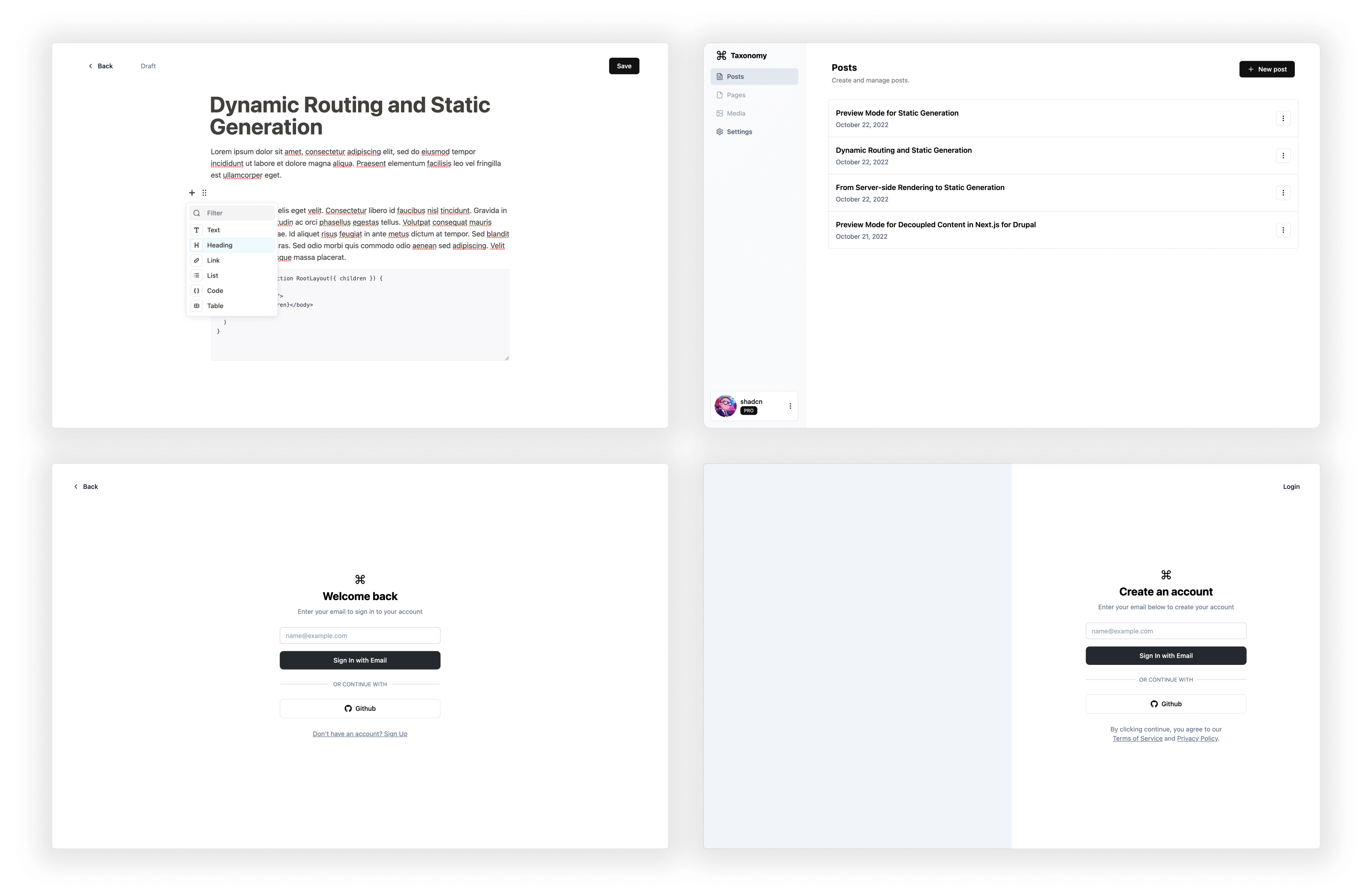
An open source application built using the new router, server components and everything new in Next.js 13.
Warning This app is a work in progress. I'm building this in public. You can follow the progress on Twitter @shadcn. See the roadmap below.
Right now, I'm using this project as an experiment to see how a modern app (with features like authentication, subscriptions, API routes, static pages for docs ...etc) would work in Next.js 13 and server components.
I'll be posting updates and issues here.
A few people have asked me to turn this into a starter. I think we could do that once the new features are out of beta.
- New
/appdir, - Routing, Layouts, Nested Layouts and Layout Groups
- Data Fetching, Caching and Mutation
- Loading UI
- Server and Client Components
- API Routes and Middlewares
- Authentication using NextAuth.js
- ORM using Prisma
- Database on PlanetScale
- UI Components built using Radix UI
- Documentation and blog using MDX and Contentlayer
- Subscriptions using Stripe
- Styled using Tailwind CSS
- Validations using Zod
- Written in TypeScript
Warning This app is a work in progress. I'm building this in public. You can follow the progress on Twitter @shadcn.
-
Add MDX support for basic pages -
Build marketing pages -
Subscriptions using Stripe - Responsive styles
- Add OG image for blog using @vercel/og
- Dark mode
A list of things not working right now:
GitHub authentication (use email)Prisma: Error: ENOENT: no such file or directory, open '/var/task/.next/server/chunks/schema.prisma'Next.js 13: Client side navigation does not update head
I might add this later. For now, I want to see how far we can get using Next.js only.
If you have some suggestions, feel free to create an issue.
- Install dependencies using Yarn:
yarn-
Copy
.env.exampleto.env.localand update the variables. -
Start the development server:
yarn devLicensed under the MIT license.