Panache aka Flutterial
A Flutter Material Theme editor.
Panache helps you to create beautiful Material themes for your Flutter applications. Customize components colors and shape, and export the generated theme.dart to your Google drive.
Most of the code is in panache_lib
Google drive
to configure Google signin and Google drive :
[x] iOS
- Create a Firebase project
- Add an iOS application
- Download the GoogleService-info.plist and add it to your xcode project /Runner
- In the info.plist, add the REVERSED_CLIENT_ID ( from GoogleService-info.plist )
- Run
[x] Android
- Create a Firebase project
- Add an Android application
- Enable OAuth for Drive API => https://console.developers.google.com/
- Run
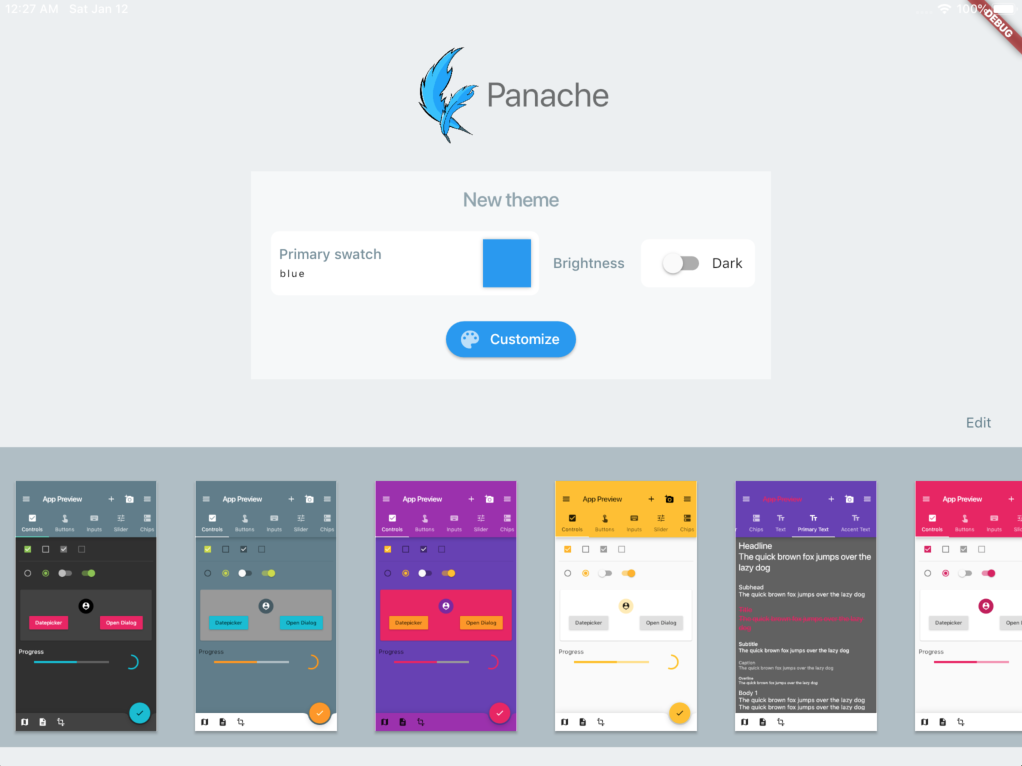
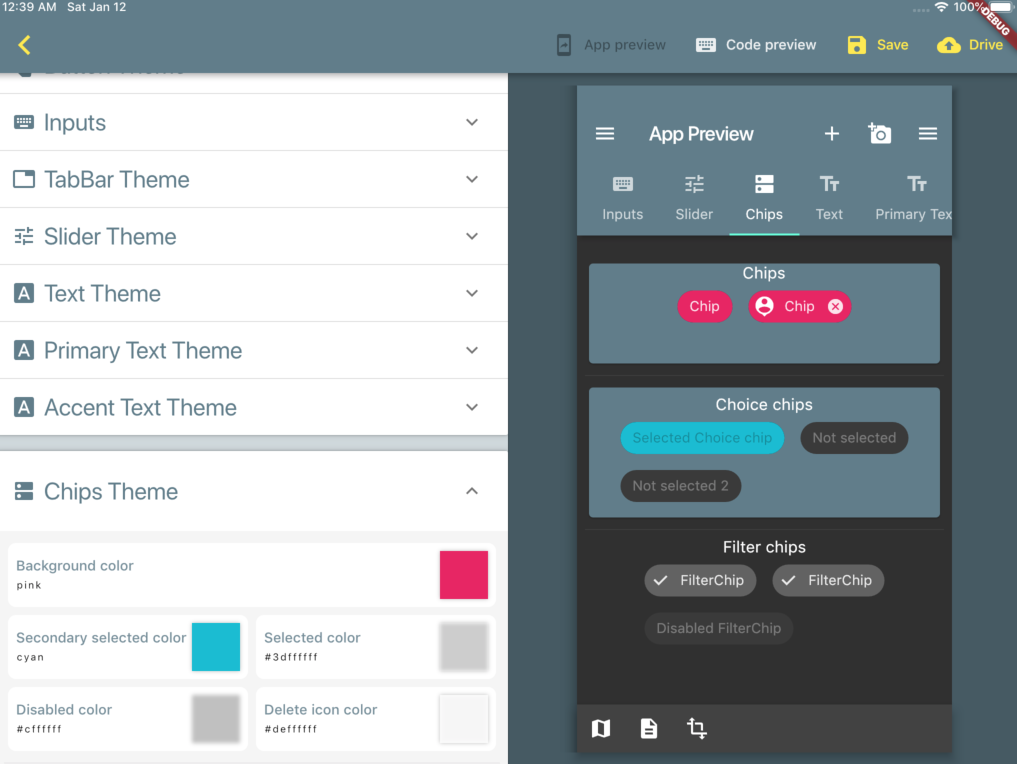
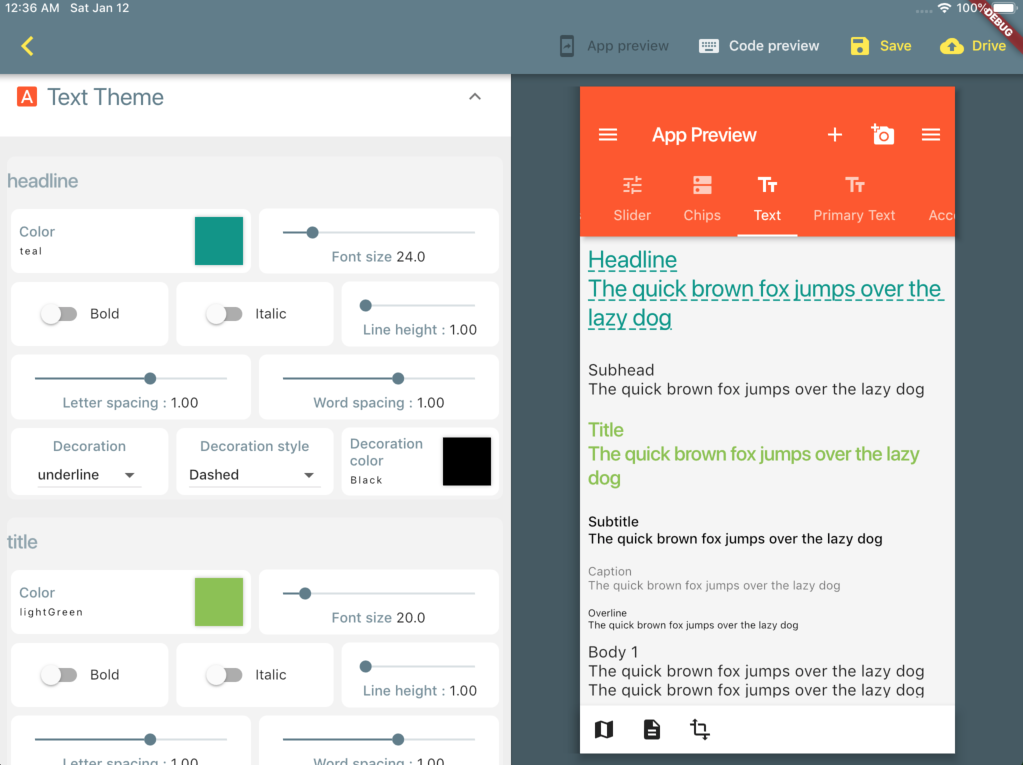
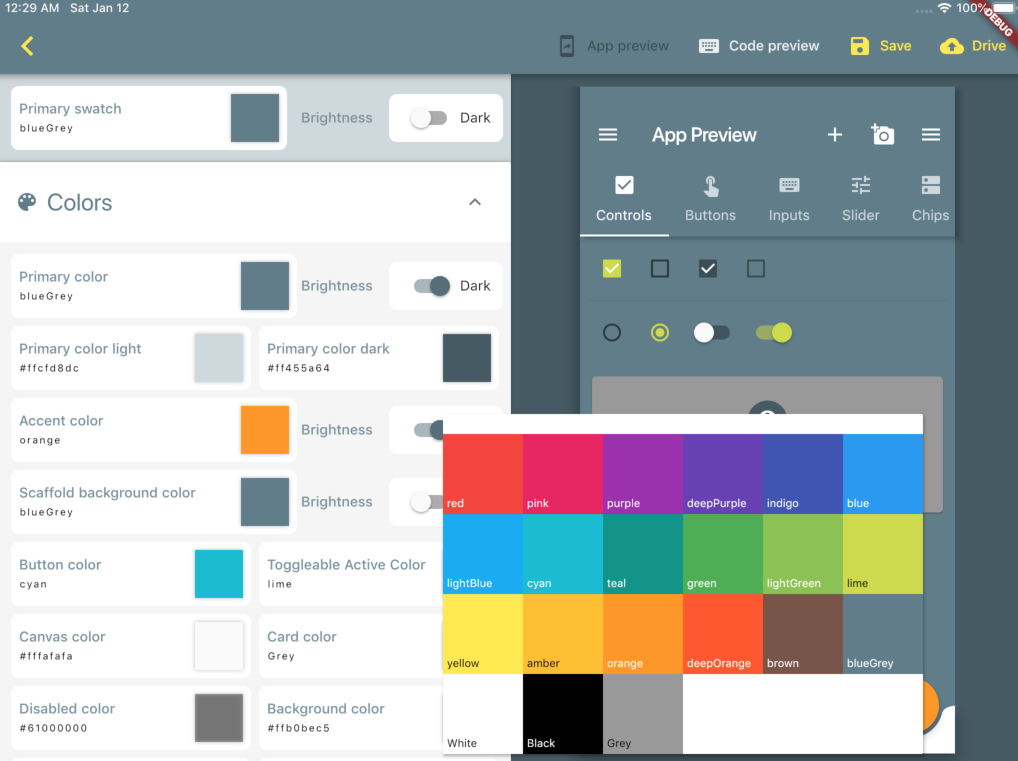
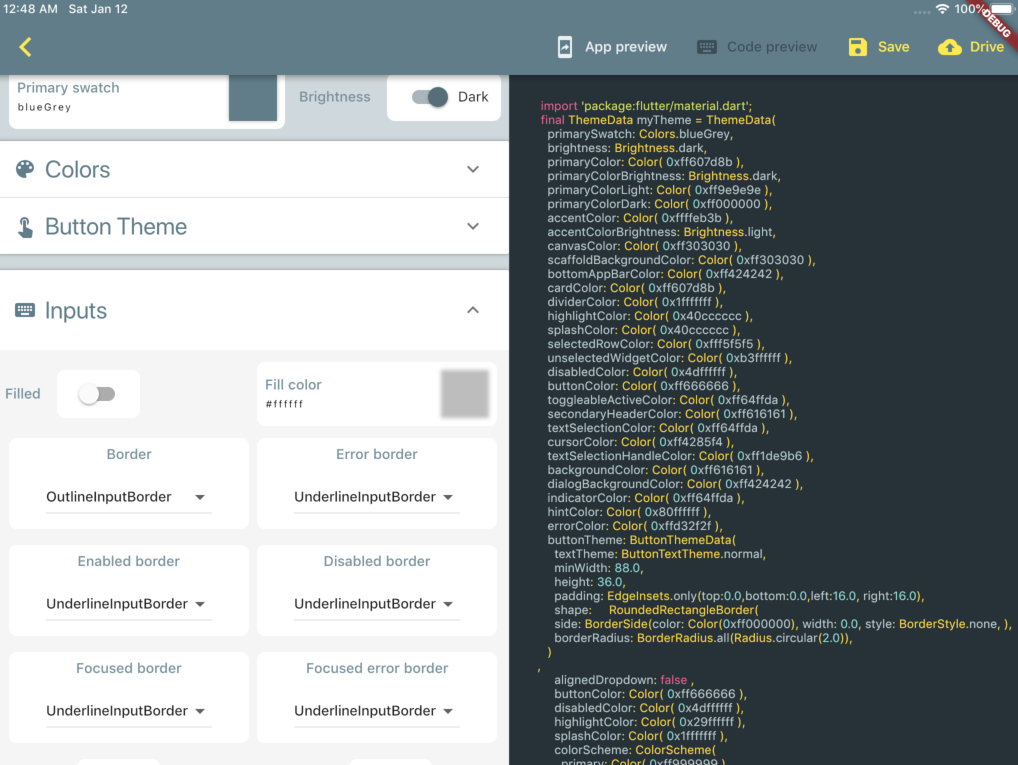
screenshots
Todo
- Theme editor / live app preview
- Dart 2.1
- Flutter 1.0
- new Material Theme properties
- ButtonTheme
- ChipTheme
- TabBarTheme
- SliderTheme
- IconTheme
- DialogTheme
- InputDecorationTheme
- ColorScheme
- Code preview
- Export to file
- Save
- Export to Google drive
- material colors shades
- colors opacity
- more style options controls
- BorderSide
- BorderRadius
- typography options text styles : letter spacing, decoration...
- Examples
- mobile version
- desktop version
- user preferences :
- theme editor + preview last state
- custom colorSwatch
- platform selection
- multiple fonts
- ...
Getting Started
For help getting started with Flutter, view our online documentation.