gale for Firefox is now archived and will no longer receive updates. Please check this issue for extra details.
My CSS files to use with Firefox and Sidebery
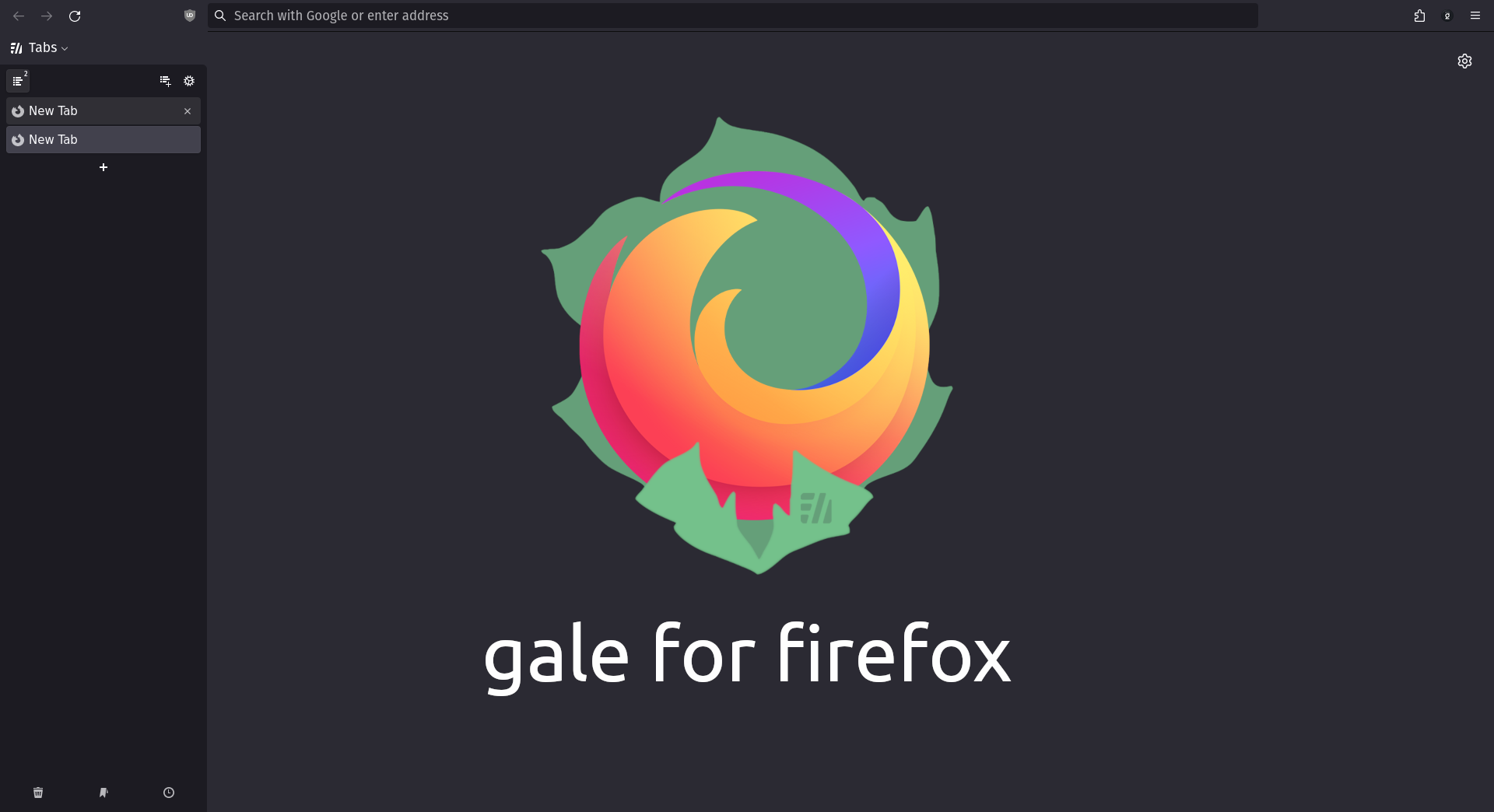
My goal with these settings was to create a minimalistic yet functional setup with Sidebery tuned to match Firefox Default Dark Theme and optimise the workspace. If you find any odd behaviour feel free to send a pull request.
- In Firefox, go to
about:configand settoolkit.legacyUserProfileCustomizations.stylesheetstoTrue. Make sure you have the chrome folder within your Firefox profile - Get Sidebery v5 (beta) if you don't have it already installed
- Copy
userChrome.css,darkTheme.cssandprivate.cssto the chrome folder - Go to Sidebery settings and paste the content of my
sidebery.cssfile into Styles editor > Sidebar - Enjoy your new setup!
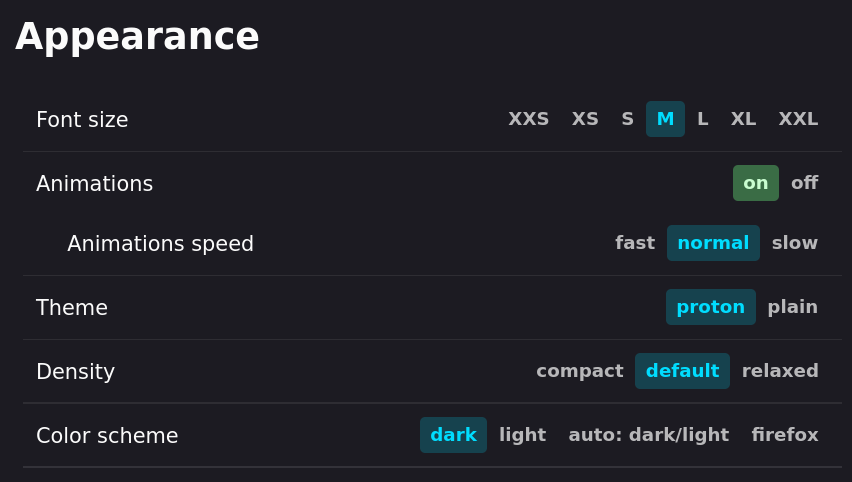
Set these settings under appearance in Sidebery (optional but recommended):
- Due to a bug that has been present in Firefox for quite some time already, the autoshrink functionality isn't working as intended in Sidebery beta, so I decided to disable such characteristic until I find a workaround. Related issue (thanks @emiham for the heads-up)
When moving a tab, the tab position indicator doesn't follow theFixed!margin-topCSS rule for tabs
- to @MrOtherGuy for his Firefox CSS Hacks
- to u/captainkaba for his Denkfabrik theme (which I used as a base for legacy)
- to Reddit user u/It_Was_The_Other_Guy for his tip which was very useful in legacy
- to Reddit user u/GainghisKhan for finding a bug and providing a solution idea for it in legacy