Start your Development with an Innovative Admin Template for Material-UI and React. Soft UI Dashboard React is built with over 70 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining. The product comes with a simple JWT authentication flow: login/register/logout.
Features
- Innovative Material-UI Design - Creafted by Creative-Tim
- React, Redux, Redux-persist
- Authentication: JWT Login/Register/Logout
- Full-stack Ready using a Django API Server (open-source project) - Server Features
- Django / DRF / SQLite3 - a simple, easy to use backend
- Authentication with JWT (login, logout, register)
- Docker, Unitary tests
Links
- 👉 Django React Soft Dashboard - product page
- 👉 Django React Soft Dashboard - LIVE Demo
- 🎁 Free Support via Github (issues tracker) and Discord.
React UI Tests:
| NodeJS | NPM | YARN | Status |
|---|---|---|---|
v16.13.0 |
v8.1.0 |
v1.22.5 |
✔️ |
v14.15.0 |
v6.14.8 |
v1.22.5 |
✔️ |
v12.22.0 |
v6.14.11 |
v1.22.5 |
✔️ |
Start the Django API using
Docker
$ cd django-api
$ docker-compose up --build At this point, the API should be up & running at http://localhost:5000, and we can test the interface using POSTMAN or curl.
Start the React UI (using another terminal)
$ cd react-ui
$ yarn # install dependencies
$ yarn start # start the app Once all the above commands are executed, the React UI should be visible in the browser. By default, the app redirects the guest users to authenticate.
After we register a new user and Sign IN, all the private pages become accessible.
The product is built using a two-tier pattern where the React frontend is decoupled logically and physically from the API backend. How to use the product:
Compile and startthe Django API Backend- by default the server starts on port
5000
- by default the server starts on port
Compile and startthe React UI- UI will start on port
3000and expects a running backend on port5000
- UI will start on port
Configuration(Optional)- Change the API port
- Configure the API port used by the React UI to communicate with the backend
Simple starter built with Python / DRF Library / Sqlite3 and JWT Auth. The authentication flow is based on json web tokens.
Step #1 - Change the directory to
django-api
$ cd django-apiStep #2 - Create a virtual environment
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .\env\Scripts\activateStep #3 - Install dependencies using PIP
$ pip install -r requirements.txtStep #4 - Start the API server
$ python manage.py migrate
$ python manage.py runserver 5000The API server will start using the explicit port 5000.
$ cd react-ui
$
$ # Install Modules
$ yarn
$
$ # Start for development (LIVE Reload)
$ yarn start Change the port exposed by the Flask API
$ flask run --port=5001Now, the API starts on port 5001.
Update the API port used by the React Frontend
API Server URL - src/config/constant.js
const config = {
...
API_SERVER: 'http://localhost:5000/api/' // <-- The magic line
};For a fast set up, use this POSTMAN file: api_sample
Register -
api/users/register(POST request)
POST api/users/register
Content-Type: application/json
{
"username":"test",
"password":"pass",
"email":"test@appseed.us"
}
Login -
api/users/login(POST request)
POST /api/users/login
Content-Type: application/json
{
"password":"pass",
"email":"test@appseed.us"
}
Logout -
api/users/logout(POST request)
POST api/users/logout
Content-Type: application/json
authorization: JWT_TOKEN (returned by Login request)
{
"token":"JWT_TOKEN"
}
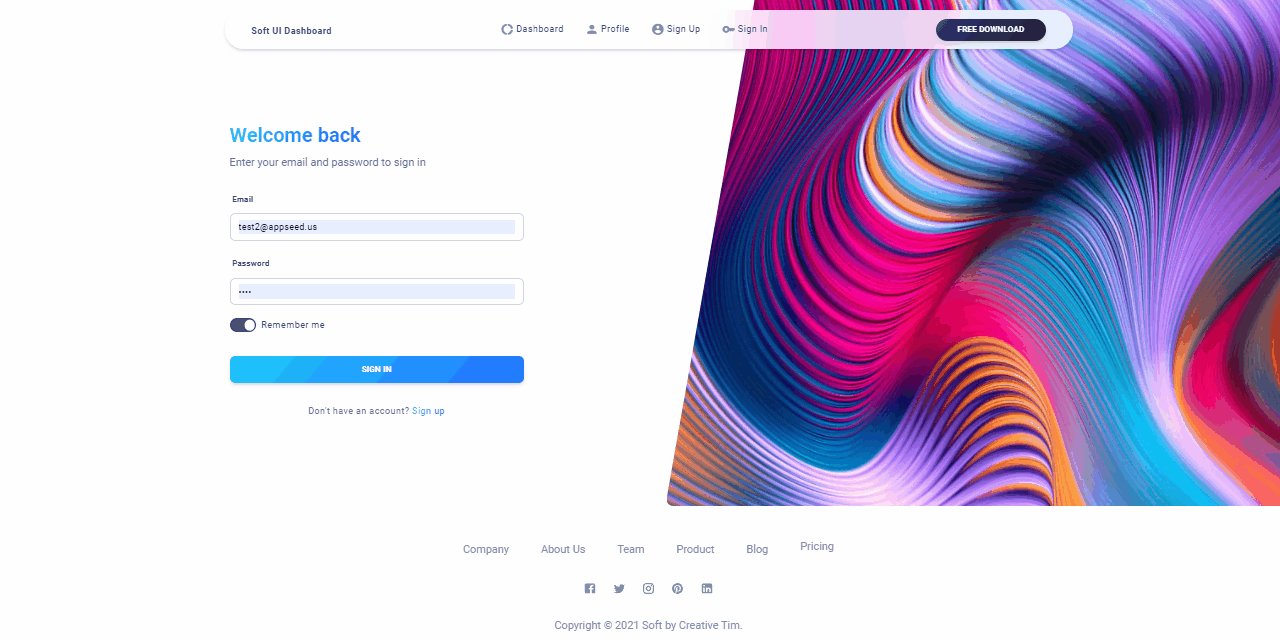
Django React Soft UI Dashboard - Login
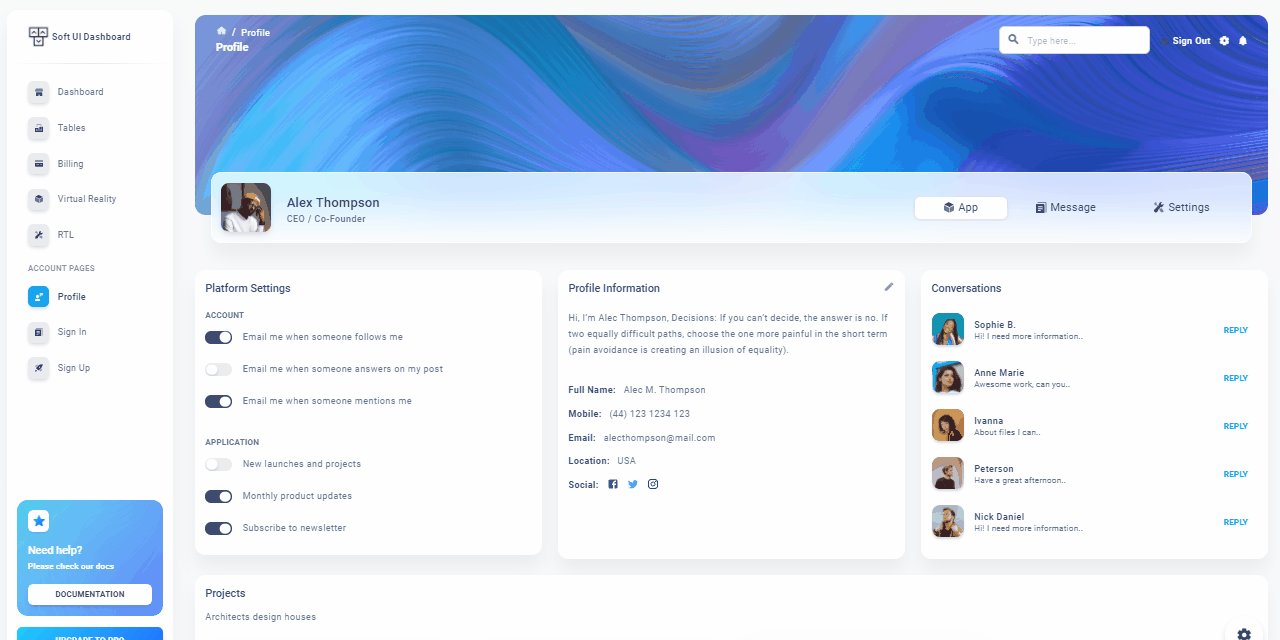
Django React Soft UI Dashboard - User Profile
Django React Soft UI Dashboard - Billing Page
- Ask for Support on Discord
- See for React Starters - index provided by AppSeed
Django React Soft Dashboard - Provided by AppSeed App Generator.