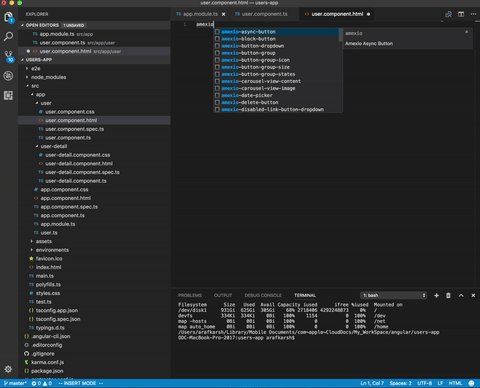
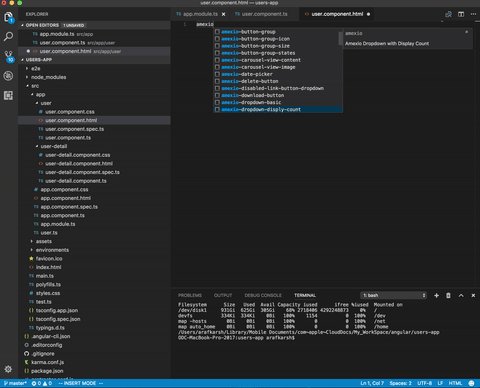
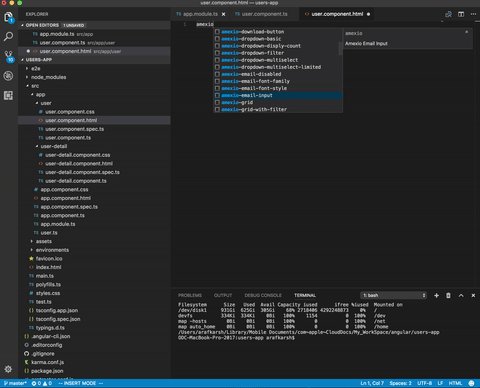
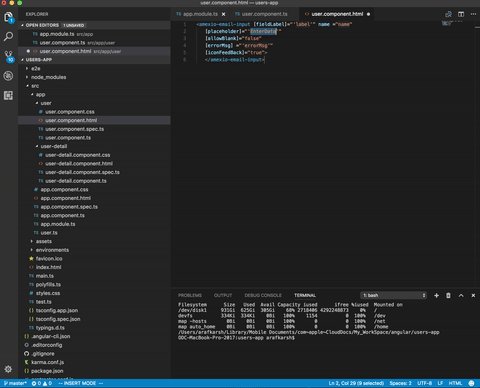
This Amexio Plugin will help the Angular developers using Visual Studio Code with a quick code snippet for the Angular and Amexio Directives as well as Angular TypeScript. Plugin support is available for Angular 6+ onwards.
Install Amexio to enhance your Angular Project.
For installing on previous Amexio version ref https://api.amexio.org/api/v5.4/index.html#/getting-started To install this Amexio 4.x follow the steps given below:
$ cd your-angular-project
$ npm install amexio-ng-extensions --saveand then from your Angular AppModule:
import {BrowserModule} from '@angular/platform-browser';
import {NgModule} from '@angular/core';
import {FormsModule} from '@angular/forms';
import {AppComponent} from './app.component';
import {AmexioWidgetModule} from 'amexio-ng-extensions'; // Import Amexio library
//Dashboard,Charts & Maps are available as seperate module (not in AmexioWidgetModule)
import {AmexioChartsModule,AmexioDashBoardModule,AmexioEnterpriseModule,AmexioMapModule} from 'amexio-ng-extensions';
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, AmexioWidgetModule, FormsModule, AmexioChartsModule, AmexioDashBoardModule,AmexioEnterpriseModule,AmexioMapModule],
bootstrap: [AppComponent]
})
export class AppModule {
}Once your library is imported, you can use its components, directives and pipes in your Angular application:
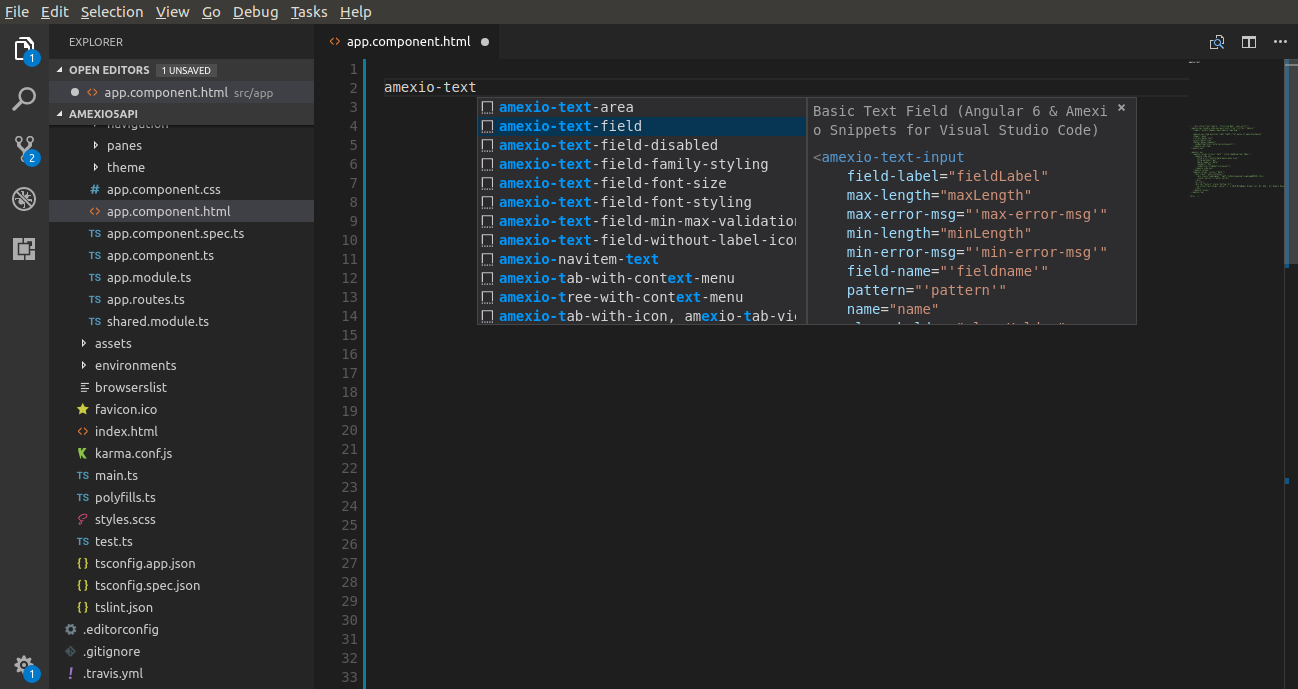
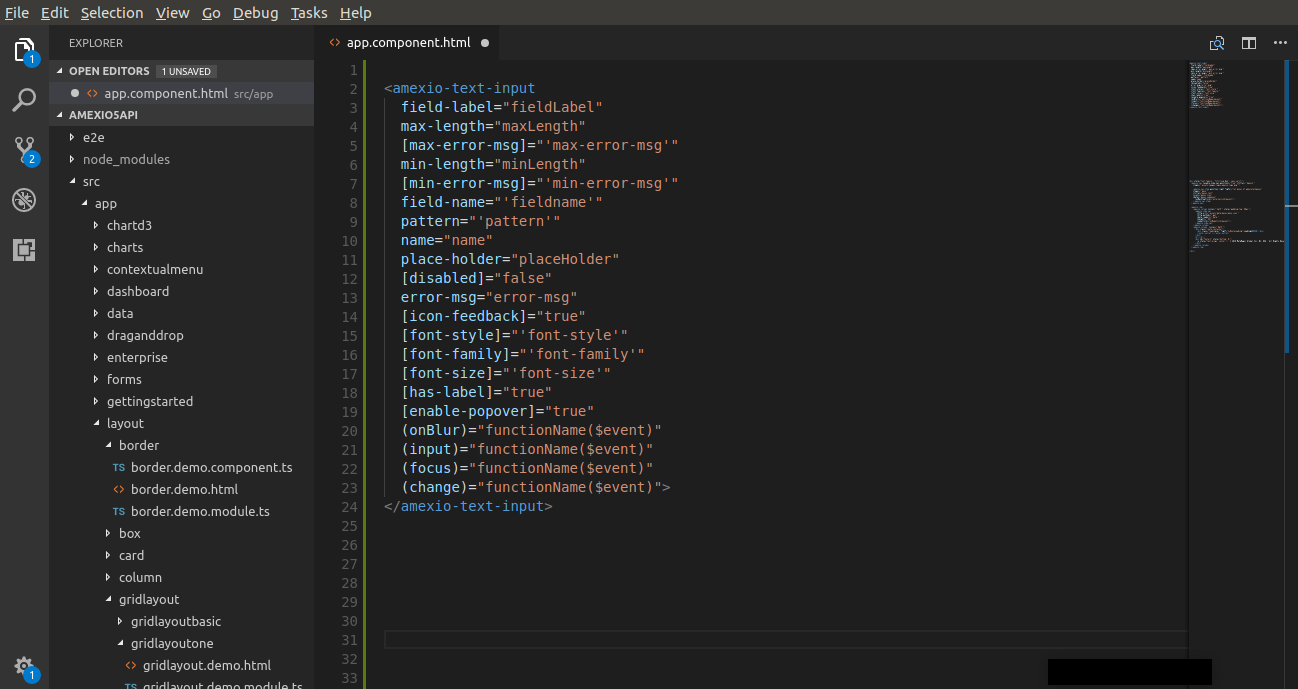
<!-- You can now use your library component in app.component.html -->
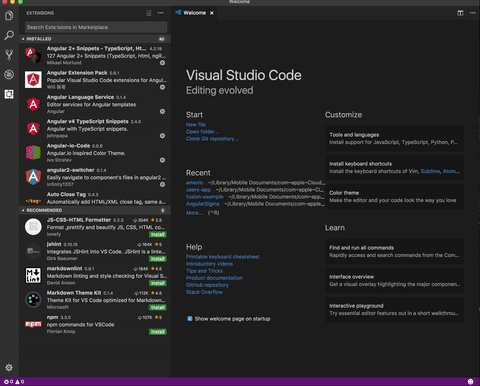
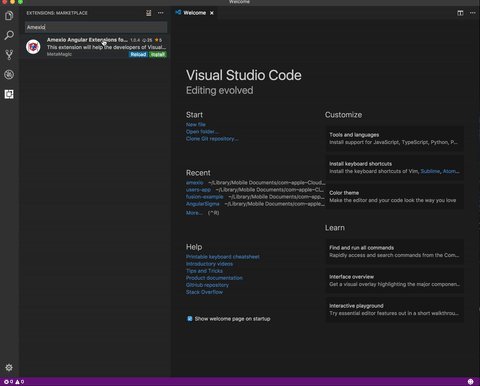
<amexio-text-input></amexio-text-input>Microsoft Visual Studio Market Place
ext install amexio--
Amexio VSC Extension supports Amexio Moscow Release v5.12
Apache 2.0 © MetaMagic Global Inc, 2017. Amexio Angular Extensions
Enjoy!