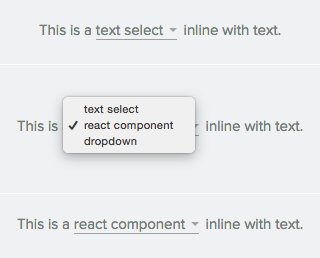
Simple component to put an invisible Select dropdown over a text.
npm install react-textselect --save
var TextSelect = require('react-textselect');
<TextSelect
options={['text select', 'react component', 'dropdown']}
active={this.state.selectedOption}
onChange={this.onTextSelectChange} />Dont forget to add styles.
<link rel="stylesheet" href="/node_modules/react-textselect/dist/textselect.css">If you want to build this from source, you will need babel and less.
npm install -g babel less
And run the pre publish script
npm run prepublish