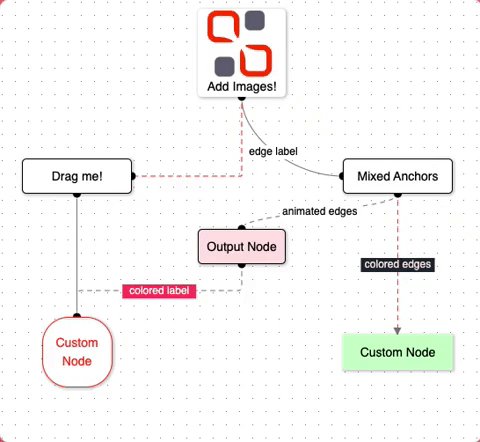
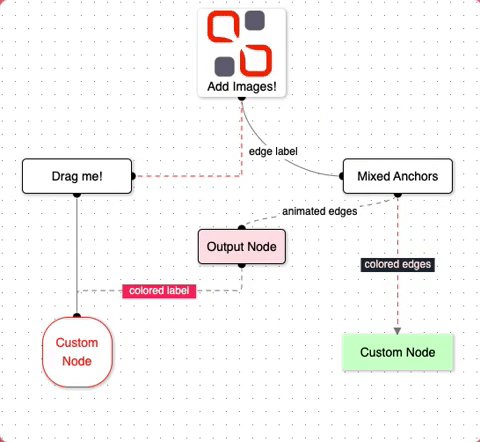
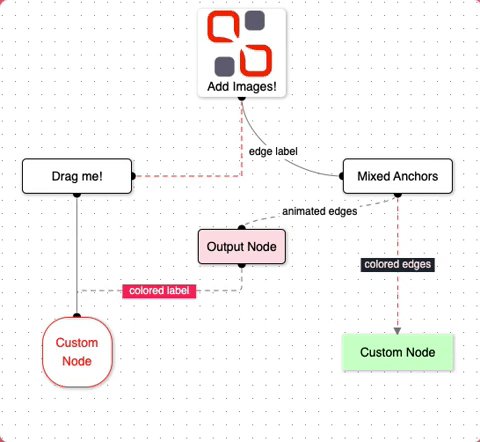
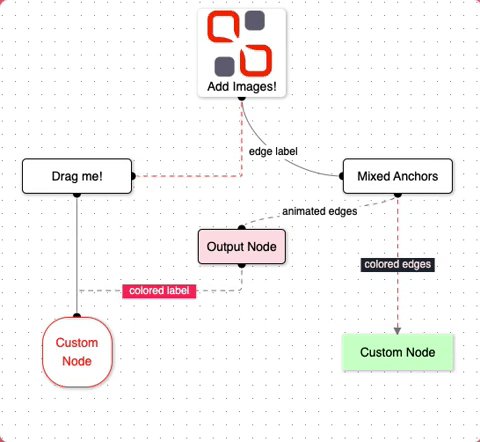
Svelvet is a lightweight Svelte component library for building interactive node-based diagrams.
⚡ Getting Started | 📚 Documentation | ⌨️ Blog | 💬 Twitter | 💼 LinkedIn
Shout out to our contributors! Here's what's new:
v2.0.2
- Added left and right anchor points
- Added step and smoothstep edge types
- Incorporated mixed edge functionality
- Refactored how edge text and labels render for every edge
- Fixed D3Zoom bias bug
- Expanded styling options, including label color, label background, and edge color
- Nodes are now able to contain images and will render differently based on the presence of label text
- Nodes are now draggable on touch screens and reposition themselves to center on your touch
- Implemented data reactivity
- Expanded TypeScripting
- Added E2E testing using Cypress
- Expanded unit tests
- Added a REPL to our documentation site
- Added SQL database to our REPL
- Added GitHub OAuth to enable users to save their custom diagrams created in our new REPL
- Expanded documentation for new features
- Added full CI/CD pipeline
v1.0.3
- Fixed bug with running tests
- Added ability to render multiple unique Svelvet components
- Added a 'clickCallback' customization option for nodes
v1.0.2
- Fixed bug with importing types for TypeScript applications
- Added a 'borderRadius' customization option for nodes
- Fixed SVG zoom/pan bug (zoom/pan is now limited to Svelvet component only)
- Easy to use: To get started with Svelvet, all you need is data for nodes and edges. Visit our documentation website for streamlined, user-friendly tutorials and examples on how to get the most out of your Svelvet flowchart!
- Interactive: Elegant and smooth interface when selecting a node to drag it across the graph.
- Customizable: Ability to customize your nodes and edges (node size, color, border and edge type, label, anchor). More coming soon!
- Fast rendering: Re-rendering is based on changes to initial values for nodes, edges and optional background.
- Reliable: Svelvet is written in TypeScript and tested with Vitest, Cypress and Svelte Testing Library. Svelvet is maintained by motivated engineers seeking to contribute to the larger Svelte developer community and library ecosystem.
- Room to Grow: There is so much we can do to improve, add features and make Svelvet the best version of itself - we welcome feedback and contributions! Scroll below for suggestions on what to contribute.
Svelvet is available as both an npm and a yarn package. You can install it by running one of the two commands:
npm install svelvetyarn add svelvetStart by importing Svelvet into your application:
import Svelvet from 'svelvet';A Svelvet component consists of nodes and edges (or just nodes). You can pass nodes and edges as props to the Svelvet component. You can add a dot-grid background like the example below. With the information that you provide for your nodes and edges, Svelvet will do all of the work behind-the-scenes to render your flowchart!
<Svelvet nodes={nodes} edges={edges} background />Visit our website to learn more on how to customize your nodes and edges to your liking!
Testing is done with Vitest and the Svelte Testing Library. You can find tests in the /tests folder. In order to run the tests use the command:
For Unit testing
npm run test:unitFor End-to-End testing
npm run cypress:open- Aaron Willett • LinkedIn • Github
- Alexander Zambrano • LinkedIn • Github
- Andrew Widjaja • LinkedIn • Github
- Anu Sharma • LinkedIn • Github
- Justin Wouters • LinkedIn • Github
- Walter DeVault • LinkedIn • Github
- Ali Adams • LinkedIn • Github
- Von Garcia • LinkedIn • Github
- Damian Lim • LinkedIn • Github
The following is a list of features and improvements by ourselves and the larger Svelte community for any open source developer to contribute. If you have any additional ideas, feel free to raise the issue or implement them as well!
- Contextual menus
- Customize nodes via html templates/Svelte components
- Multiple sockets and socket compatibility for links
- Custom error handling
- Increase test coverage for scalability
- More styling and customization of nodes and edges for complex Svelvet flow diagrams
- Create a community page for users to share saved REPL Svelvet Prototypes
Inspired by React Flow, Svelvet expands the tools available to Svelte developers and makes Svelte more inviting to both new and seasoned software engineers. Under the hood, Svelvet depends on the d3-zoom library to zoom and pan across the graph.
Svelvet is developed under the MIT license.