Angular Barcode Scanner and Validator Application Via Upload, Instant Search and Media Stream (webcam)
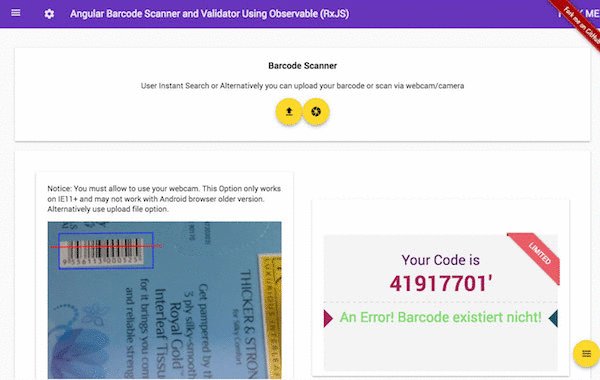
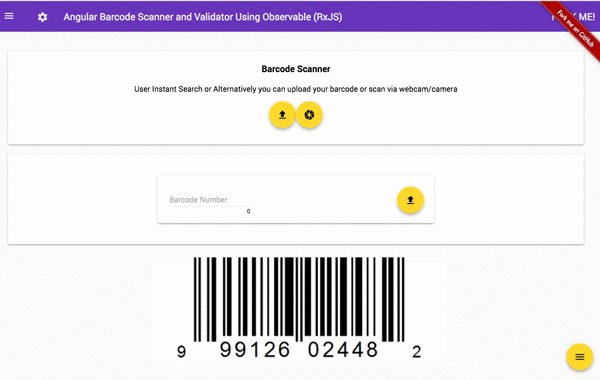
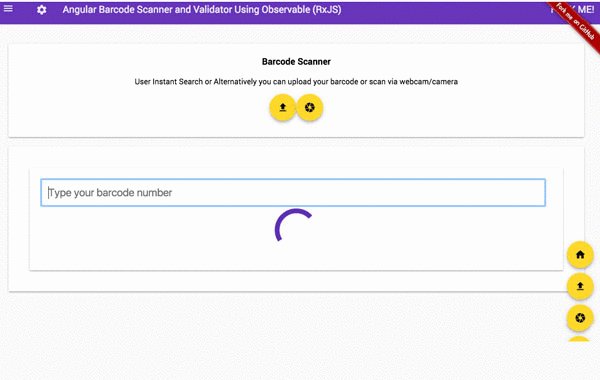
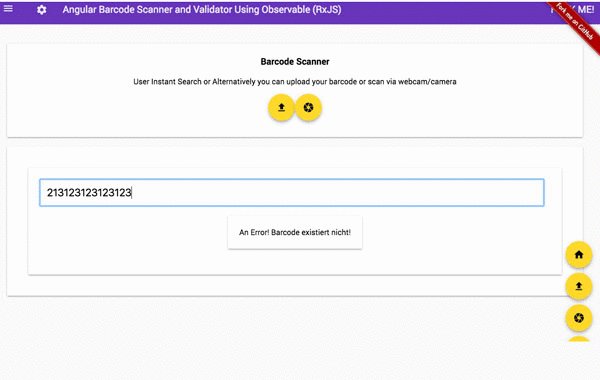
This application tend to bring a simple barcode scanner into your browser using your webcam. It's just an experimental and definitely can be a lot better. I will try to make this application widely usable as soon as possible and possibly make that as an NG Module and reusable soon.
This project was generated with angular-cli.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive/pipe/service/class/module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the -prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
Before running the tests make sure you are serving the app via ng serve.
Run ng github-pages:deploy to deploy to Github Pages.
To get more help on the angular-cli use ng help or go check out the Angular-CLI README.