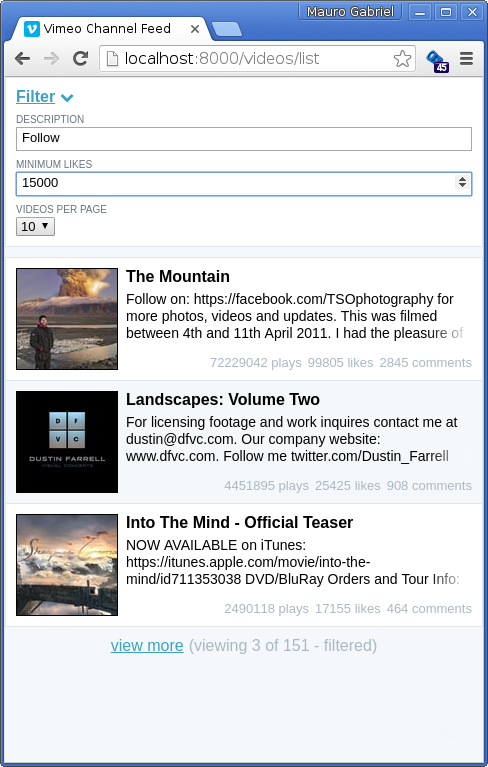
You can see it running here
- Clone the repository
$ git clone https://github.com/mgtitimoli/vimeo-channel-feed
- Install dependencies
$ cd vimeo-channel-feed
$ npm install
The following command builds all the files, starts the static and assets servers, and keeps watching for file changes to trigger the building again in case of change.
$ APP_TOKEN=<YOUR VIMEO APPLICATION TOKEN> NODE_ENV=development npm run task dev
- Bundle all the files (templates + js/css)
$ NODE_ENV=production npm run task build
- Start server
$ NODE_ENV=production PORT=<SERVER PORT || 8000> npm run task server
$ npm run task help
This project is a proof of concept to display the Vimeo Top Channel feed. It is a responsive SPA built with react, react-router, redux, and reselect, entirely done on ES2015.
- Building
- Development
-
src: It contains all the source files.
- assets: Static resources (images, videos, fonts)
- controls: Components used on pages. The structure of the folders contained here almost replicates the one of src, with the only exception that it does not contain pages (controls can not contain pages)
- index.js: Component
- index.css: Component styles
- lib: Contextual helpers used to support components rendering
- pages: Main components (the ones rendered by the routes). The structure of the folders contained here replicates exactly the one of src
- view.js: It is the component in charge of rendering (dumb)
- view.css: It contains all the styles used by the view
- index.js: It is the container component (higher order)
- route.js: react-router plain route
- store: Redux store (application state)
- actions: Redux actions
- composables
- enhacers: Redux enhacers
- middlewares: Redux middlewares
- lib: Contextual helpers used to support all the task related with the store
- reducers:
- handlers: Immutable.JS handler map reducers
- initial-state: Immutable.JS redux initial state
- selectors: Reselect selectors
-
building: It contains the files used to build the project
- config: Configuration files
- gulp: Gulp tasks
- lib: Contextual helpers used to support building
- locations: All the locations (local and remote) used in gulp task and webpack config
- webpack: Webpack config related files