This Node.js app demonstrates the Conversation service in a simple chat interface simulating a cognitive car dashboard.
You can view a demo of this app.
- Create a Bluemix account
- Sign up in Bluemix, or use an existing account. Your account must have available space for at least 1 app and 1 service.
- Make sure that you have the following prerequisites installed:
-
The Node.js runtime, including the npm package manager
-
The Cloud Foundry command-line client
Note: Ensure that you Cloud Foundry version is up to date
-
If you want to modify the app or use it as a basis for building your own app, install it locally. You can then deploy your modified version of the app to the Bluemix cloud.
Use GitHub to clone the repository locally, or download the .zip file of the repository and extract the files.
You can use an exisiting instance of the Conversation service. Otherwise, follow these steps.
-
At the command line, go to the local project directory (
conversation-simple). -
Connect to Bluemix with the Cloud Foundry command-line tool. For more information, see the Watson Developer Cloud documentation.
cf login
-
Create an instance of the Conversation service in Bluemix. For example:
cf create-service conversation free my-conversation-service
-
In your browser, navigate to [your Bluemix console] (https://console.ng.bluemix.net/dashboard/services).
-
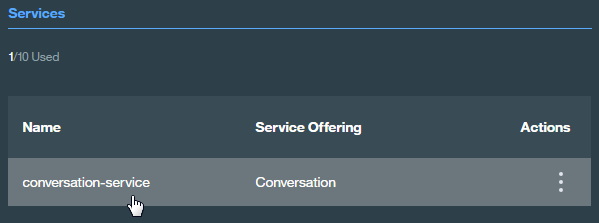
From the All Items tab, click the newly created Conversation service in the Services list.
-
On the Service Details page, click Launch tool.
-
Click the Import workspace icon in the Conversation service tool. Specify the location of the workspace JSON file in your local copy of the app project:
<project_root>/training/car_workspace.json -
Select Everything (Intents, Entities, and Dialog) and then click Import. The car dashboard workspace is created.
-
Copy or rename the
.env.examplefile to.env(nothing before the dot). -
Create a service key in the format
cf create-service-key <service_instance> <service_key>. For example:cf create-service-key my-conversation-service myKey
-
Retrieve the credentials from the service key using the command
cf service-key <service_instance> <service_key>. For example:cf service-key my-conversation-service myKey
The output from this command is a JSON object, as in this example:
{ "password": "87iT7aqpvU7l", "url": "https://gateway.watsonplatform.net/conversation/api", "username": "ca2905e6-7b5d-4408-9192-e4d54d83e604" } -
Paste the
passwordandusernamevalues (without quotation marks) from the JSON into theCONVERSATION_PASSWORDandCONVERSATION_USERNAMEvariables in the.envfile. For example:CONVERSATION_USERNAME=ca2905e6-7b5d-4408-9192-e4d54d83e604 CONVERSATION_PASSWORD=87iT7aqpvU7l -
In your Bluemix console, open the Conversation service instance where you imported the workspace.
-
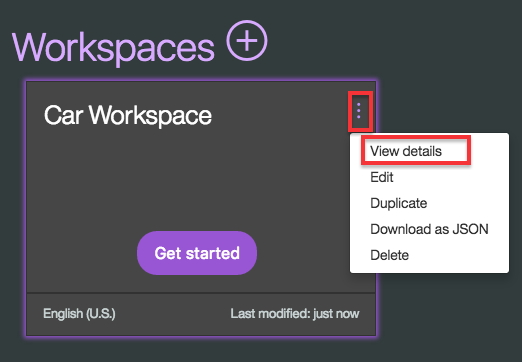
Click the menu icon in the upper-right corner of the workspace tile, and then select View details.
-
On the local system, paste the workspace ID into the WORKSPACE_ID variable in the
.envfile. Save and close the file.
-
Install the demo app package into the local Node.js runtime environment:
npm install
-
Start the app:
npm start
-
Point your browser to http://localhost:3000 to try out the app.
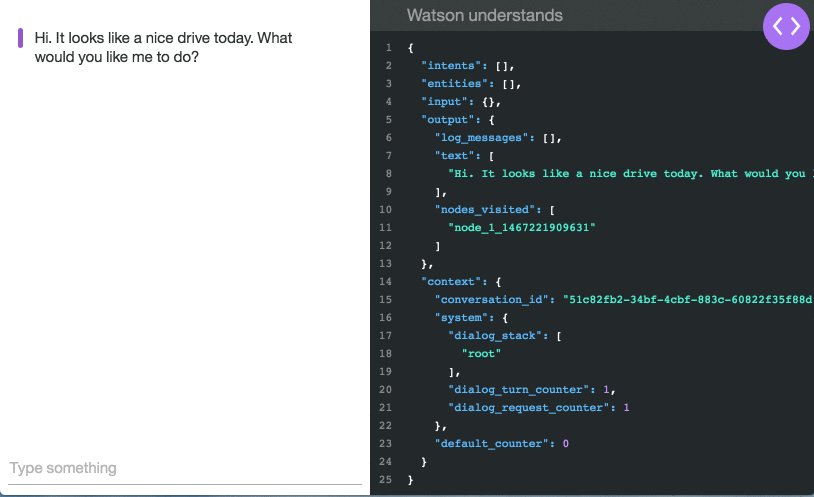
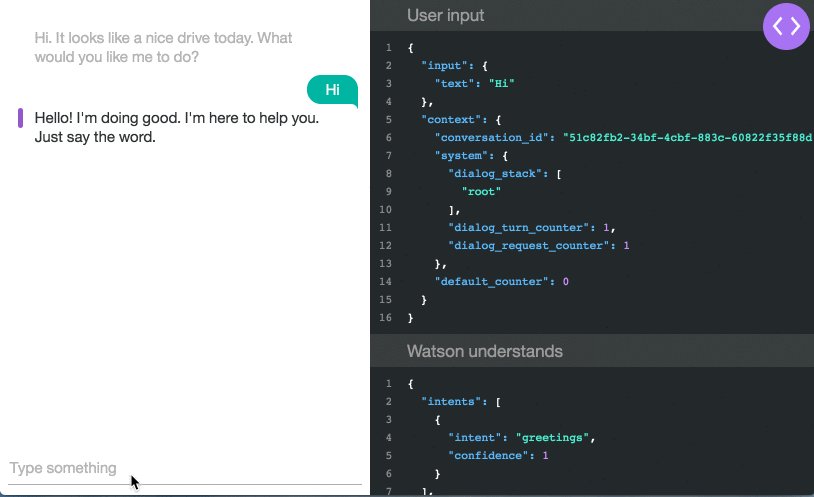
After your app is installed and running, experiment with it to see how it responds.
The chat interface is on the left, and the JSON that the JavaScript code receives from the Conversation service is on the right. Your questions and commands are interpreted using a small set of sample data trained with the following intents:
turn_on
turn_off
turn_up
turn_down
traffic_update
locate_amenity
weather
phone
capabilities
greetings
goodbyes
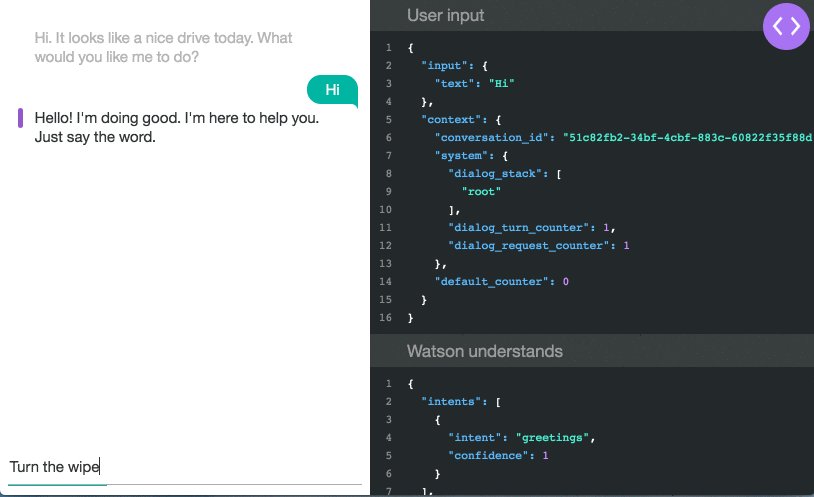
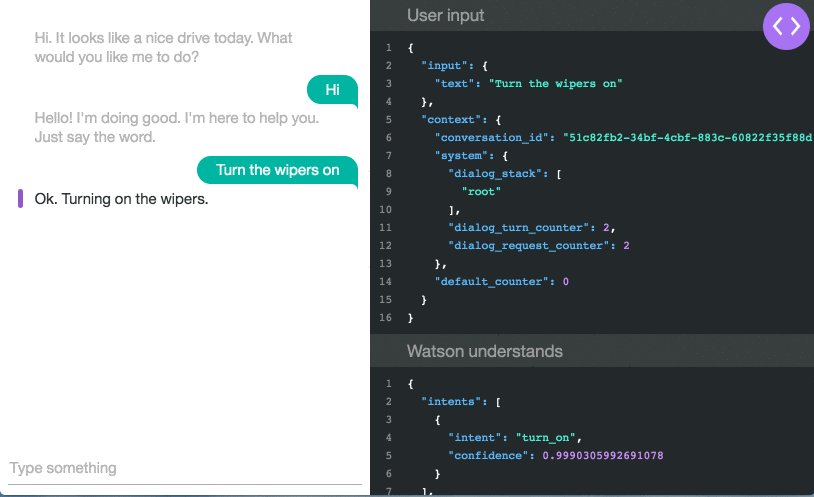
Type a request, such as music on or I want to turn on the windshield wipers. The system understands your intent and responds. You can see the details of how your input was understood by examining the JSON data in the Watson understands section on the right side.
For example, if you type Turn on some music, the JSON data shows that the system understood the turn_on intent with a high level of confidence, along with the appliance entity with a value of music.
For more information about intents, see the Conversation service documentation.
To see details of how these intents are defined, including sample input for each intent, launch the Conversation tool.
After you have the app deployed and running, you can explore the source files and make changes. Try the following:
- Modify the .js files to change the app logic.
- Modify the .html file to change the appearance of the app page.
- Use the Conversation tool to train the service for new intents, or to modify the dialog flow. For more information, see the Conversation service documentation.
You can use Cloud Foundry to deploy your local version of the app to Bluemix.
- In the project root directory, open the
manifest.ymlfile:
- In the
applicationssection of themanifest.ymlfile, change thenamevalue to a unique name for your version of the demo app. - In the
servicessection, specify the name of the Conversation service instance you created for the demo app. If you do not remember the service name, use thecf servicescommand to list all services you have created.
The following example shows a modified manifest.yml file:
---
declared-services:
conversation-service:
label: conversation
plan: free
applications:
- name: conversation-simple-app-test1
command: npm start
path: .
memory: 256M
instances: 1
services:
- my-conversation-service
env:
NPM_CONFIG_PRODUCTION: false- Push the app to Bluemix:
cf pushAccess your app on Bluemix at the URL specified in the command output.
If you encounter a problem, you can check the logs for more information. To see the logs, run the cf logs command:
cf logs <application-name> --recent
This sample code is licensed under Apache 2.0. Full license text is available in LICENSE.
See CONTRIBUTING.
Find more open source projects on the IBM Github Page.