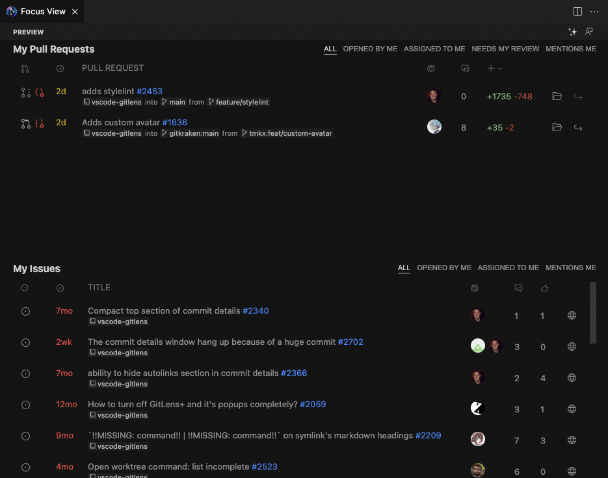
- GitKraken Workspaces ☁️ and Focus ✨ — Easily group and manage multiple repositories and bring pull requests and issues into a unified view.
- Visual File History ✨ — Identify the most impactful changes to a file and by whom.
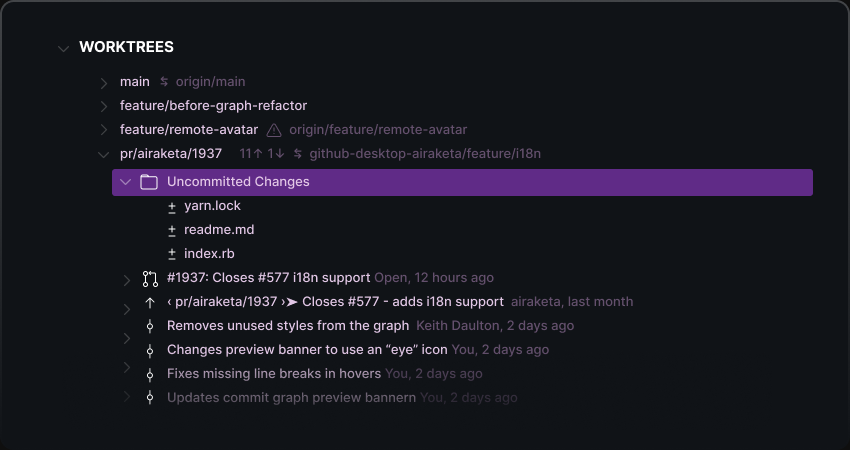
- Worktrees ✨ — Simultaneously work on different branches of a repository.
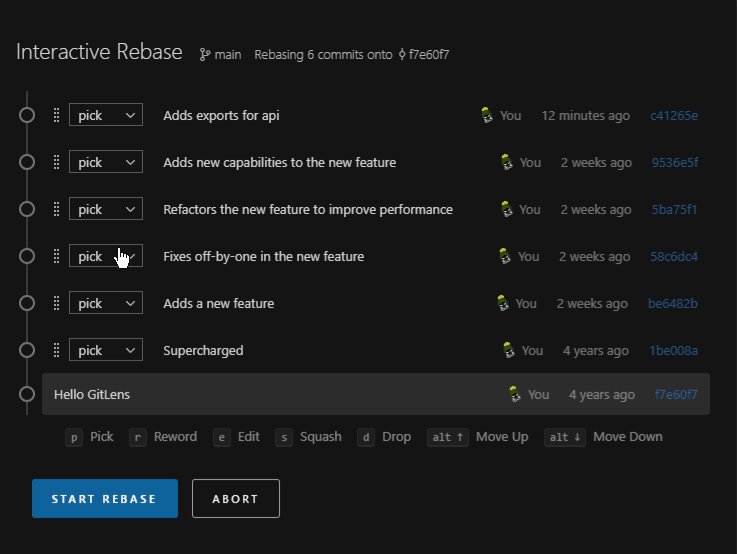
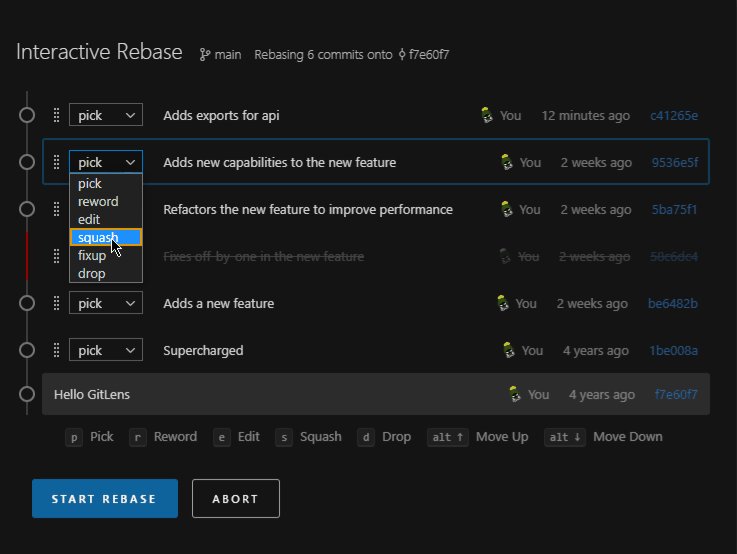
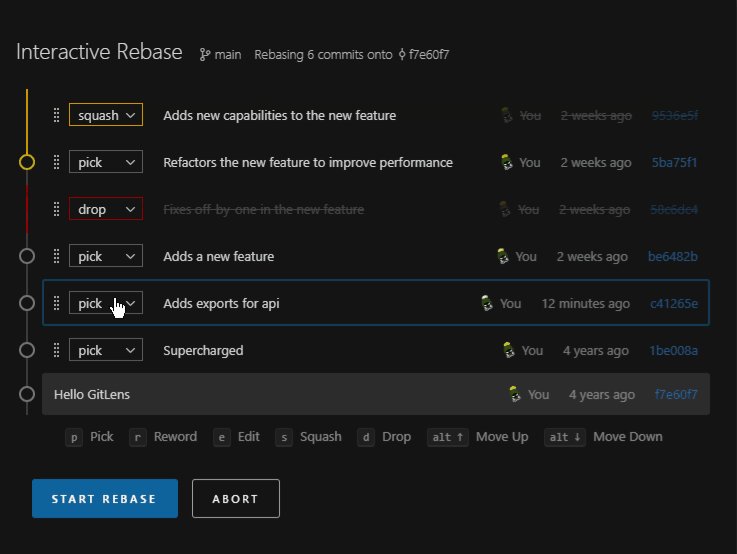
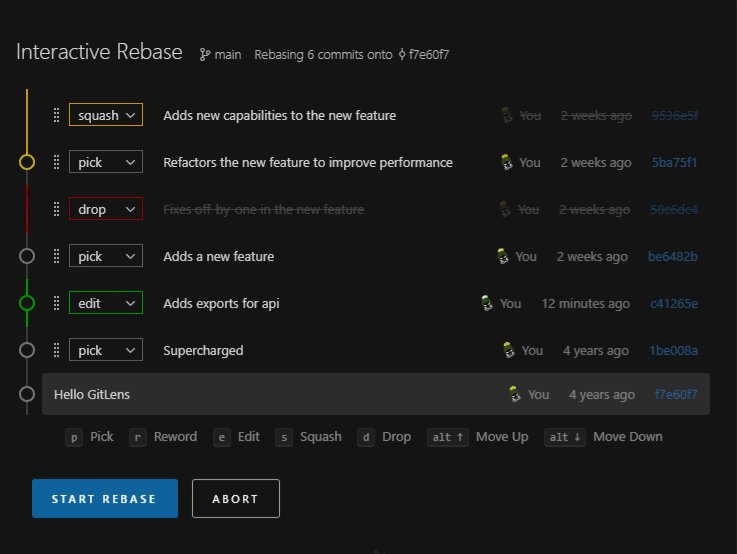
- Interactive Rebase Editor — Visualize and configure interactive rebase operations with a user-friendly editor.
- Comprehensive Commands — A rich set of commands to help you do everything you need.
- Integrations — Simplify your workflow and quickly gain insights via integration with your Git hosting services.
Gain a deeper understanding of how code changed and by whom through in-editor code annotations and rich hovers.
Provides historical context about line changes through unobtrusive blame annotation at the end of the current line and on the status bar.
Inline blame annotations Status bar blame annotations💡 Use the Toggle Line Blame and Toggle Git CodeLens commands from the Command Palette to turn the annotations on and off.
Adds contextual and actionable authorship information at the top of each file and at the beginning of each block of code.
- Recent Change — author and date of the most recent commit for the file or code block
- Authors — number of authors of the file or code block and the most prominent author (if there is more than one)
Hover over blame annotations to reveal rich details and actions.
Use on-demand whole file annotations to see authorship, recent changes, and a heatmap. Annotations are rendered as visual indicators directly in the editor.
File Blame annotations File Changes annotations File Heatmap annotations💡 On an active file, use the Toggle File Blame, Toggle File Changes, and Toggle File Heatmap commands from the Command Palette to turn the annotations on and off.
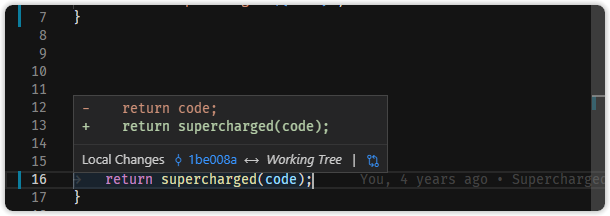
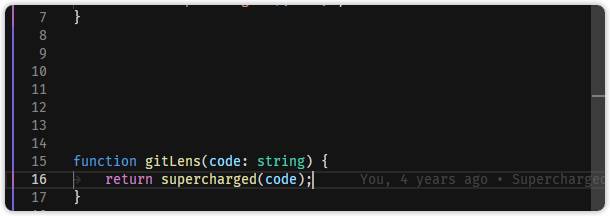
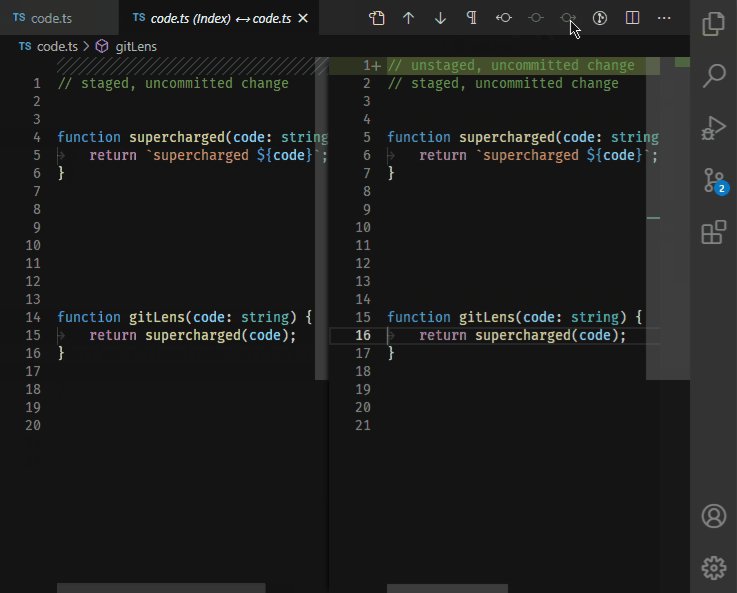
With just a click of a button, you can navigate backwards and forwards through the history of any file. Compare changes over time and see the revision history of the whole file or an individual line.
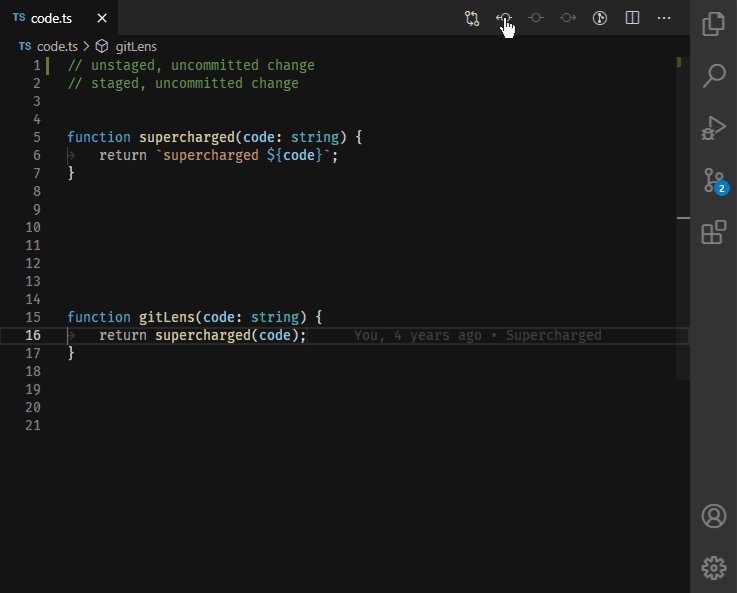
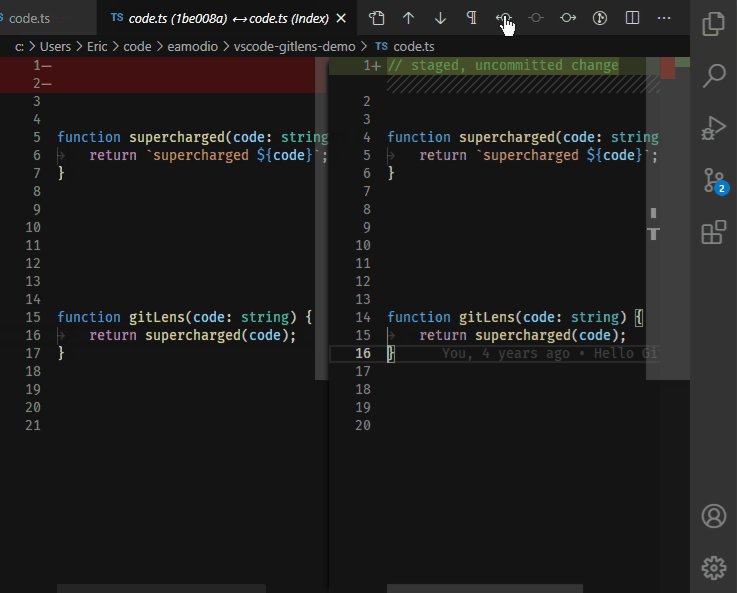
Our views are arranged for focus and productivity, although you can easily drag them around to suit your needs.
GitLens Inspect as shown above has been manually moved into the Secondary Side Bar💡 Use the Reset Views Layout command to quickly get back to the default layout.
An x-ray or developer tools inspector into your code, focused on providing contextual information and insights to what you're actively working on.
- Commit Details — See rich details of a commit or stash.
- Line History — Jump through the revision history of the selected line(s).
- File History — Explore the revision history of a file, folder, or selected lines.
- Visual File History ✨ — Quickly see the evolution of a file, including when changes were made, how large they were, and who made them.
- Search & Compare — Search and explore for a specific commit, message, author, changed file or files, or even a specific code change, or visualize comparisons between branches, tags, commits, and more.
Quick access to many GitLens features. Also the home of GitKraken teams and collaboration services (e.g. GitKraken Workspaces), help, and support.
- Home — Quick access to many features.
- GitKraken Workspaces ☁️ — Easily group and manage multiple repositories together, accessible from anywhere, streamlining your workflow.
- GitKraken Account — Power-up with GitKraken Cloud Services.
Shows additional views that are focused on exploring and managing your repositories.
- Commits — Comprehensive view of the current branch commit history, including unpushed changes, upstream status, quick comparisons, and more.
- Branches — Manage and navigate branches.
- Remotes — Manage and navigate remotes and remote branches.
- Stashes — Save and restore changes you are not yet ready to commit.
- Tags — Manage and navigate tags.
- Worktrees ✨ — Simultaneously work on different branches of a repository.
- Contributors — Ordered list of contributors, providing insights into individual contributions and involvement.
- Repositories — Unifies the above views for more efficient management of multiple repositories.
Convenient and easy access to the Commit Graph with a dedicated details view.
- Commit Graph ✨ — Visualize your repository and keep track of all work in progress.
Easily visualize your repository and keep track of all work in progress.
Use the rich commit search to find exactly what you're looking for. Its powerful filters allow you to search by a specific commit, message, author, a changed file or files, or even a specific code change.
💡Quickly toggle the Graph via the Toggle Commit Graph command.
💡Maximize the Graph via the Toggle Maximized Commit Graph command.
GitKraken Workspaces allow you to easily group and manage multiple repositories together, accessible from anywhere, streamlining your workflow. Create workspaces just for yourself or share (coming soon in GitLens) them with your team for faster onboarding and better collaboration.
The Focus view brings all of your GitHub pull requests and issues into a unified actionable view to help to you more easily juggle work in progress, pending work, reviews, and more. Quickly see if anything requires your attention while keeping you focused.
Quickly see the evolution of a file, including when changes were made, how large they were, and who made them. Use it to quickly find when the most impactful changes were made to a file or who best to talk to about file changes and more.
Efficiently multitask by minimizing the context switching between branches, allowing you to easily work on different branches of a repository simultaneously.
Avoid interrupting your work in progress when needing to review a pull request. Simply create a new worktree and open it in a new VS Code window, all without impacting your other work.
Easily visualize and configure interactive rebase operations with the intuitive and user-friendly Interactive Rebase Editor. Simply drag & drop to reorder commits and select which ones you want to edit, squash, or drop.
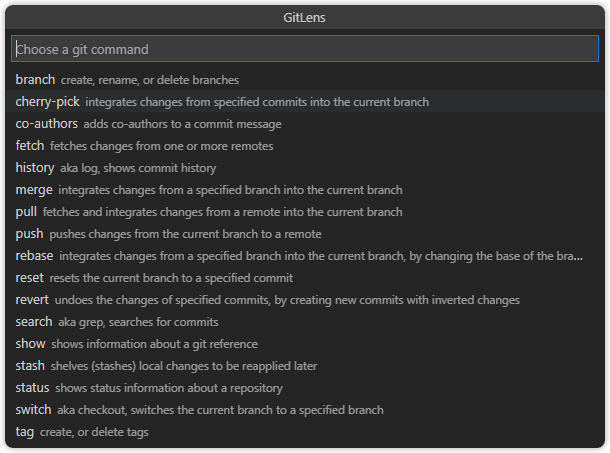
Stop worrying about memorizing Git commands; GitLens provides a rich set of commands to help you do everything you need.
A guided, step-by-step experience for quickly and safely executing Git commands.
Use a series of new commands to:
- Expore the commit history of branches and files
- Quickly search for and navigate to (and action upon) commits
- Explore a file of a commit
- View and explore your stashes
- Visualize the current repository status
Context switching kills productivity. GitLens not only reveals buried knowledge within your repository, it also brings additional context from issues and pull requests providing you with a wealth of information and insights at your fingertips.
Simplify your workflow and quickly gain insights with automatic linking of issues and pull requests across multiple Git hosting services including GitHub, GitHub Enterprise ✨, GitLab, GitLab self-managed ✨, Gitea, Gerrit, Google Source, Bitbucket, Bitbucket Server, Azure DevOps, and custom servers.
All integration provide automatic linking, while rich integrations with GitHub & GitLab offer detailed hover information for autolinks, and correlations between pull requests, branches, and commits, as well as user avatars for added context.
Use autolinks to linkify external references, like Jira issues or Zendesk tickets, in commit messages.
Our incubator for experimentation and exploration with the community to gather early reactions and feedback. Below are some of our current experiments.
Use the Explain panel on the Commit Details view to leverage AI to help you understand the changes introduced by a commit.
Use the Generate Commit Message command from the Source Control view's context menu to automatically generate a commit message for your staged changes by leveraging AI.
When you're ready to unlock the full potential of GitLens and enjoy all the benefits on your privately hosted repos, consider upgrading to GitKraken Pro. With GitKraken Pro, you'll gain access to ✨ features on privately hosted repos and ☁️ features based on the Pro plan.
To learn more about the pricing and the additional ✨ and ☁️ features offered with GitKraken Pro, visit the GitLens Pricing page. Upgrade to GitKraken Pro today and take your Git workflow to the next level!
Yes. All features are free to use on all repos, except for features,
- marked with a ✨ require a trial or paid plan for use on privately hosted repos
- marked with a ☁️ require a GitKraken Account, with access level based on your plan, e.g. Free, Pro, etc
While GitLens offers a remarkable set of free features, a subset of features tailored for professional developers and teams, marked with a ✨, require a trial or paid plan for use on privately hosted repos — use on local or publicly hosted repos is free for everyone. Additionally some features marked with a ☁️, rely on GitKraken Dev Services which requires an account and access is based on your plan, e.g. Free, Pro, etc.
Preview ✨ features instantly for free for 3 days without an account, or start a free GitKraken trial to get an additional 7 days and gain access to ☁️ features to experience the full power of GitLens.
✨ features are free for use on local and publicly hosted repos, while a paid plan is required for use on privately hosted repos. ☁️ feature access is based on your plan including a Free plan.
Visit the GitLens Pricing page for detailed pricing information and feature matrix for plans.
Support documentation can be found on the GitLens Help Center. If you need further assistance or have any questions, there are various support channels and community forums available for GitLens:
Found a bug? Have a feature request? Reach out on our GitHub Issues page.
Join the GitLens community on GitHub Discussions to connect with other users, share your experiences, and discuss topics related to GitLens.
For any issues or inquiries related to GitLens, you can reach out to the GitKraken support team via the official support page. They will be happy to assist you with any problems you may encounter.
With GitKraken Pro, you gain access to priority email support from our customer success team, ensuring higher priority and faster response times. Custom onboarding and training are also available to help you and your team quickly get up and running with a GitKraken Pro plan.
GitLens is an open-source project that greatly benefits from the contributions and feedback from its community.
Your contributions, feedback, and engagement in the GitLens community are invaluable, and play a significant role in shaping the future of GitLens. Thank you for your support!
Want to contribute to GitLens? Follow the CONTRIBUTING docs to get started.
Contributions to the documentation are greatly appreciated. If you find any areas that can be improved or have suggestions for new documentation, you can submit them as pull requests to the GitLens Docs repository.
A big thanks to the people that have contributed to this project 🙏❤️:
- Zeeshan Adnan (@zeeshanadnan) — contributions
- Alex (@deadmeu) — contributions
- Abdulrahman (Abdu) Assabri (@abdusabri) — contributions
- Grey Baker (@greysteil) — contributions
- Loris Bettazza (@Pustur) — contributions
- Brian Bolte (@bolte-17) — contributions
- Zach Boyle (@zaboyle) — contributions
- Tony Brix (@UziTech) — contributions
- Matt Buckley (@Mattadore) — contributions
- Lee Chang (@MeltingMosaic) — contributions
- Amanda Cameron (@AmandaCameron) — contributions
- Martin Campbell (@martin-css) — contributions
- Brett Cannon (@brettcannon) — contributions
- Barney Carroll (@barneycarroll) — contributions
- Andrea Cigana (@ciganandrea) — contributions
- Ash Clarke (@ashclarke) — contributions
- Travis Collins (@TravisTX) — contributions
- Matt Cooper (@vtbassmatt) — contributions
- Skyler Dawson (@foxwoods369) — contributions
- Andrii Dieiev (@IllusionMH) — contributions
- egfx-notifications (@egfx-notifications) — contributions
- Segev Finer (@segevfiner) — contributions
- Cory Forsyth (@bantic) — contributions
- John Gee (@shadowspawn) — contributions
- Geoffrey (@g3offrey) — contributions
- Omar Ghazi (@omarfesal) — contributions
- Neil Ghosh (@neilghosh) — contributions
- Guillaume Rozan (@grozan) — contributions
- Guillem González Vela (@guillemglez) — contributions
- Vladislav Guleaev (@vguleaev) — contributions
- Dmitry Gurovich (@yrtimiD) — contributions
- hahaaha (@hahaaha) — contributions
- Victor Hallberg (@mogelbrod) — contributions
- Ken Hom (@kh0m) — contributions
- Yukai Huang (@Yukaii) — contributions
- Justin Hutchings (@jhutchings1) — contributions
- Roy Ivy III (@rivy) — contributions
- Helmut Januschka (@hjanuschka) — contributions
- jogo- (@jogo-) — contributions
- Nils K (@septatrix) — contributions
- Chris Kaczor (@ckaczor) — contributions
- Allan Karlson (@bees4ever) — contributions
- Nafiur Rahman Khadem (@ShafinKhadem) — contributions
- Mathew King (@MathewKing) — contributions
- Lior Kletter (@Git-Lior) — contributions
- Chase Knowlden (@ChaseKnowlden) — contributions
- Andrei Korigodski (@korigod) — contributions
- Kwok (@mankwok) — contributions
- Marc Lasson (@mlasson) — contributions
- John Letey (@johnletey) — contributions
- Stanislav Lvovsky (@slavik-lvovsky) — contributions
- Peng Lyu (@rebornix) — contributions
- Cédric Malard (@cmalard) — contributions
- Asif Kamran Malick (@akmalick) — contributions
- Sam Martin (@smartinio) — contributions
- mcy-kylin (@mcy-kylin) — contributions
- Mark Molinaro (@markjm) — contributions
- Ahmadou Waly Ndiaye (@sir-kain) — contributions
- Nguyen Long Nhat (@torn4dom4n) — contributions
- Dave Nicolson (@dnicolson) — contributions
- Aurelio Ogliari (@nobitagit) — contributions
- Raaj Patil (@arrpee) — contributions
- Kevin Paxton (kpaxton) — contributions
- Connor Peet (@connor4312) — contributions
- Maxim Pekurin (@pmaxim25) — contributions
- Leo Dan Peña (@leo9-py) — contributions
- Arunprasad Rajkumar (@arajkumar) — contributions
- David Rees (@studgeek) — contributions
- Rickard (@rickardp) — contributions
- Johannes Rieken (@jrieken) — contributions
- Daniel Rodríguez (@sadasant) — contributions
- Guillaume Rozan (@rozangu1) — contributions
- ryenus (@ryenus) — contributions
- Felipe Santos (@felipecrs) — contributions
- Andrew Savage (@andrewsavage1) — contributions
- Zack Schuster (@zackschuster) — contributions
- Matt Seddon (@mattseddon) — contributions
- Ahmadali Shafiee (@ahmadalli) — contributions
- Shashank Shastri (@Shashank-Shastri) — contributions
- Skybbles (@Luxray5474) — contributions
- Brendon Smith (@br3ndonland) — contributions
- Ross Smith II (@rasa) — contributions
- Oleg Solomka (@legomushroom) — contributions
- Miguel Solorio (@misolori) — contributions
- SpaceEEC (@SpaceEEC) — contributions
- stampyzfanz (@stampyzfanz) — contributions
- sueka (@sueka) — contributions
- Mike Surcouf (@mikes-gh) — contributions
- Alexey Svetliakov (@asvetliakov) — contributions
- Takashi Tamura (@tamuratak) — contributions
- Andy Tang (@thewindsofwinter) — contributions
- Dmitry Ulupov (@dimaulupov) — contributions
- Alexey Vasyukov (@notmedia) — contributions
- Ivan Volzhev (@ivolzhevbt) — contributions
- x13machine (@x13machine) — contributions
- Alwin Wang (@alwinw) — contributions
- Ian Wilkinson (@sgtwilko) — contributions
- Brian Williams (@Brcrwilliams) — contributions
- Adaex Yang (@adaex) — contributions
- Yan Zhang (@Eskibear) — contributions
- Zyck (@qzyse2017) — contributions
- Yonatan Greenfeld (@YonatanGreenfeld) — contributions
- WofWca (@WofWca) — contributions
Also special thanks to the people that have provided support, testing, brainstorming, etc:
- Brian Canzanella (@bcanzanella)
- Matt King (@KattMingMing)
And of course the awesome vscode team!
This repository contains both OSS-licensed and non-OSS-licensed files.
All files in or under any directory named "plus" fall under LICENSE.plus.
The remaining files fall under the MIT license.