RecyclerView Animators is an Android library that allows developers to easily create RecyclerView with animations.
Please feel free to use this.
- Animate addition and removal of
ItemAnimator - Appearance animations for items in
RecyclerView.Adapter
On your module's build.gradle file add this compile statement to the dependencies section:
dependencies {
compile 'jp.wasabeef:recyclerview-animators:2.3.0'
}Also make sure that the repositories section includes not only jcenter but also a maven section with the "google()" endpoint.
repositories {
jcenter()
google()
}
Set RecyclerView ItemAnimator.
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.list);
recyclerView.setItemAnimator(new SlideInLeftAnimator());RecyclerView recyclerView = (RecyclerView) findViewById(R.id.list);
SlideInUpAnimator animator = new SlideInUpAnimator(new OvershootInterpolator(1f));
recyclerView.setItemAnimator(animator);Please use the following
notifyItemChanged(int)
notifyItemInserted(int)
notifyItemRemoved(int)
notifyItemRangeChanged(int, int)
notifyItemRangeInserted(int, int)
notifyItemRangeRemoved(int, int)
If you want your animations to work, do not rely on calling
notifyDataSetChanged(); as it is the RecyclerView's default behavior, animations are not triggered to start inside this method.
public void remove(int position) {
mDataSet.remove(position);
notifyItemRemoved(position);
}
public void add(String text, int position) {
mDataSet.add(position, text);
notifyItemInserted(position);
}You can change the durations.
recyclerView.getItemAnimator().setAddDuration(1000);
recyclerView.getItemAnimator().setRemoveDuration(1000);
recyclerView.getItemAnimator().setMoveDuration(1000);
recyclerView.getItemAnimator().setChangeDuration(1000);Change the interpolator.
SlideInLeftAnimator animator = new SlideInLeftAnimator();
animator.setInterpolator(new OvershootInterpolator());
// or recyclerView.setItemAnimator(new SlideInUpAnimator(new OvershootInterpolator(1f)));
recyclerView.setItemAnimator(animator);By implementing AnimateViewHolder, you can override preset animation. So, custom animation can be set depending on view holder.
static class MyViewHolder extends RecyclerView.ViewHolder implements AnimateViewHolder {
public MyViewHolder(View itemView) {
super(itemView);
}
@Override
public void preAnimateRemoveImpl(RecyclerView.ViewHolder holder) {
}
@Override
public void animateRemoveImpl(RecyclerView.ViewHolder holder, ViewPropertyAnimatorListener listener) {
ViewCompat.animate(itemView)
.translationY(-itemView.getHeight() * 0.3f)
.alpha(0)
.setDuration(300)
.setListener(listener)
.start();
}
@Override
public void preAnimateAddImpl(RecyclerView.ViewHolder holder) {
ViewCompat.setTranslationY(itemView, -itemView.getHeight() * 0.3f);
ViewCompat.setAlpha(itemView, 0);
}
@Override
public void animateAddImpl(RecyclerView.ViewHolder holder, ViewPropertyAnimatorListener listener) {
ViewCompat.animate(itemView)
.translationY(0)
.alpha(1)
.setDuration(300)
.setListener(listener)
.start();
}
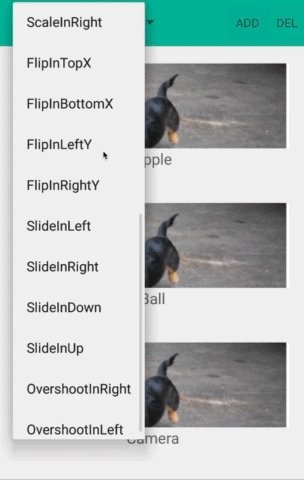
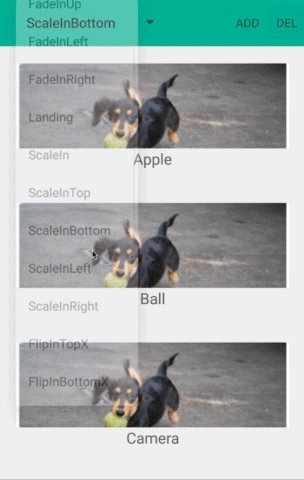
}LandingAnimator
ScaleInAnimator, ScaleInTopAnimator, ScaleInBottomAnimator
ScaleInLeftAnimator, ScaleInRightAnimator
FadeInAnimator, FadeInDownAnimator, FadeInUpAnimator
FadeInLeftAnimator, FadeInRightAnimator
FlipInTopXAnimator, FlipInBottomXAnimator
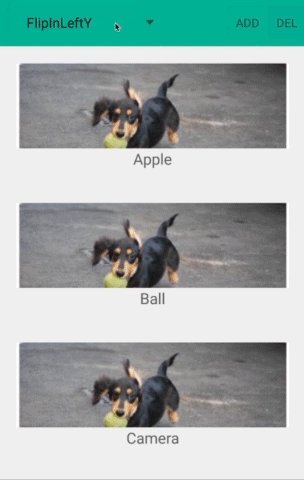
FlipInLeftYAnimator, FlipInRightYAnimator
SlideInLeftAnimator, SlideInRightAnimator, OvershootInLeftAnimator, OvershootInRightAnimator
SlideInUpAnimator, SlideInDownAnimator
Set RecyclerView ItemAnimator.
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.list);
MyAdapter adapter = new MyAdapter();
recyclerView.setAdapter(new AlphaInAnimationAdapter(adapter));Change the durations.
MyAdapter adapter = new MyAdapter();
AlphaInAnimationAdapter alphaAdapter = new AlphaInAnimationAdapter(adapter);
alphaAdapter.setDuration(1000);
recyclerView.setAdapter(alphaAdapter);Change the interpolator.
MyAdapter adapter = new MyAdapter();
AlphaInAnimationAdapter alphaAdapter = new AlphaInAnimationAdapter(adapter);
alphaAdapter.setInterpolator(new OvershootInterpolator());
recyclerView.setAdapter(alphaAdapter);Disable the first scroll mode.
MyAdapter adapter = new MyAdapter();
AlphaInAnimationAdapter alphaAdapter = new AlphaInAnimationAdapter(adapter);
alphaAdapter.setFirstOnly(false);
recyclerView.setAdapter(alphaAdapter);Multiple Animations
MyAdapter adapter = new MyAdapter();
AlphaInAnimationAdapter alphaAdapter = new AlphaInAnimationAdapter(adapter);
recyclerView.setAdapter(new ScaleInAnimationAdapter(alphaAdapter));AlphaInAnimationAdapter
ScaleInAnimationAdapter
SlideInBottomAnimationAdapter
SlideInRightAnimationAdapter, SlideInLeftAnimationAdapter
Please ping me or send a pull request if you would like to be added here.
| Icon | Application |
|---|---|
| Ameba Ownd | |
| QuitNow! | |
| AbemaTV |
Daichi Furiya (Wasabeef) - dadadada.chop@gmail.com

Any contributions are welcome!
- Inspired by
AndroidViewAnimationsin daimajia.
Copyright 2018 Wasabeef
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.